- Inconvo
- UX, Prototyping, UI
- www.inconvo.chat
Chat about the things you LOVE
From Stranger Things to RuPaul’s Drag Race, Inconvo offers a new way to interact with the content you like and those who share it.
From Stranger Things to RuPaul’s Drag Race, Inconvo offers a new way to interact with the content you like and those who share it.
When I got contacted by Inconvo, they had been using Facebook’s Messenger platform to build their product and they did with great success, getting their users to the millions in little time.
But Facebook’s plans about content and news providers new features would leave Inconvo with much less freedom and some extra expenses that made them reconsider their strategy and decided to design and develop their own platform
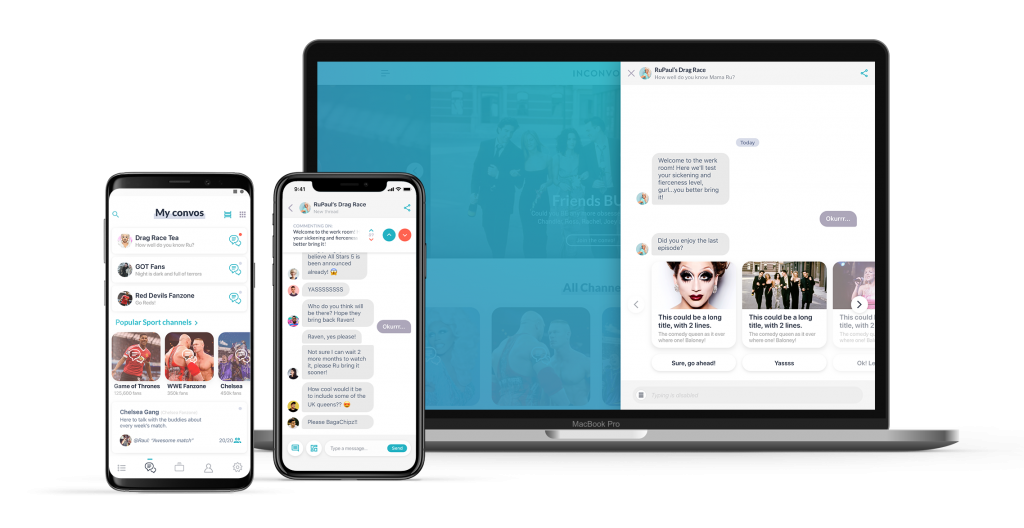
On the top of the list came a responsive web platform with that we would cover most of our current user base, but the decision of making specific apps for both Apple and Android devices was another that didn’t take long to arrive, so suddenly we were on board on the task of designing an experience that would be seamless regarding of what device the user was holding in their hands.

Design guidelines have changed a lot in the last few years, specially Apple’s and Android’s thankfully aligning in many areas that were very distant not long ago.
In order to offer a more unified experience to our users we decided to keep the same visual design and aesthetics but adapting some little bits to each platform’s interaction and UX guidelines specifics.
Being the only designer working on a project it’s a perfect opportunity to try new methods or adapting your work process to the project needs, so on my very first day and after meeting with the stakeholders and the rest of the team, went on a vision/discovery spree, gathering information and thinking about ideas and features that we could see in our dream product.











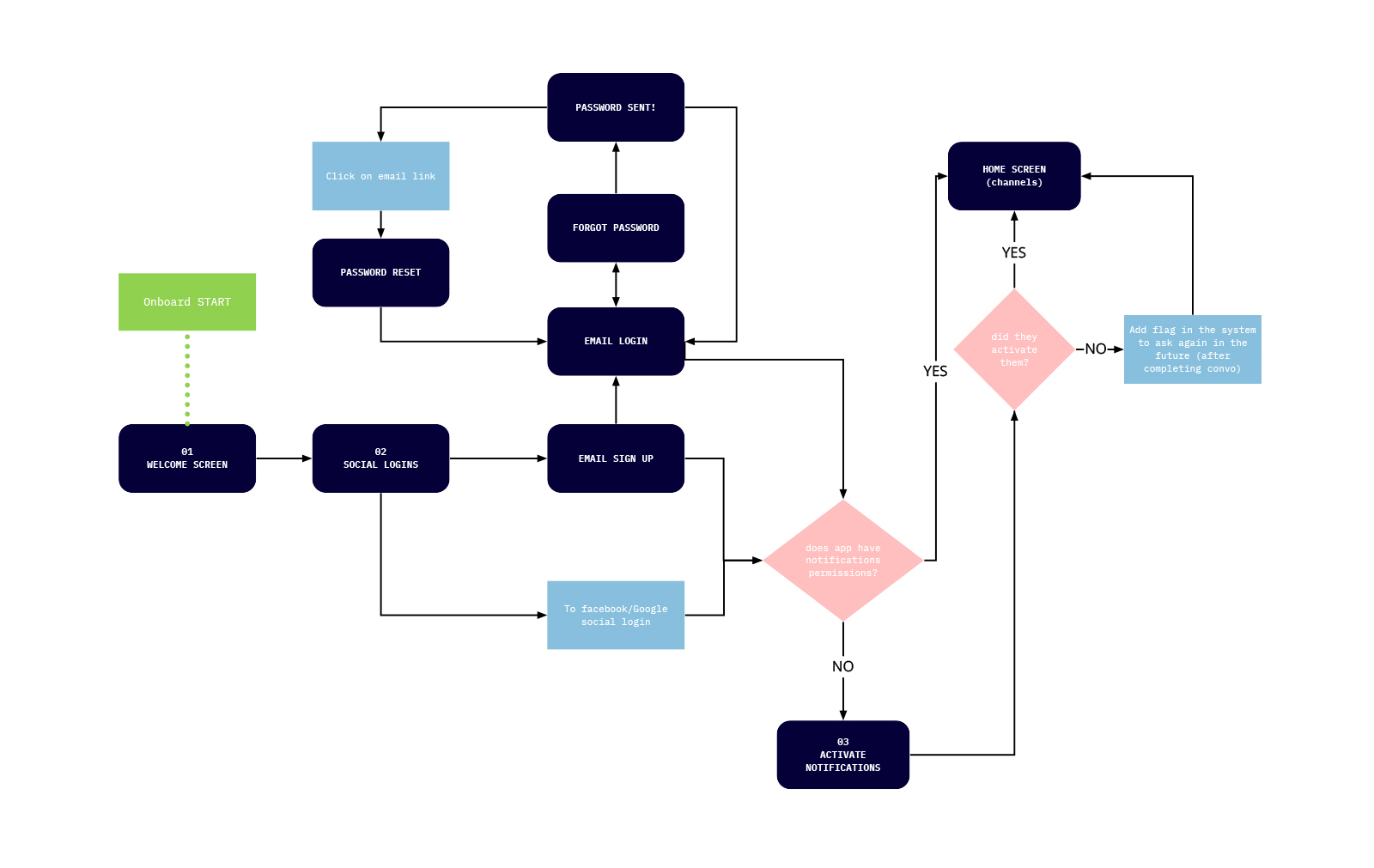
After reviewing that vision document, we cleared out the next steps to make, for us it was very important that we keep as many users as possible when we finally perform the platform switch from Facebook to our own system, so onboarding and signup flows were the firsts ones we needed to do.
Our top priority was also to keep the platform relatively open to anyone without the need of registering so users that come to our app for the first time could actually enjoy it without hooping through our registration process.
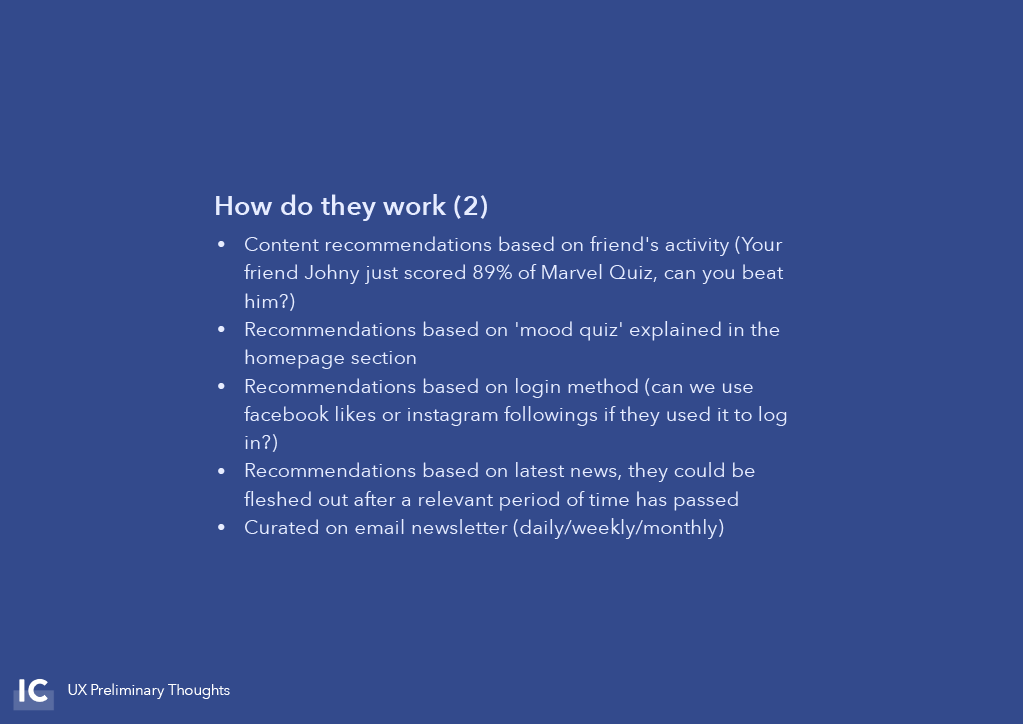
The key to gain our users’ curiosity laid in the way that would encourage them to signup, and how we would engage with them and when.

Having three different platforms to build our product on was a challenge at times as there’s some differences in the way they are used, and all of them should work without breaking the overall experience.
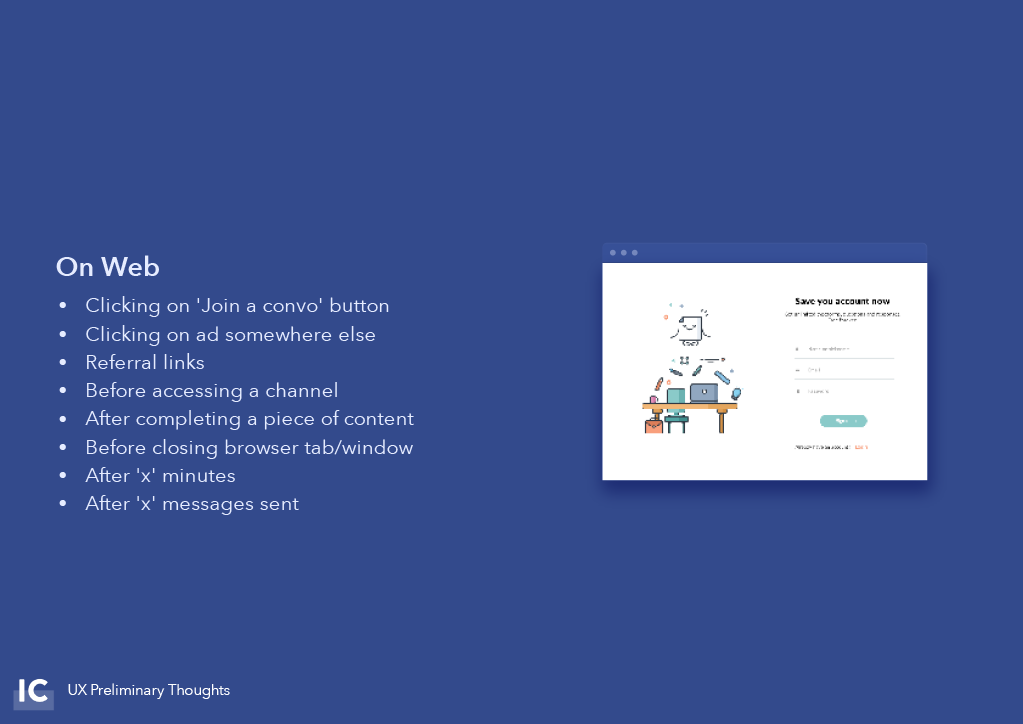
For example, during the first time use of the web based app, everyone is free to try different chats without registering, and it’s only when they have tried for a while that we will show them the benefits of registering, like signing up for alerts about new content, save and track progress, connect with other users, etc…
We wanted users to register in our platform so we could reach them with new content so we tried different options about when and how to prompt them to do it.
Some of the situations we tried involved bringing a signup window after finishing a quiz for the first time, others merely time based, or before/after displaying the quiz results.
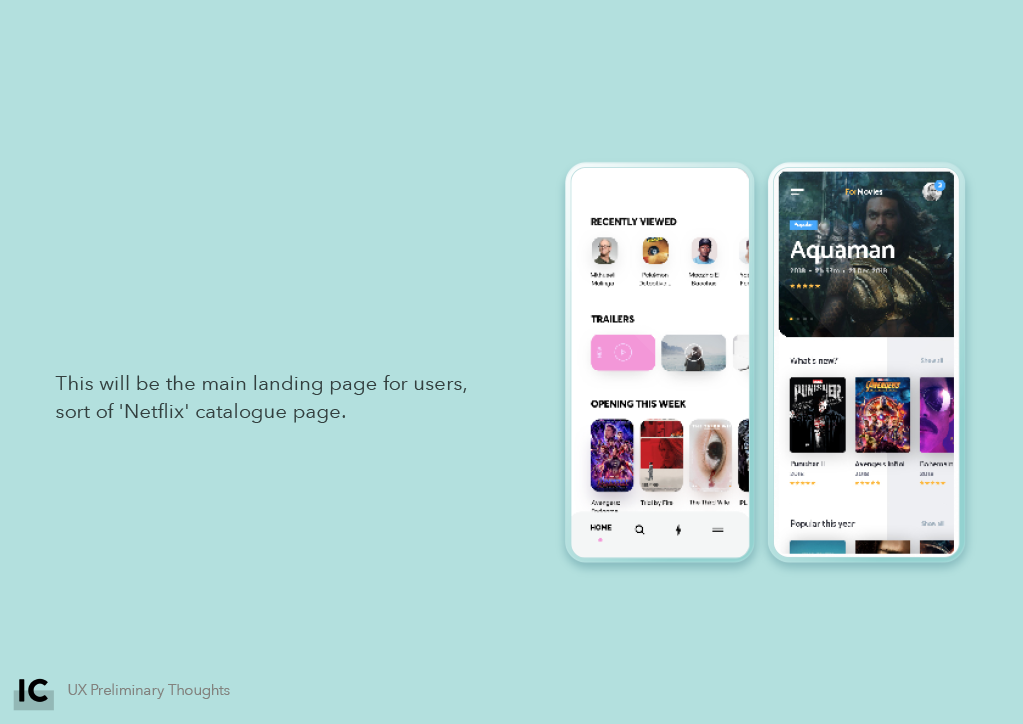
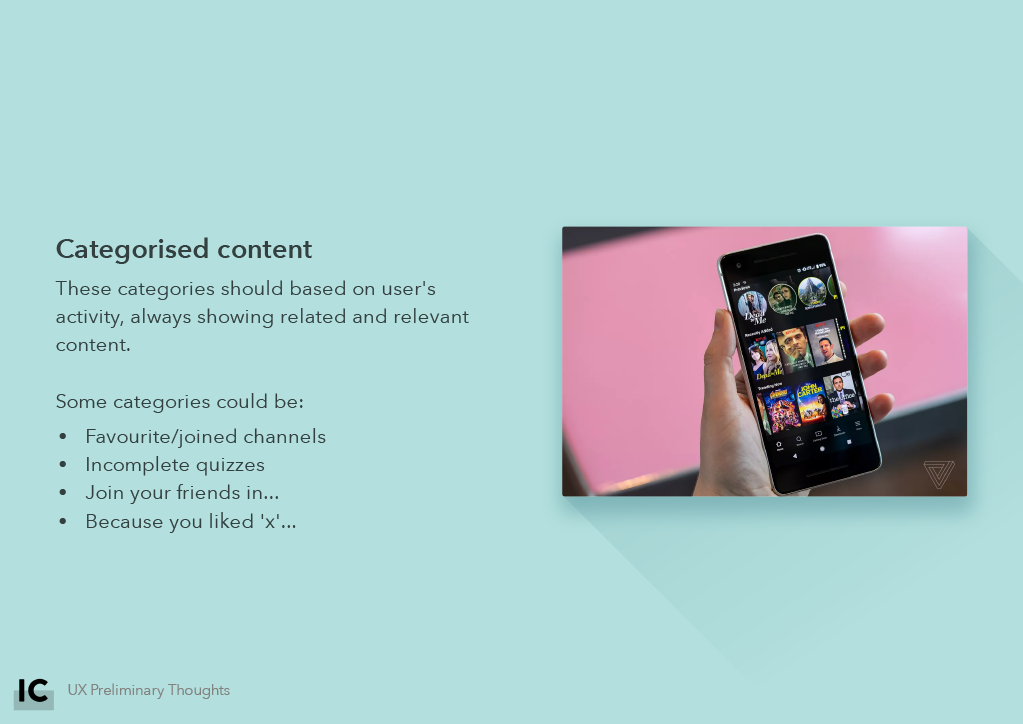
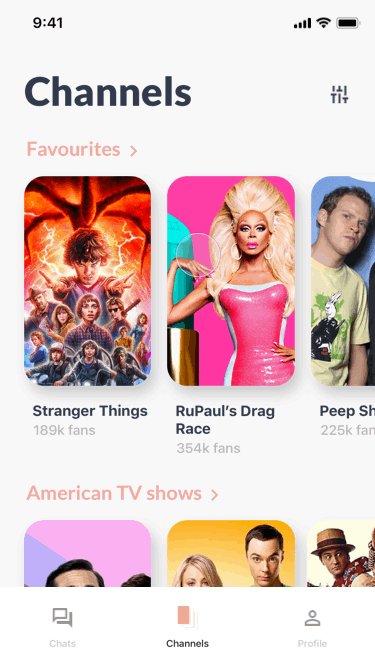
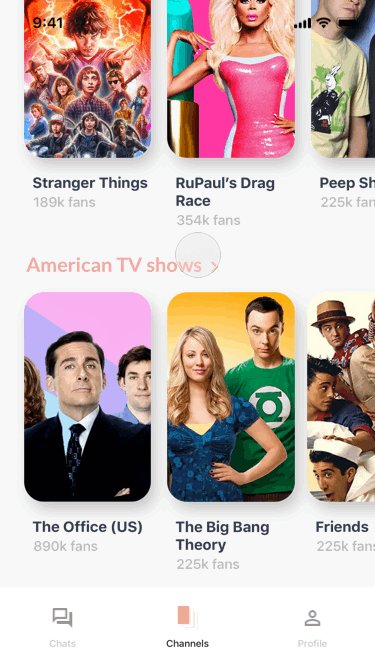
For a site with so much different content; we are talking about 100+ different channels of very varied topics; it was very important to create an interface that would help users discovering new content in an easy and familiar way.
There’s no need to reinvent the wheel and with so many other apps out there that also feature lot of content, we tried to design a homepage that would feel familiar but fresh at the same time, so ease of use and pattern recognition was a priority.



So for this ‘vision’ quick prototype, I started exploring with common UI elements and behaviours that were easy to use and put content first in terms of design language. So horizotanl content sliders, card like components and a touch of more editorial layouts to present related content were the main components.
Although it’s a feature that will come a bit later, we decided to explore how social interactions would work within our app, what sort of data we would be using to engage with users and allow them to interact with each other.
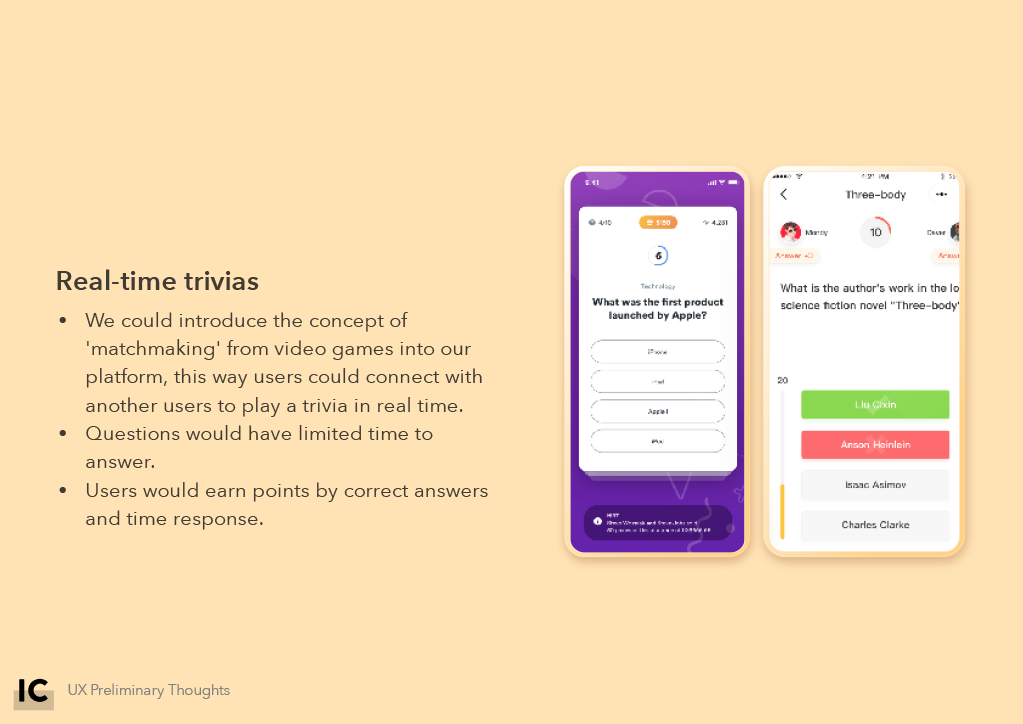
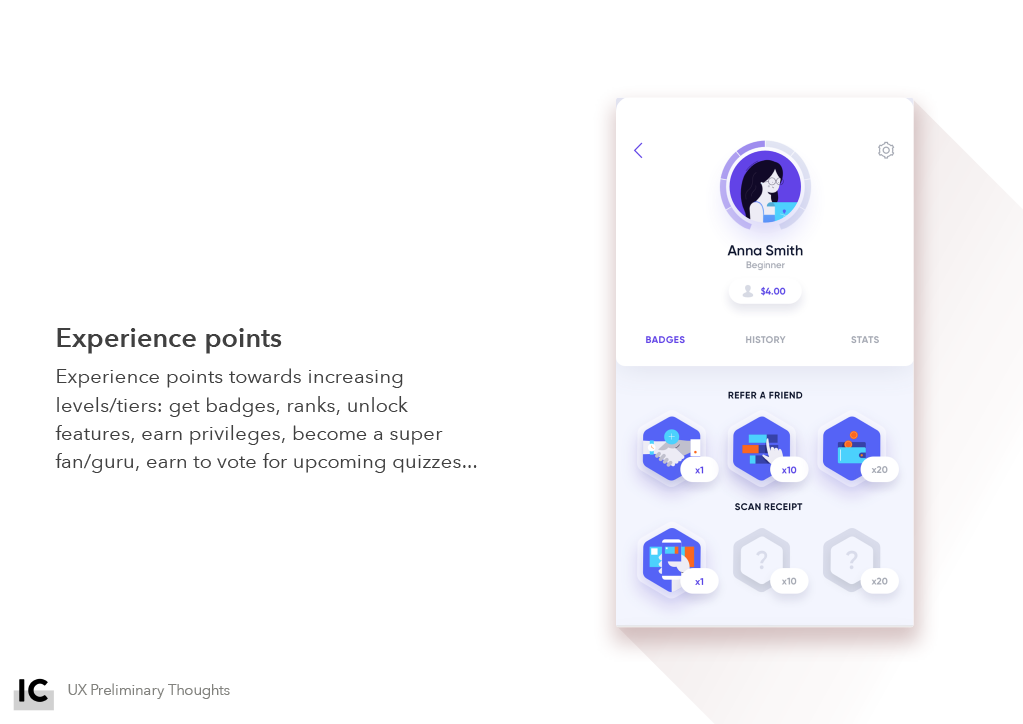
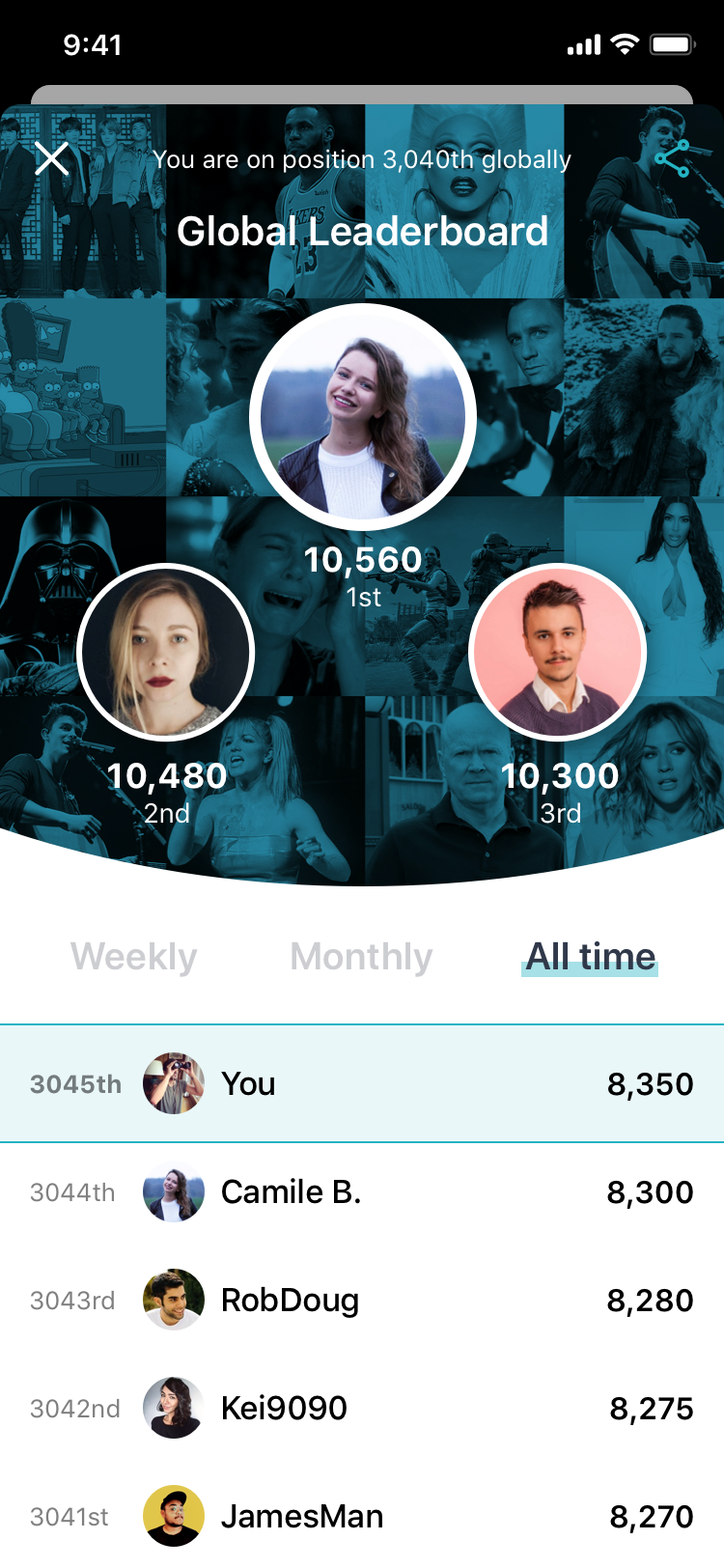
Leaderboards, channel recommendations, group chats, commenting and voting, completing channels and getting badges and points, limited time content among other ideas were discussed and some of them planned for a post-MVP product roadmap.
After a week or two of exploring and envisioning how the future of the product could look, we jumped back to reality and stripped down most of the functionality in order to be able to build an MVP in record time, we were aiming to have iOS, Android and responsive web in less than 3 months.
The main goal was to replicate most of the functionality we currently had using Facebook’s Messenger, so users wouldn’t notice a major change, but we could surprise them with a new thing or two.
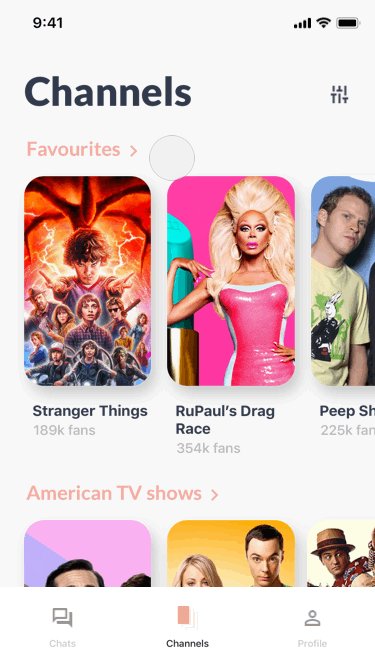
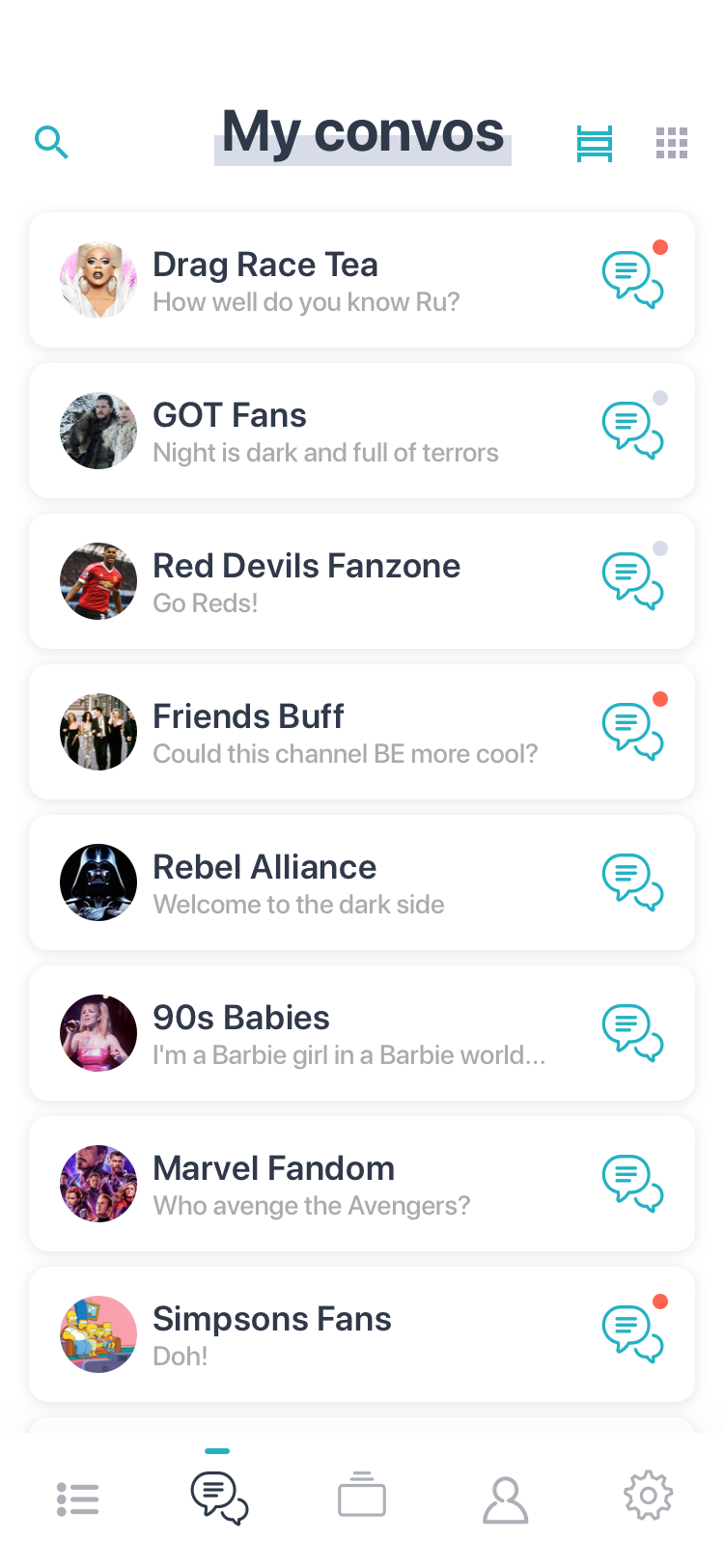
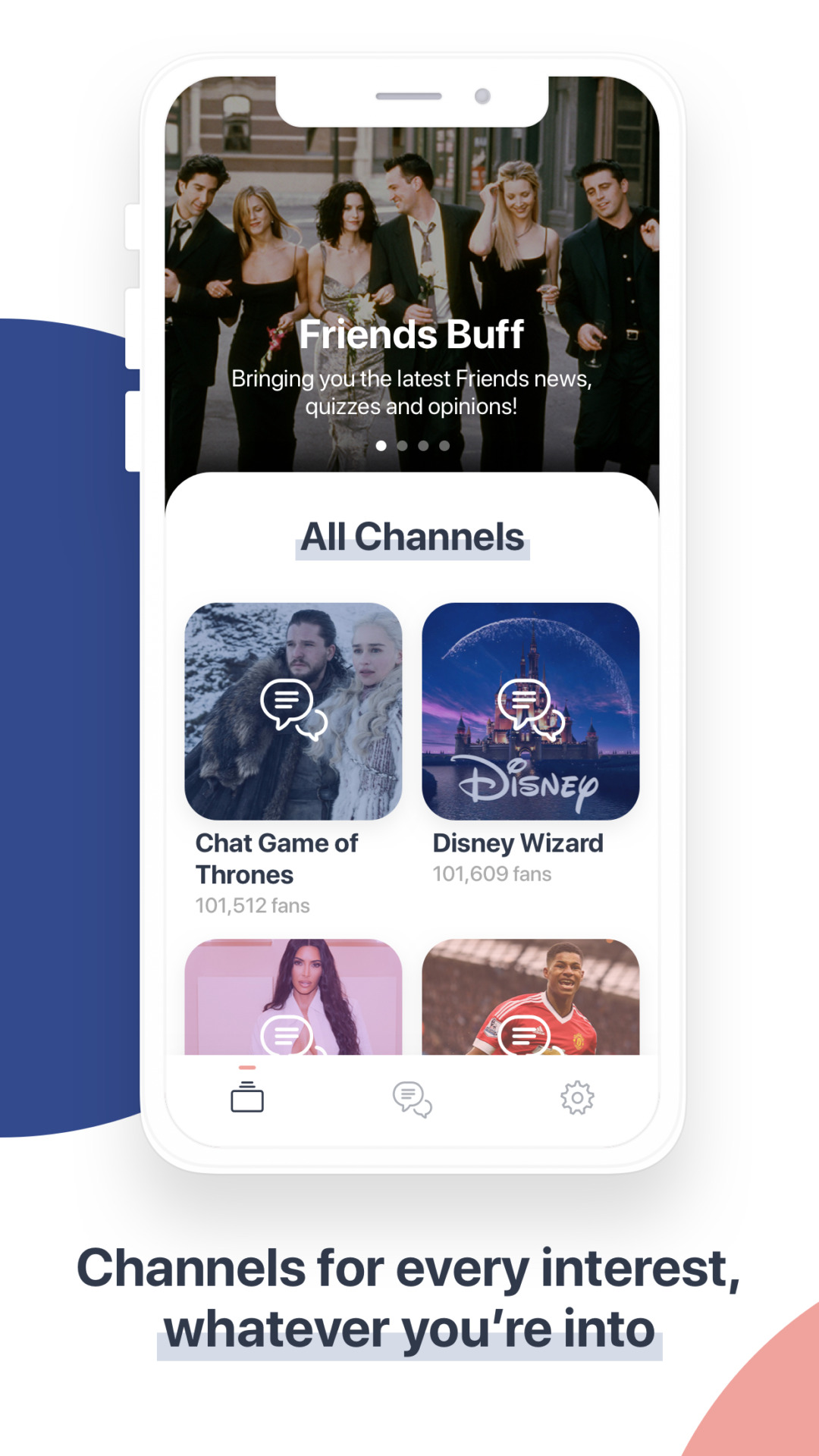
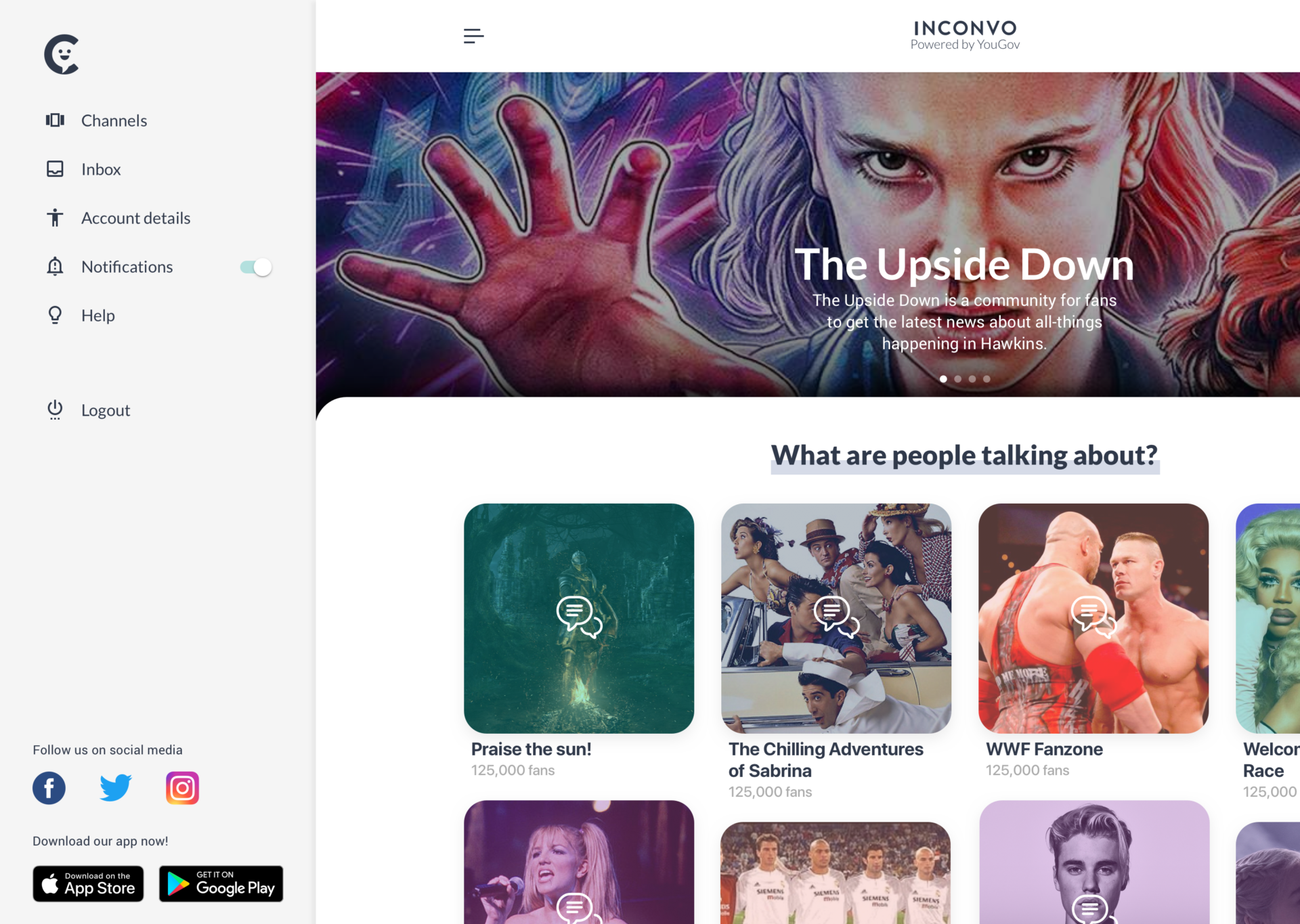
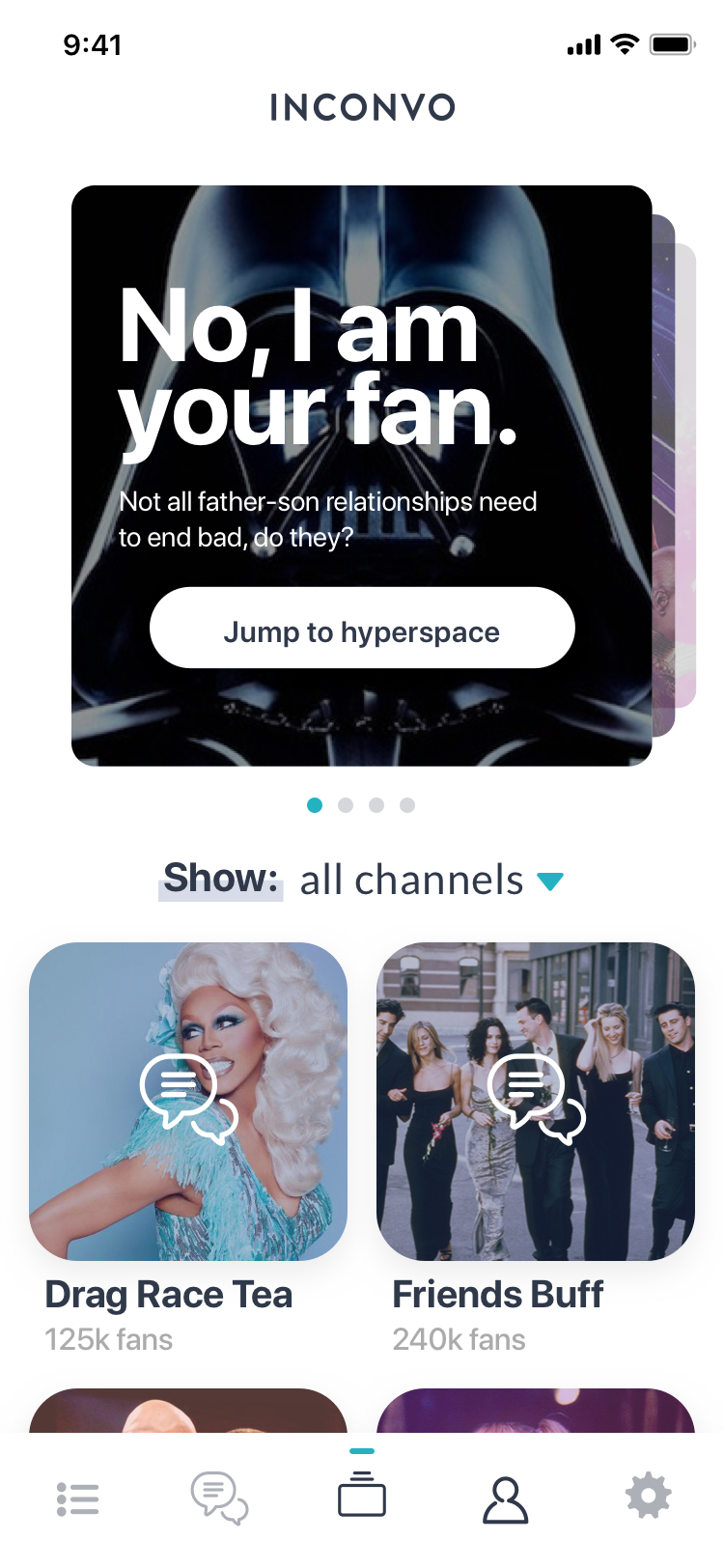
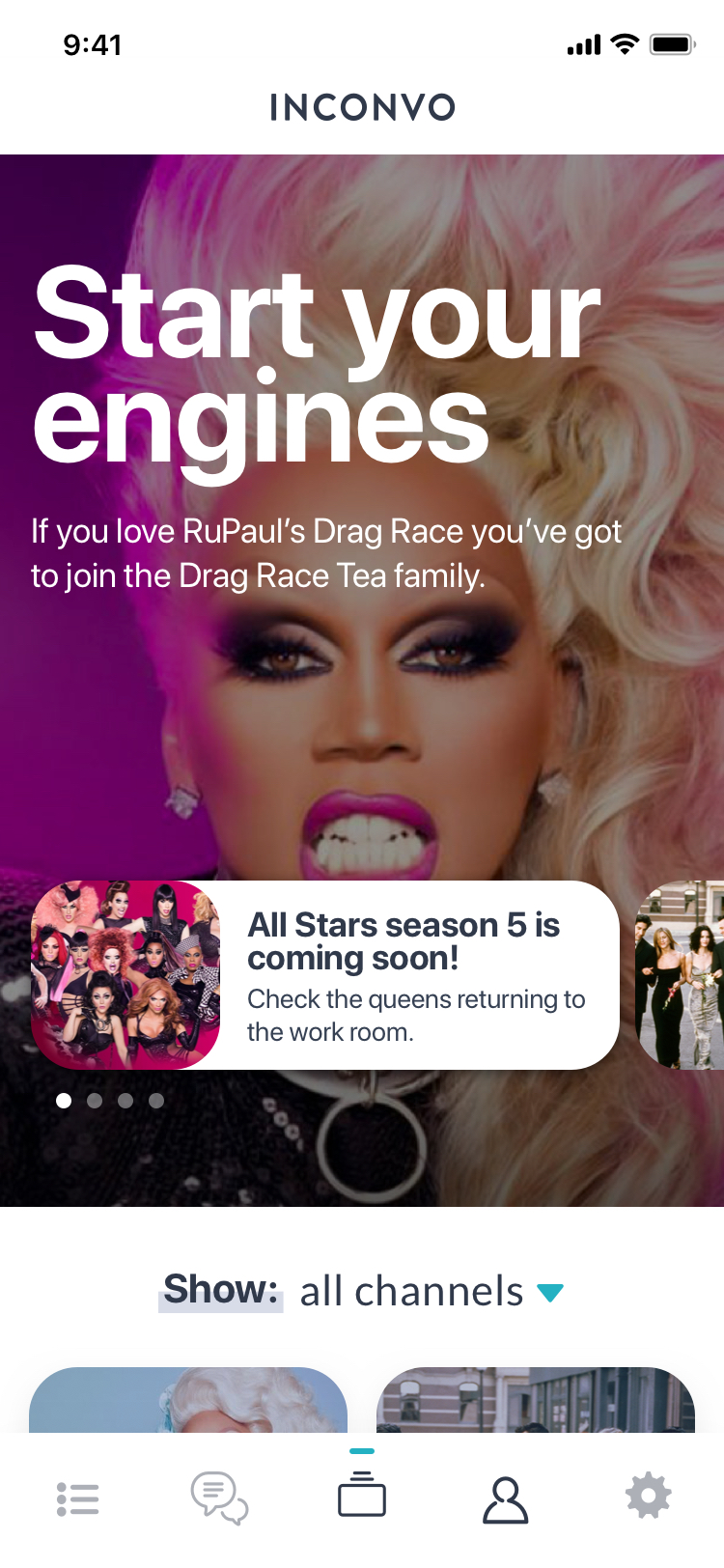
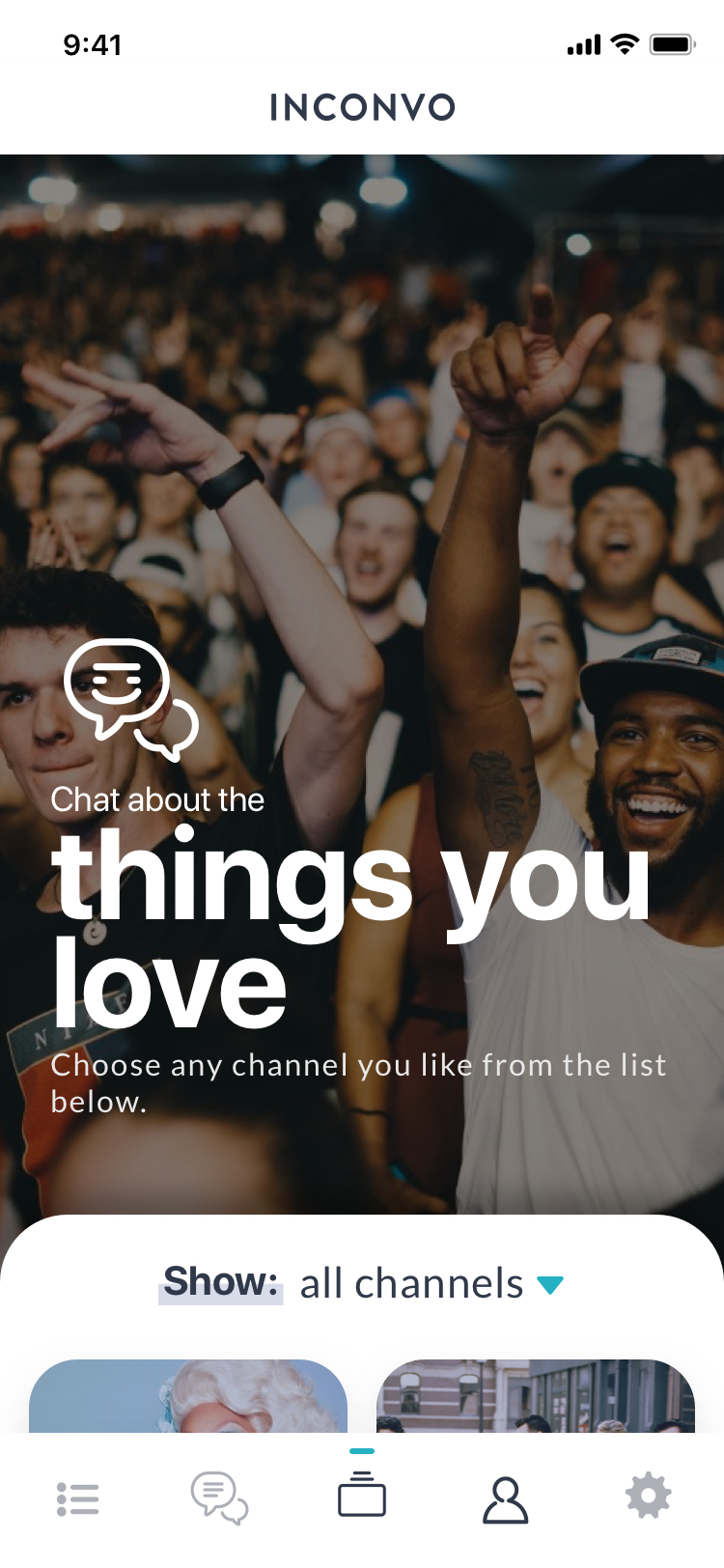
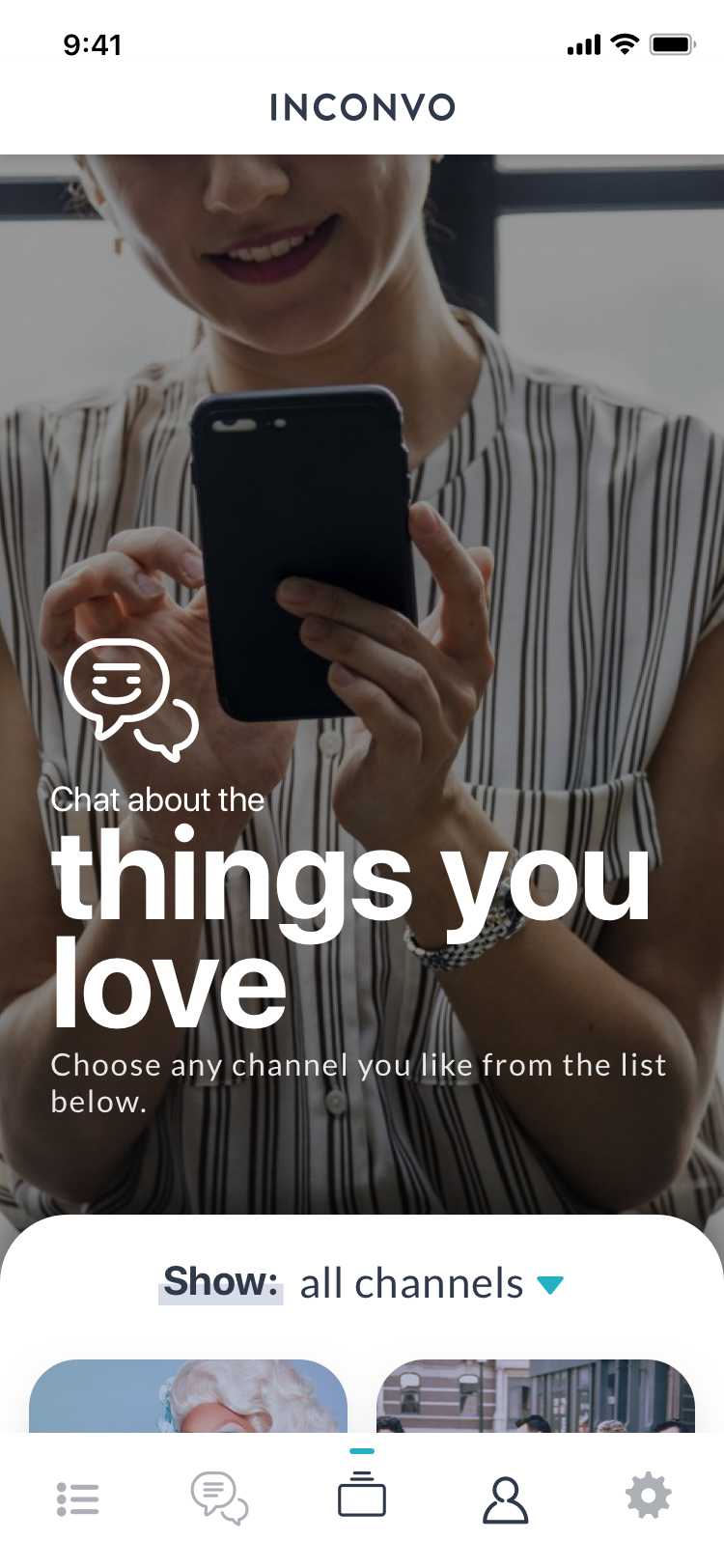
The home screen would feature a hero slider promoting popular channels and a list of all the channels available, site menu and filters by category.
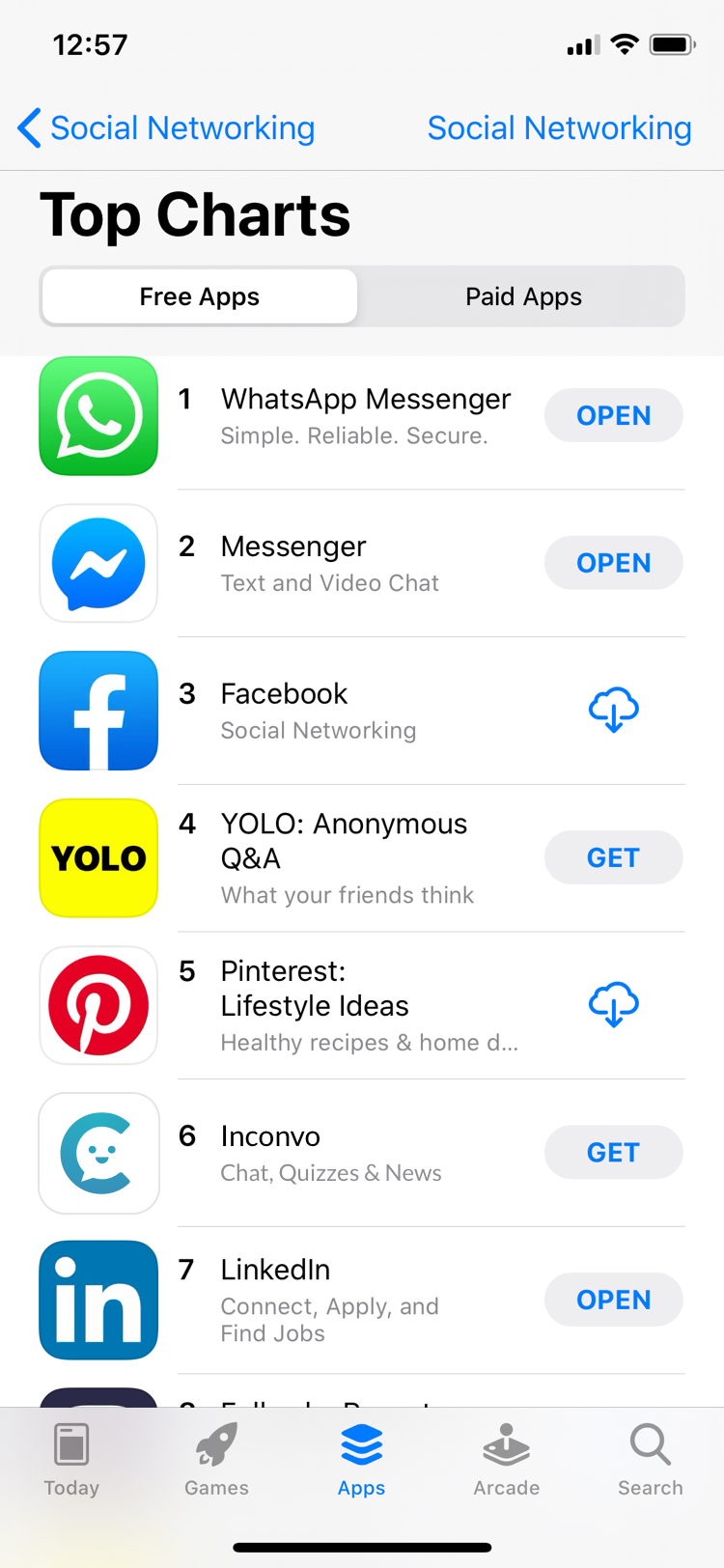
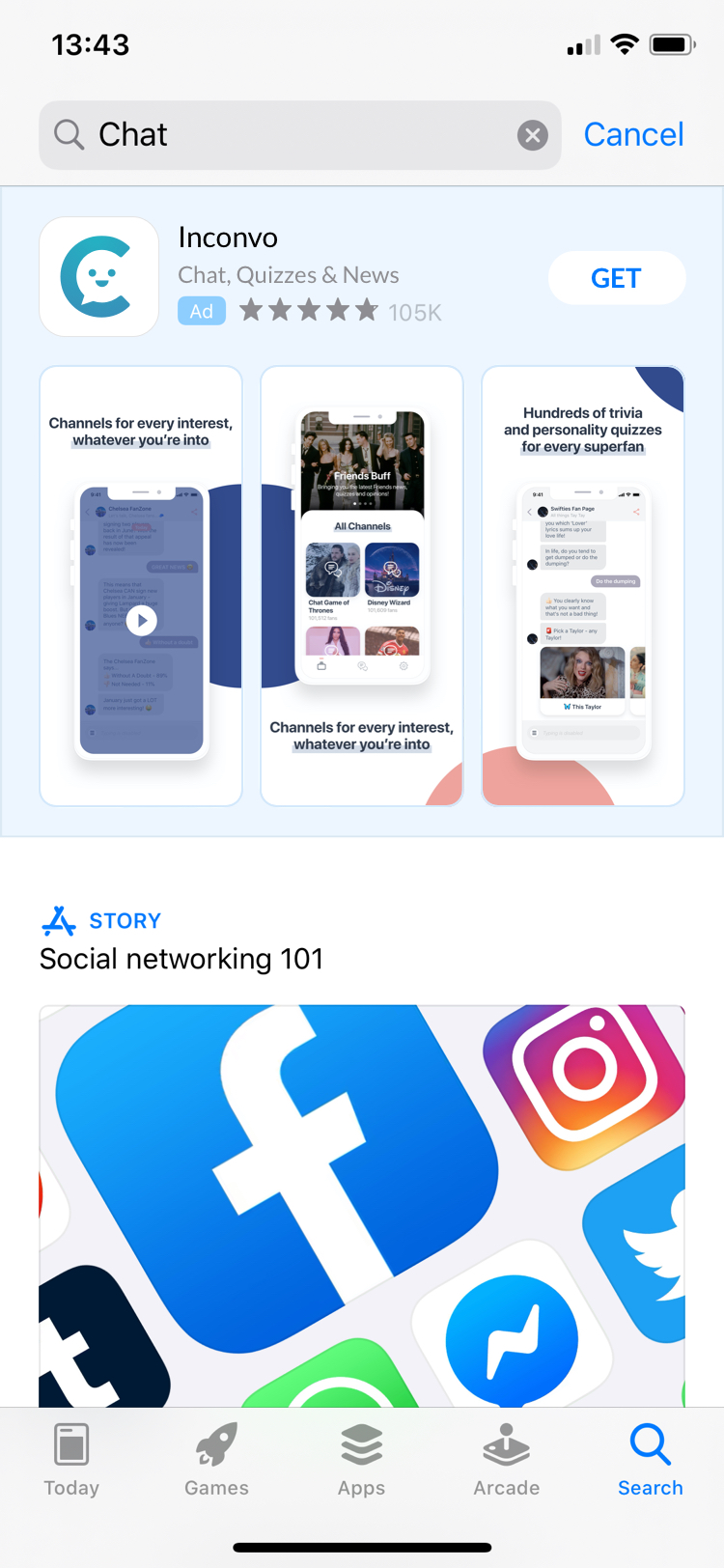
We would be using deep linking from different sources like online ads or apps such as Instagram, that would open in the Inconvo app if installed or in the mobile view in the browser.
(iOS, vision designs)
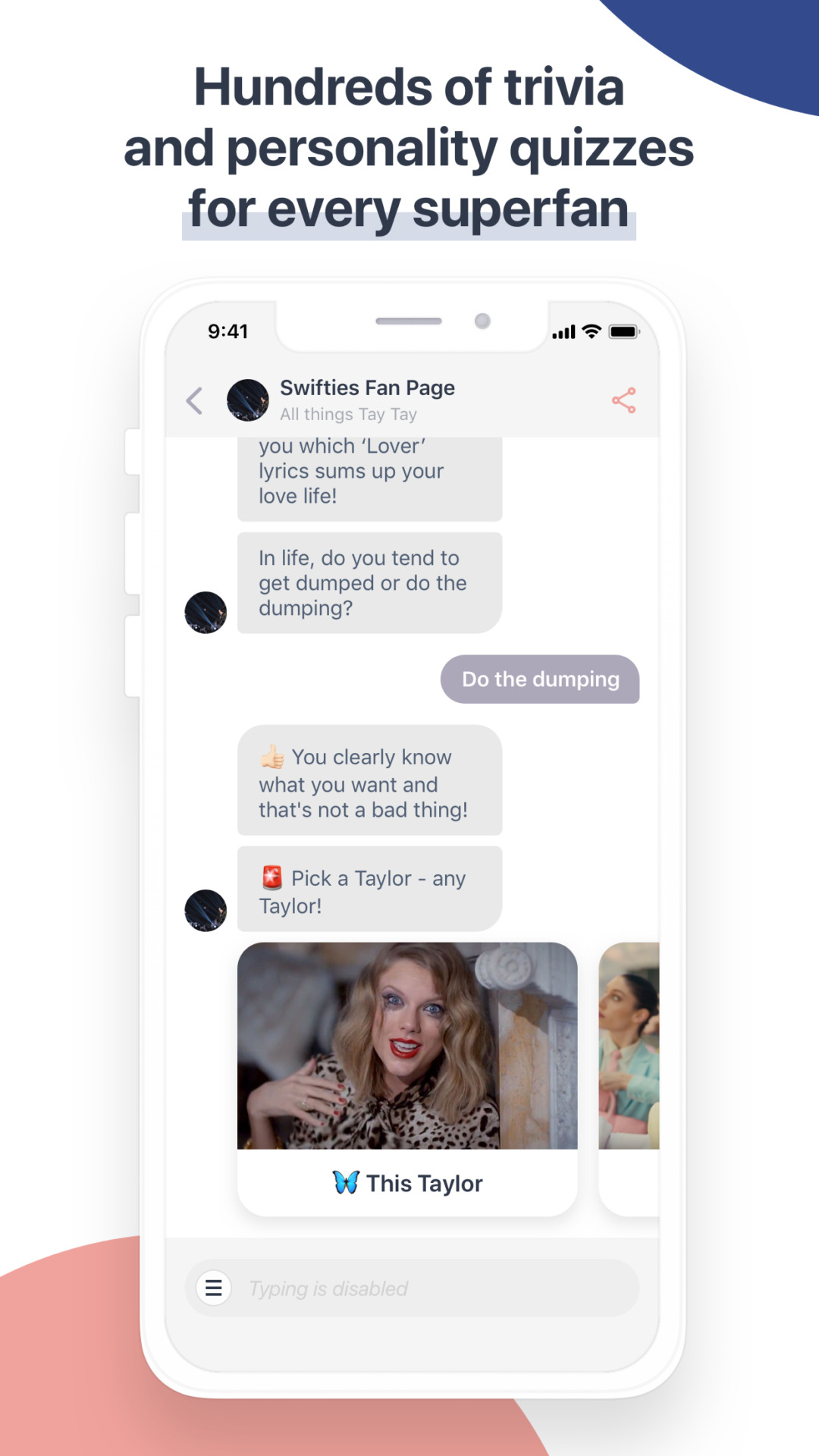
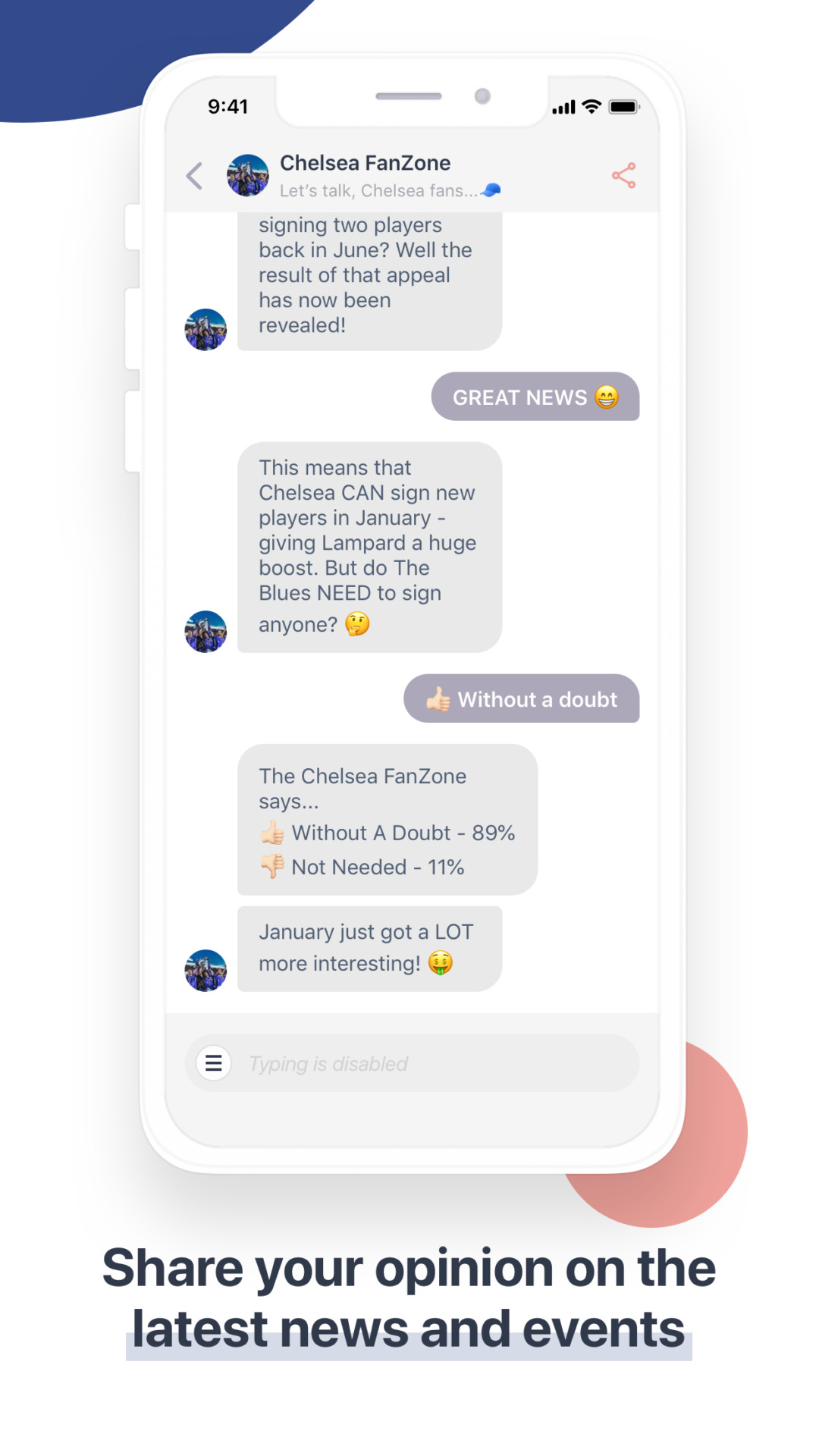
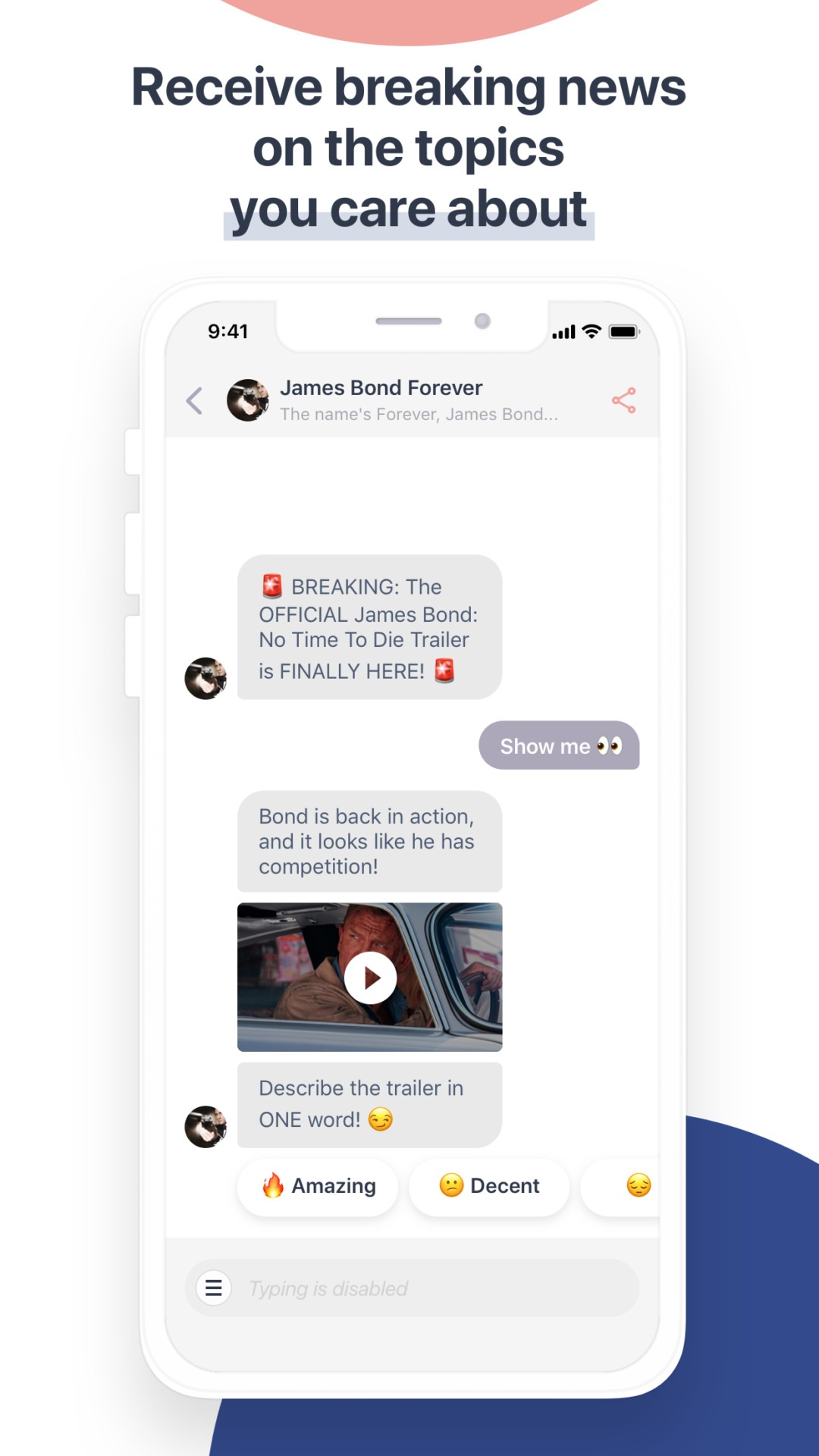
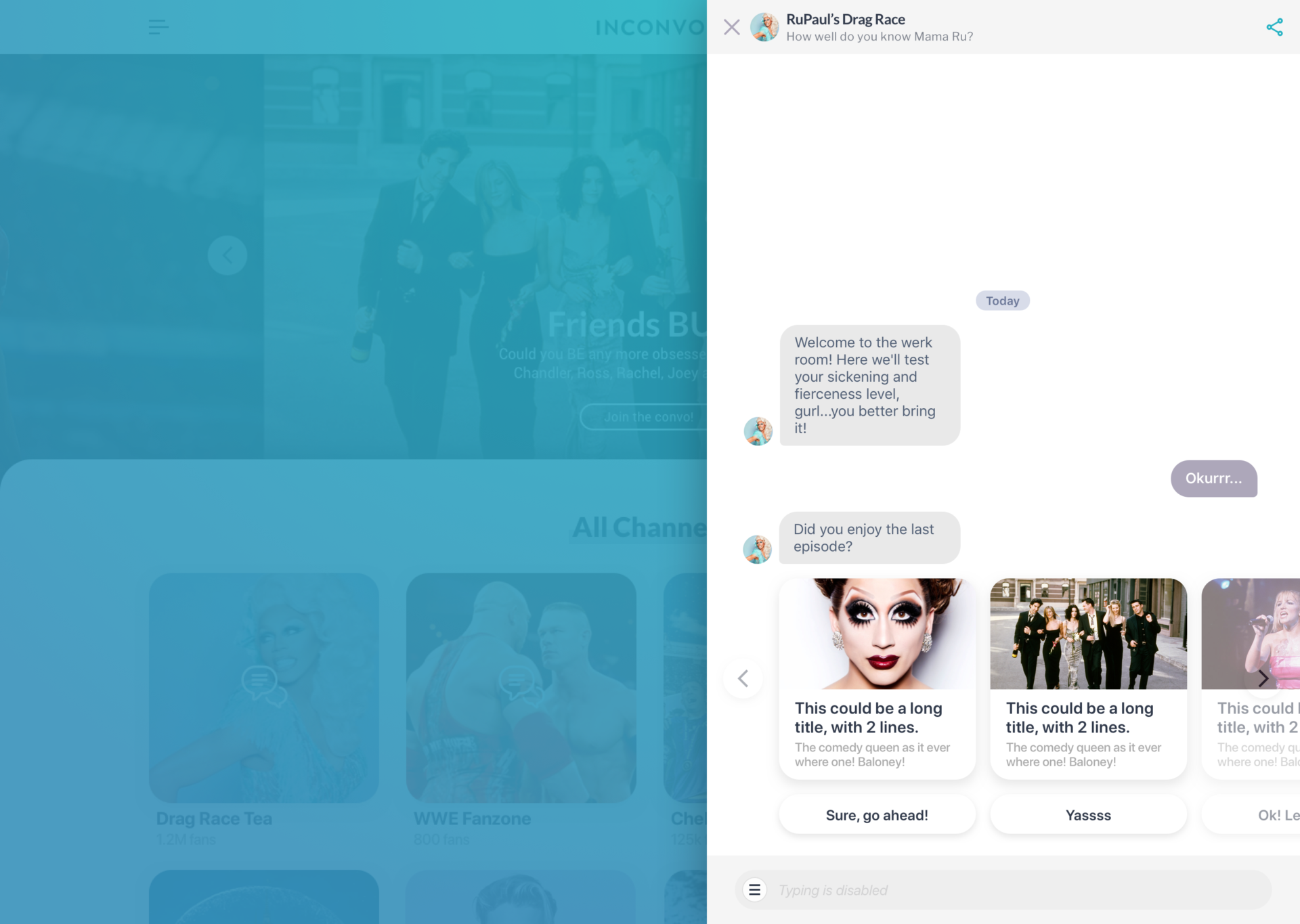
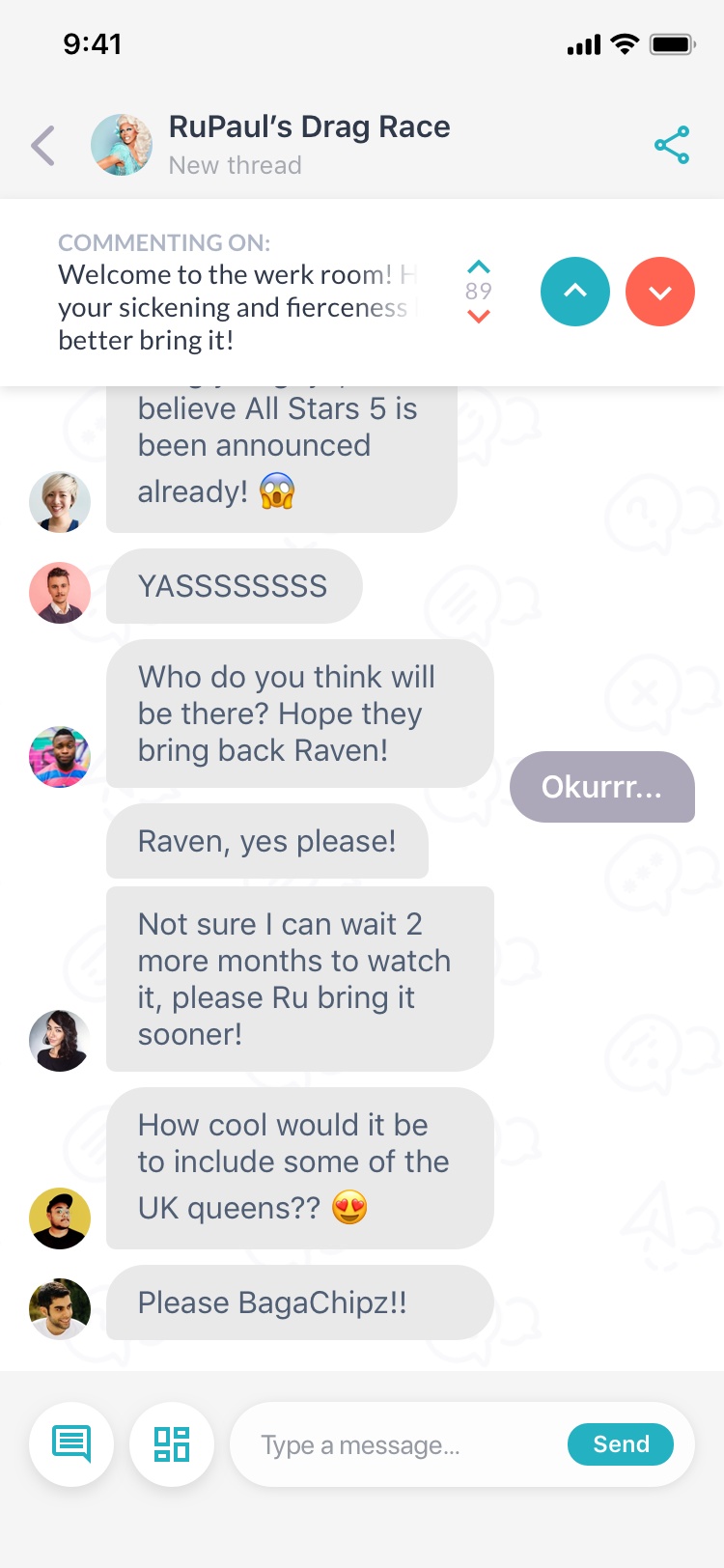
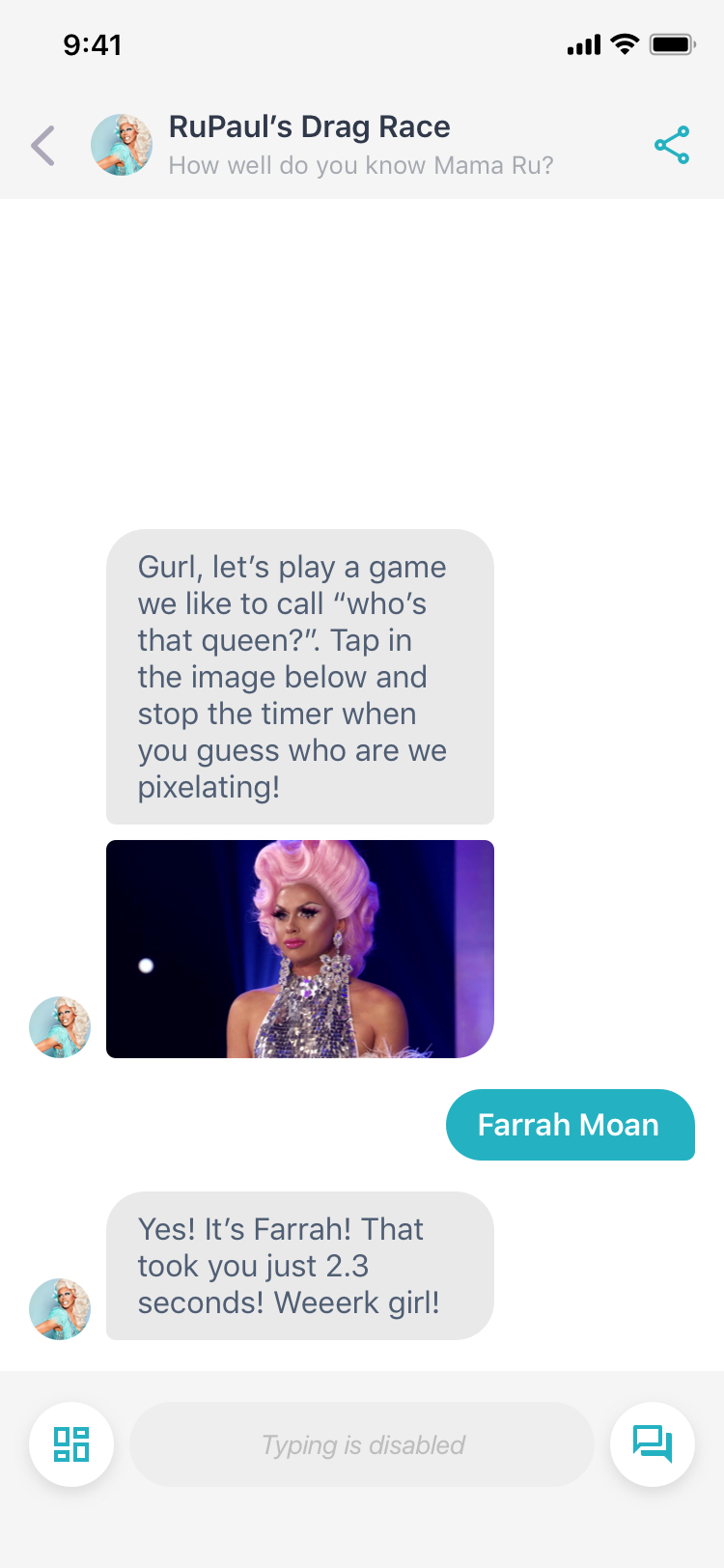
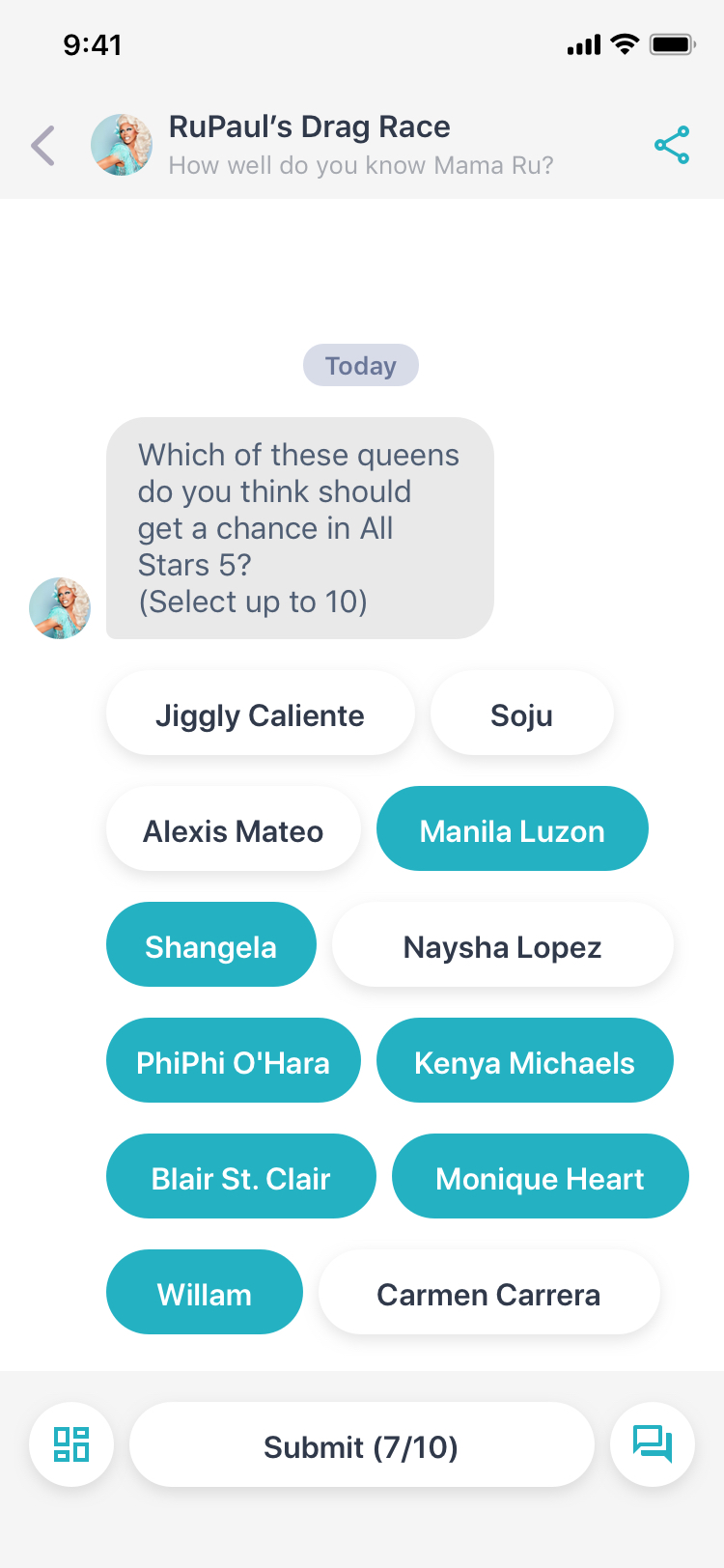
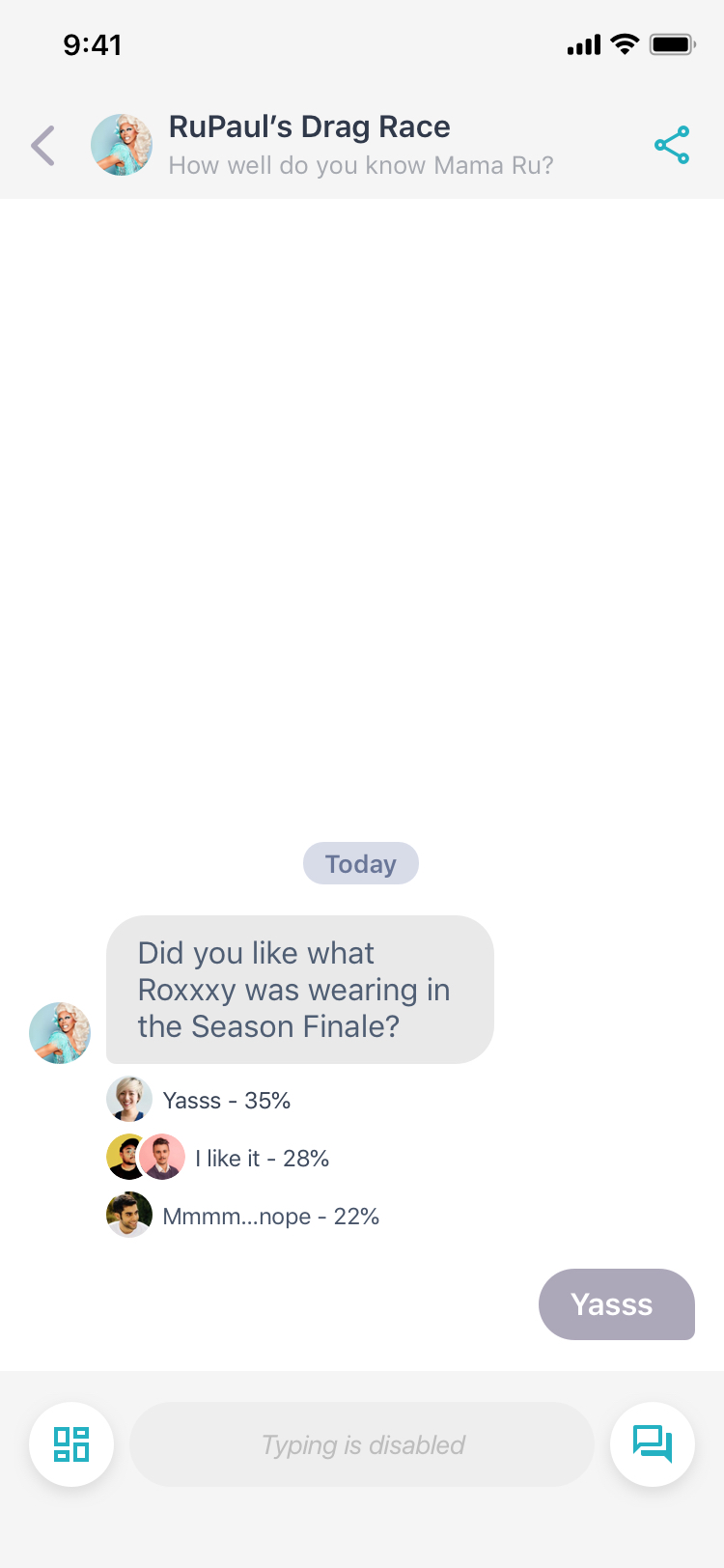
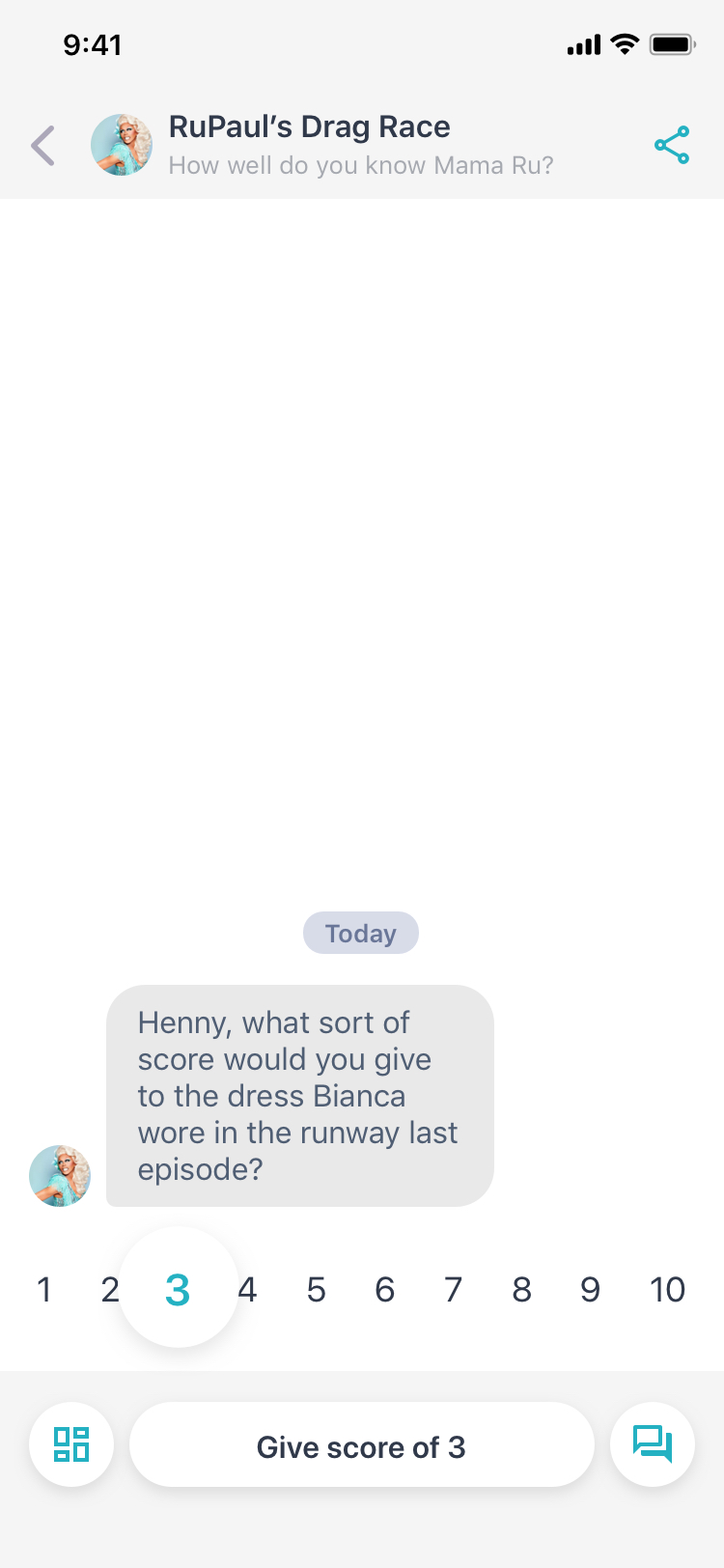
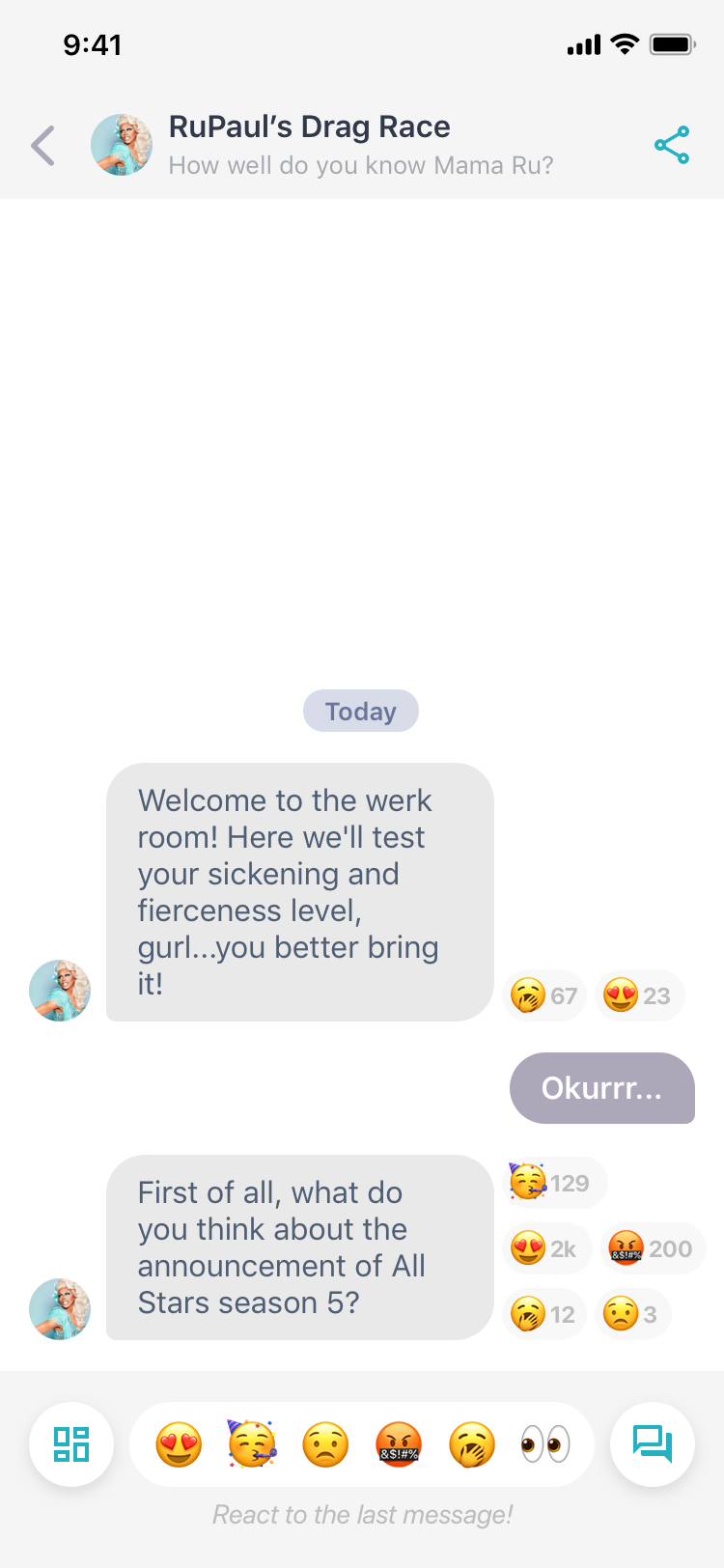
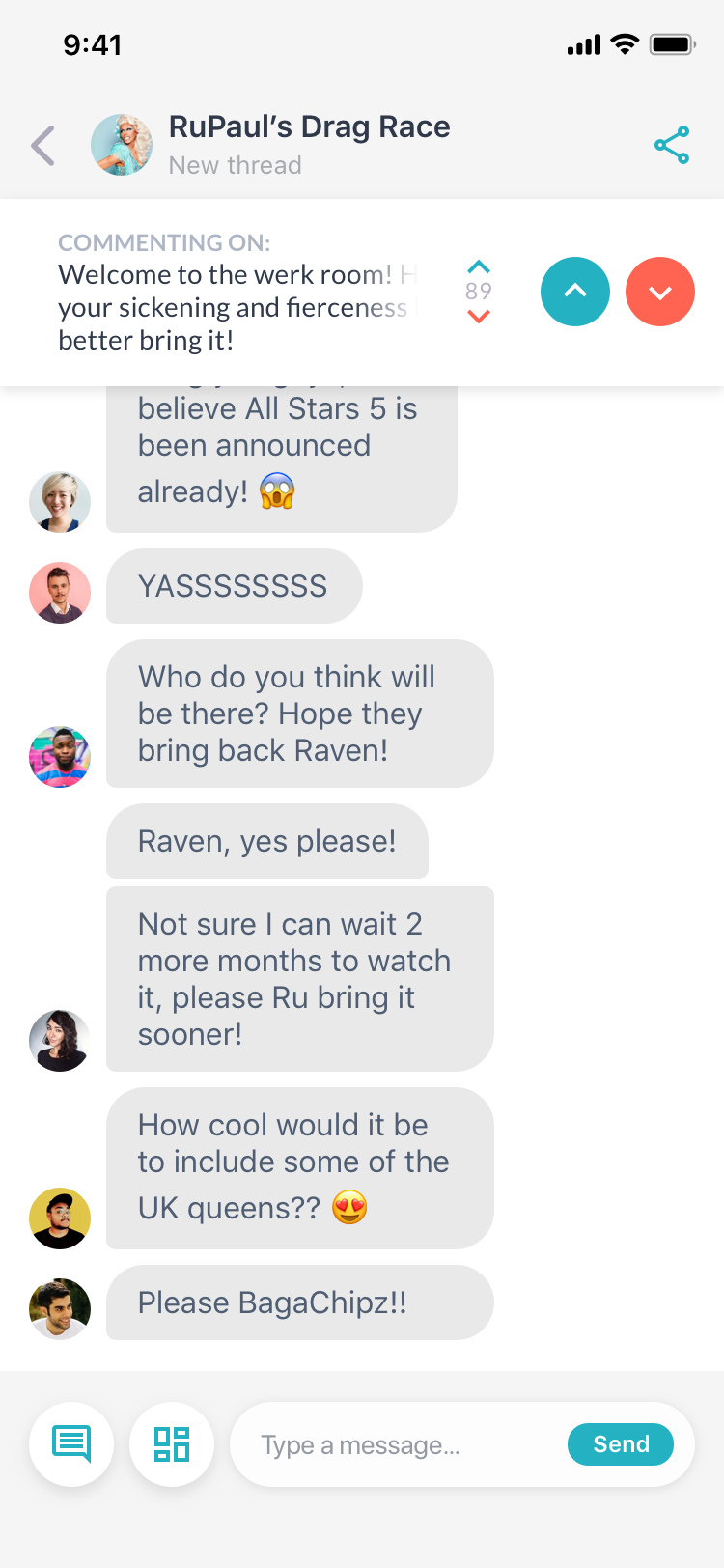
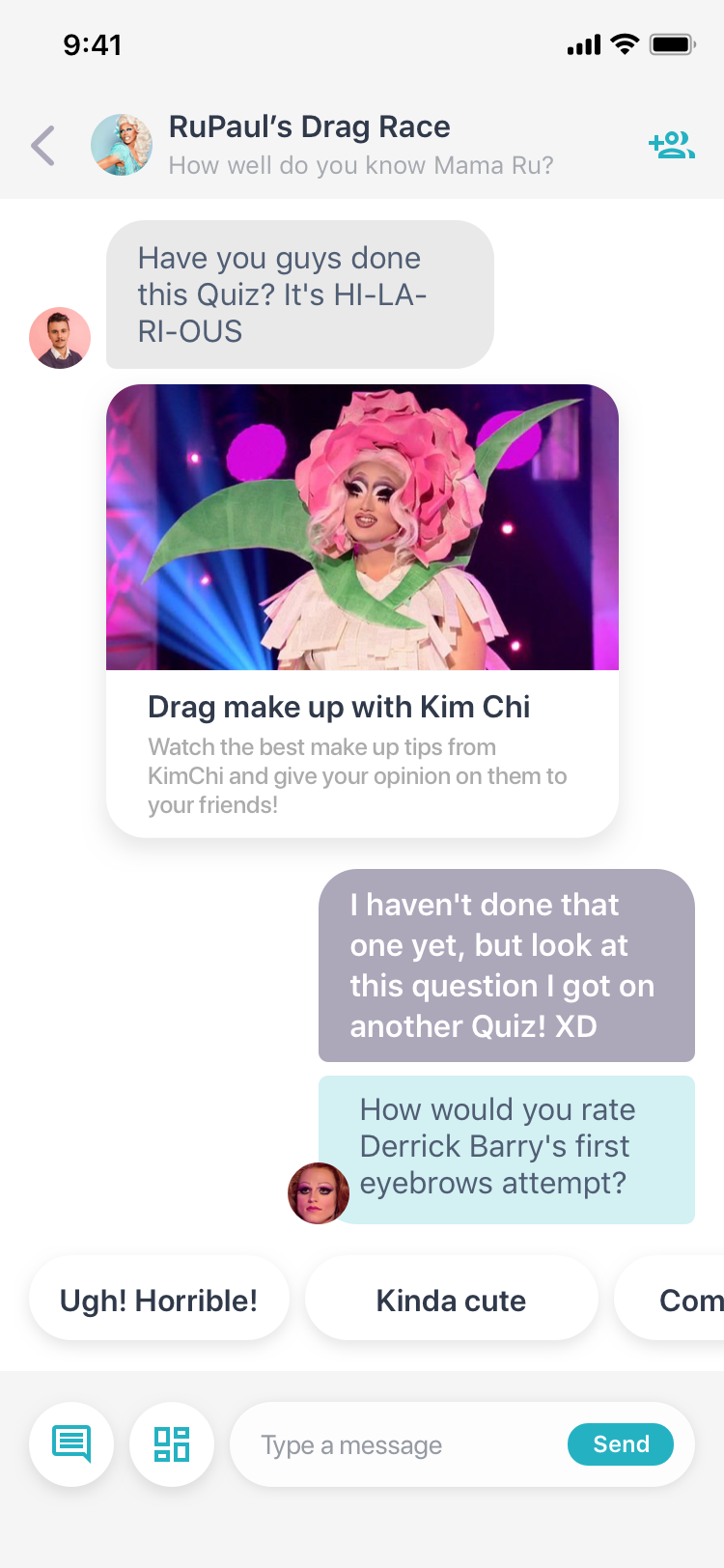
Inconvo doesn’t use chat bots at the moment, instead uses scripted chats made by humans (which are as fan as you are of that specific topic you are about to consume!) so the chat experience should feel natural and easy to use.
Chats would include several ways for the user to interact, like simple selection options, free-text answers, image carousels, etc…
(Web, vision designs)




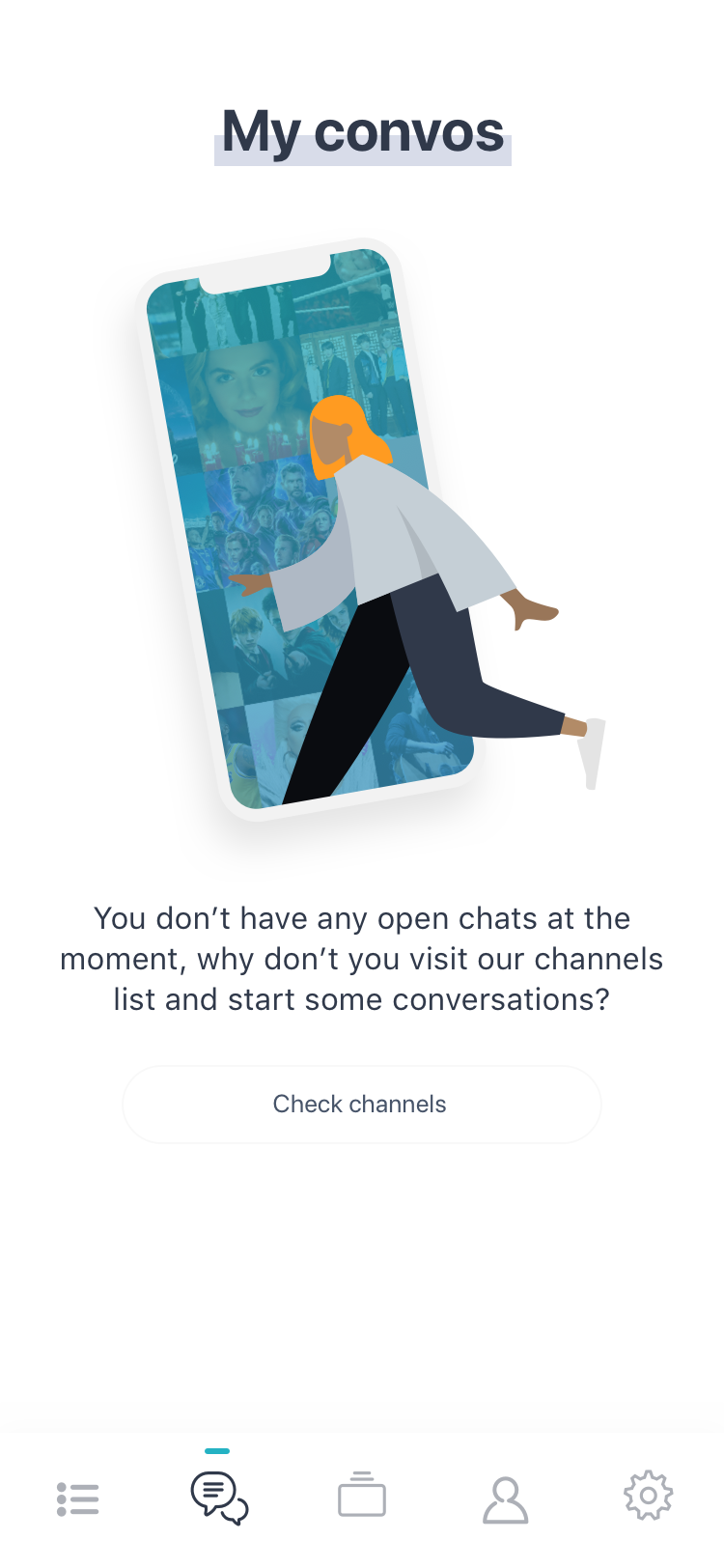
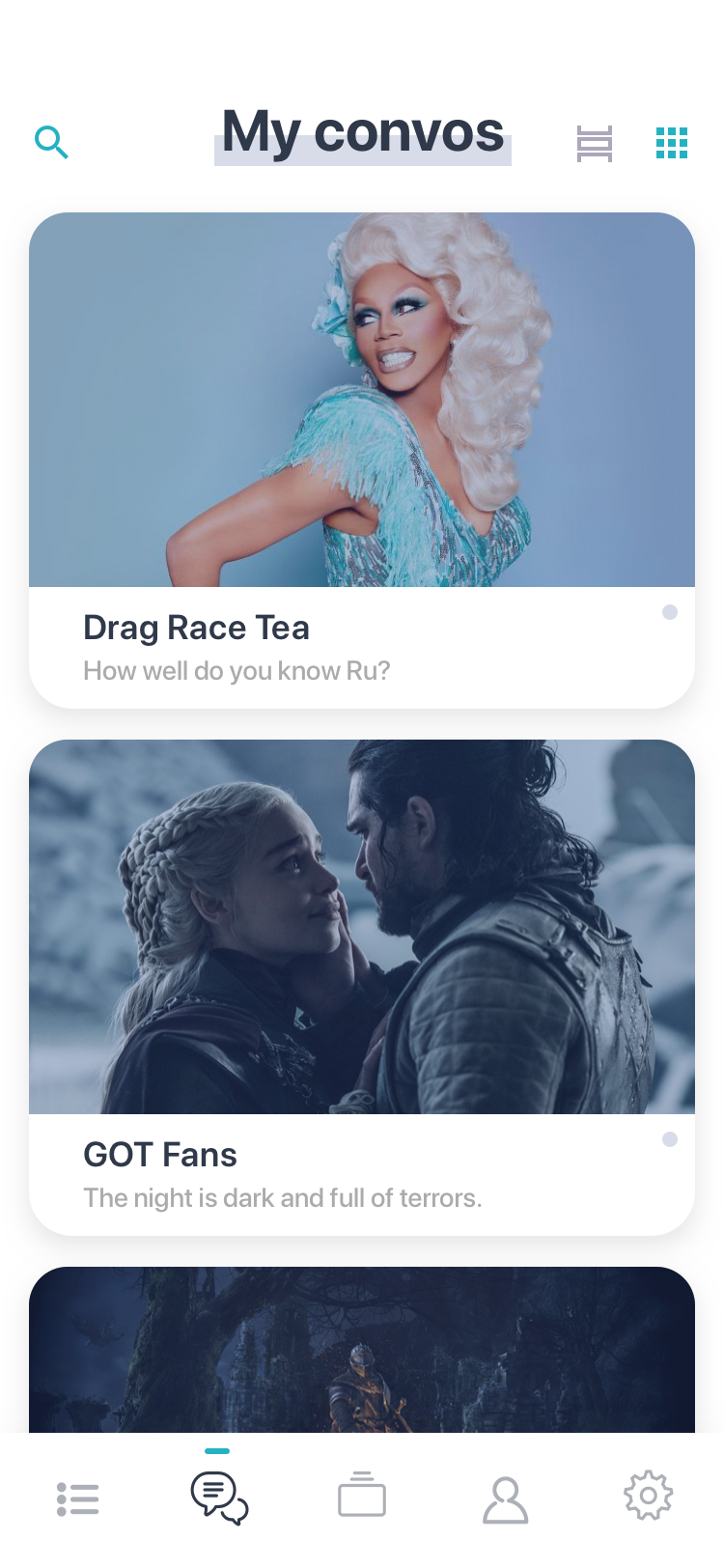
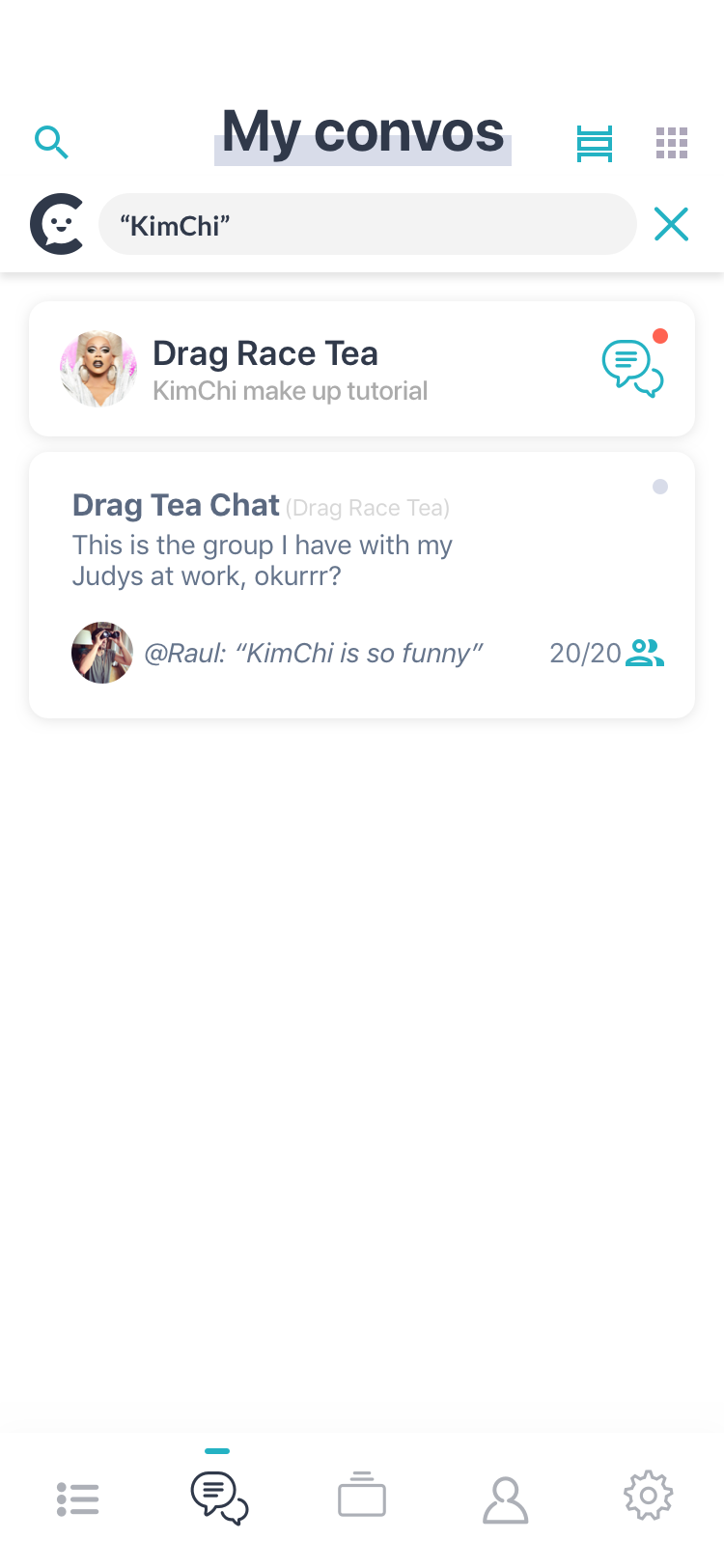
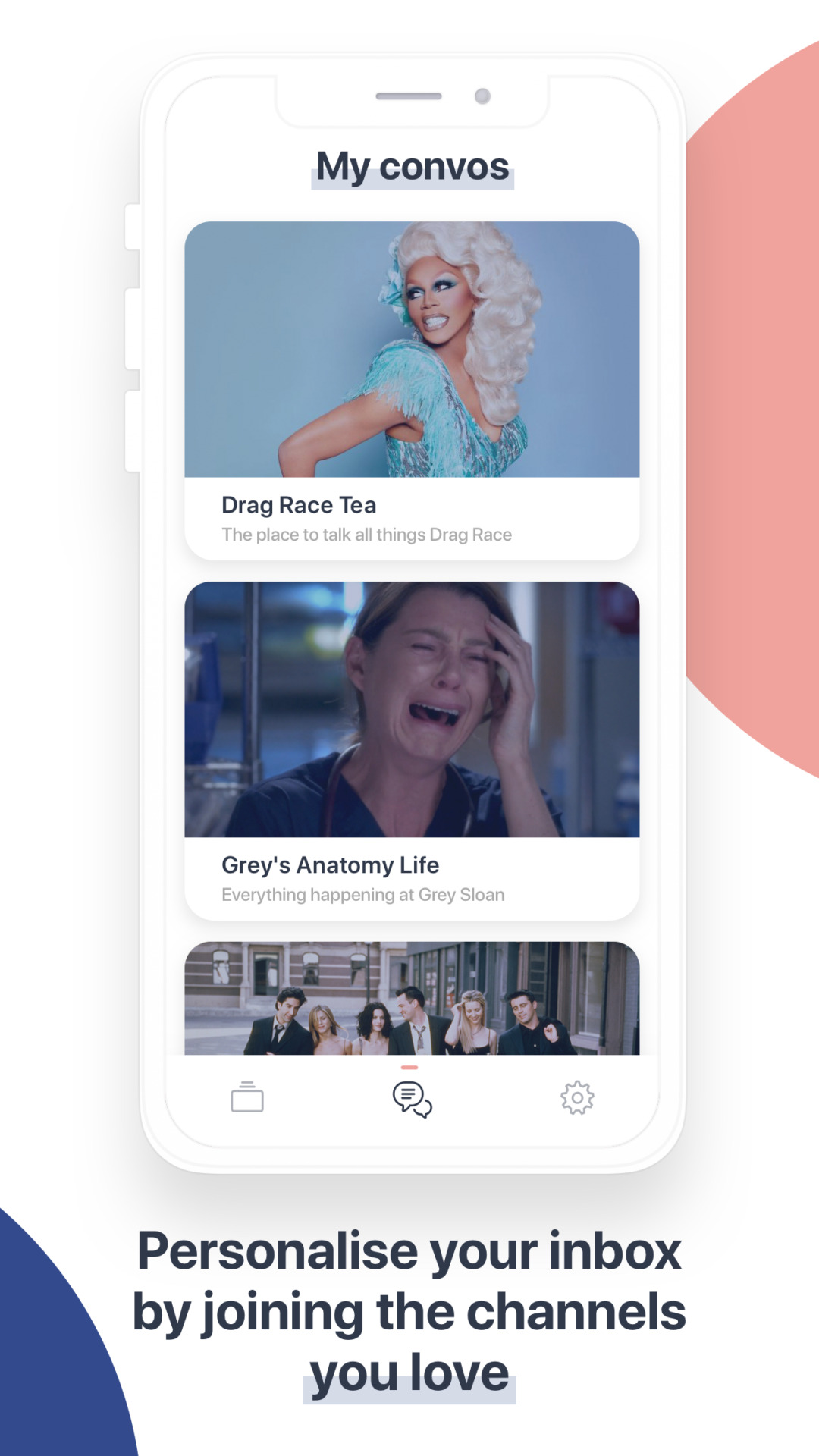
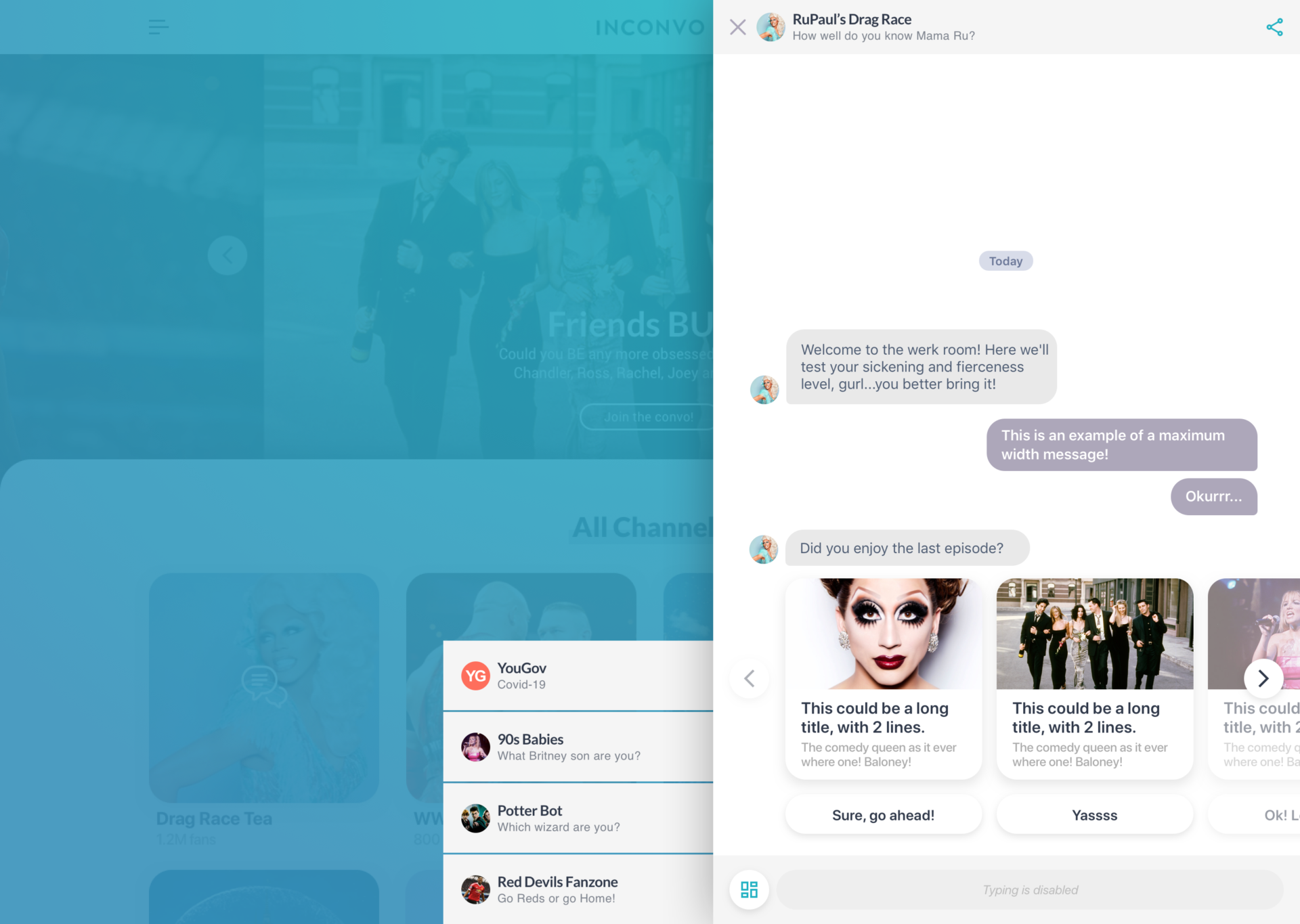
We decided to add an inbox view so users could back to previous channels with ease, we tested different views and designs.
In future versions of the app, this screen would inlclude not only subscribed channels but also other featured content or exclusive access to limited edition chats.
(iOS, final design)
After we completed the designs covering the basic MVP functionality, we started preparing the documentation and design files in order to have the dev team working on our MVP.
As we were already in an agile project setup and using Jira, we used it for UX requirements and documentation and alongside Zeplin for the designs as it comes with advanced developer features and it’s easy to use.
One of the main challenges during this stage was to keep up with the 3 different platforms and their subtle but necessary differences and making adjustments on the go, sometimes on very short notice.
In the other hand, I enjoy working with developers so having the chance to overview the design integration on iOS, Android and responsive web at the same time, was a really interesting challenge for me.
Constant communication and frequent feedback with the dev team is key during this stage of the project.

For this project I decided that using the tandem ‘Sketch + Abstract + Zeplin’ was the best option as it would cover all the aspects of the design-to-development workflow.
Sketch is a great design tool, it allows to create and maintain a design system and has some features that allow reuse of components and dynamic layout making UI design a breeze.
For team collaboration and stakeholder feedback we used Abstract as it allows version control of design Sketch files and also allows stakeholders to view, approve and comment designs on the go, having a centralised source of truth for design.
Zeplin is the go-to tool for devs when they need to inspect the designs and get the code and measurements for the different components and screens.
While I was working on the main user flows designs, the dev team had been working hard to get everything ready, from how the messages go from our servers to the users or the complete CMS application publishing features for the content creators in the new platform.
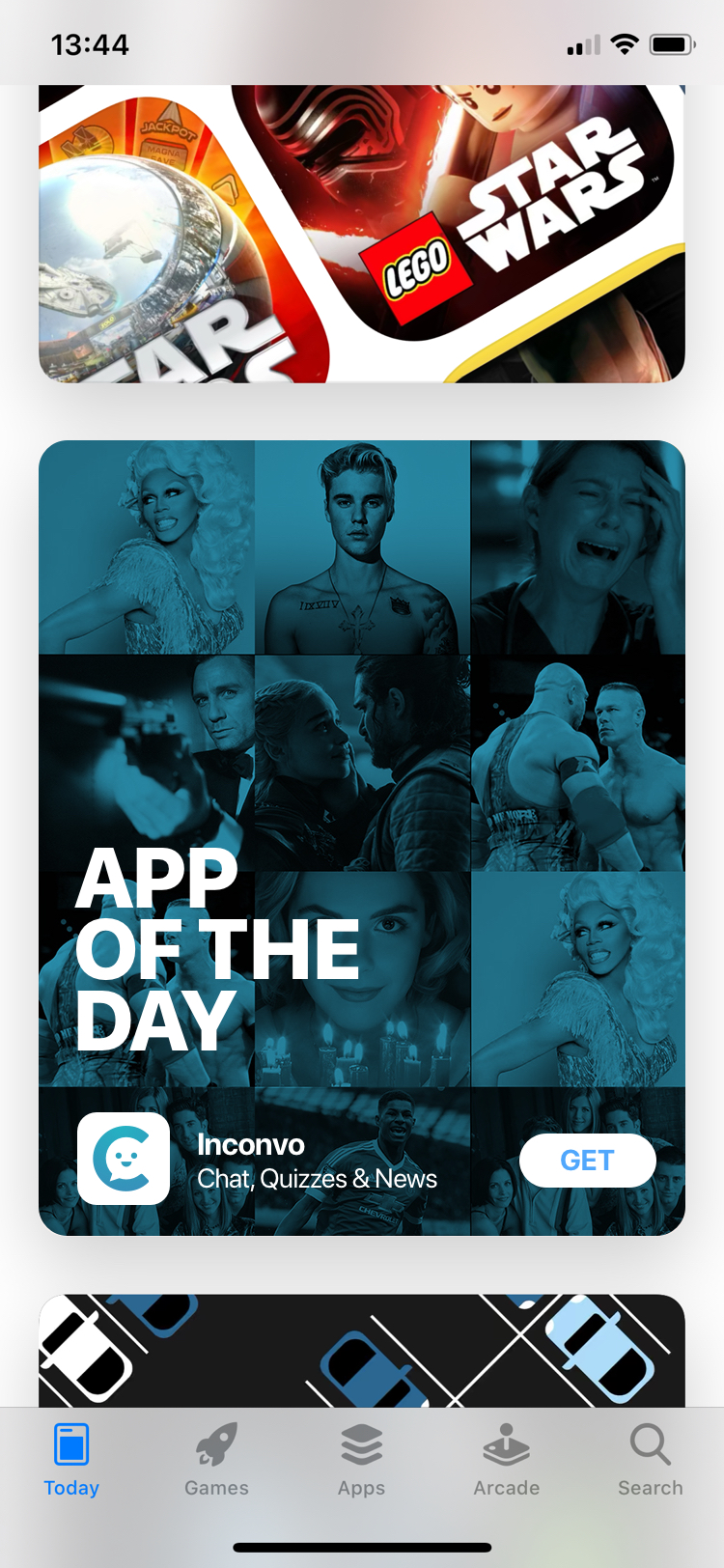
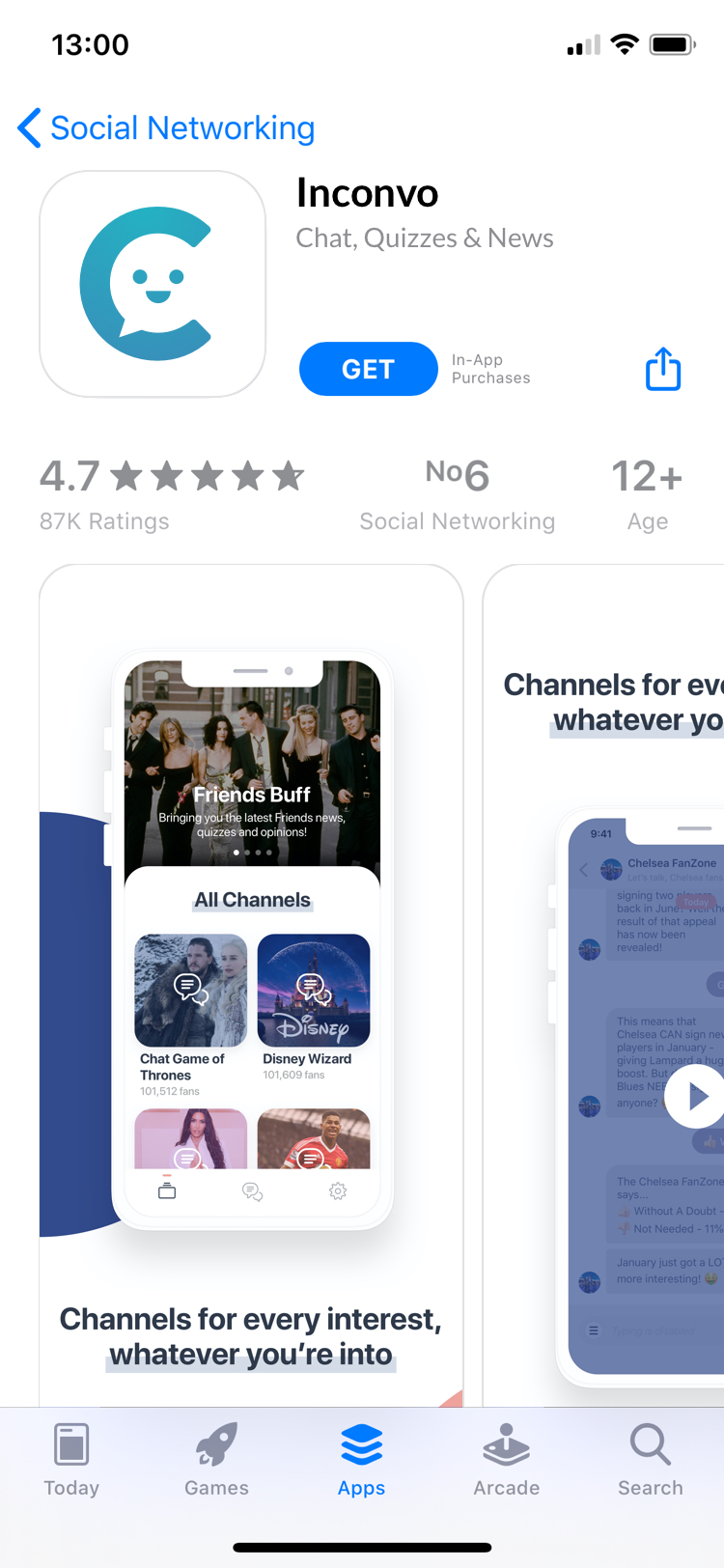
Once they were delivered, we started giving some final touches to the branding and preparing the promo and app store materials for release.
Inconvo had a previous site which was connected to Facebook Messenger for the chat interactions, so they had an existing branding, we decided it was maybe time for a little refinement and expand it as we would have a stronger online presence after the 2 apps for Android and iOS were released.
This is the previous logo, I loved the typography used so decided not to touch that part, but I decided that underline had to go, so keeping the same typography,I played with the idea of having a smaller version of the logo, some sort of ‘app icon’-like design that we could use to expand the uses of the brand.
We decided though to keep that underline for other uses as you’ll see later on.

Before deciding to remove the underline, I experimented with some ideas of how to give the logo a more playful and dynamic feeling, Inconvo is a bit like zapping on TV, you have so much content at your reach that the logo should reflect that ‘immediateness’ of accesibility.
Although some of these ideas were good, they didn’t fully work for a number of reasons but I was getting closer to the final idea, specially after a design exercise were I proposed a few ideas for the small version of the logo.
I was after something simple and recognisable, I presented different ideas and we decided to go with the smiley ‘C’, which funnily we had to tweak as someone in the team pointed out that might resemble a happy sperm and suddenly we couldn’t unsee that…now you can’t either, right? Worries not! We did a small retouch that cleared any doubt about Inconvo being a happy sperm bank company or a happy interactive chat app!


The final tweak was simple, move the pointy bit of the chat bubble to a side and straighten it up a bit. Next we moved to prepare and deliver all the promotional material for the app stores and social media platforms.









With everything ready for our MVP release to the app stores, the next design task involved boosting up both the B2B and B2C sites with a redesign that will reflect the new design language much better.
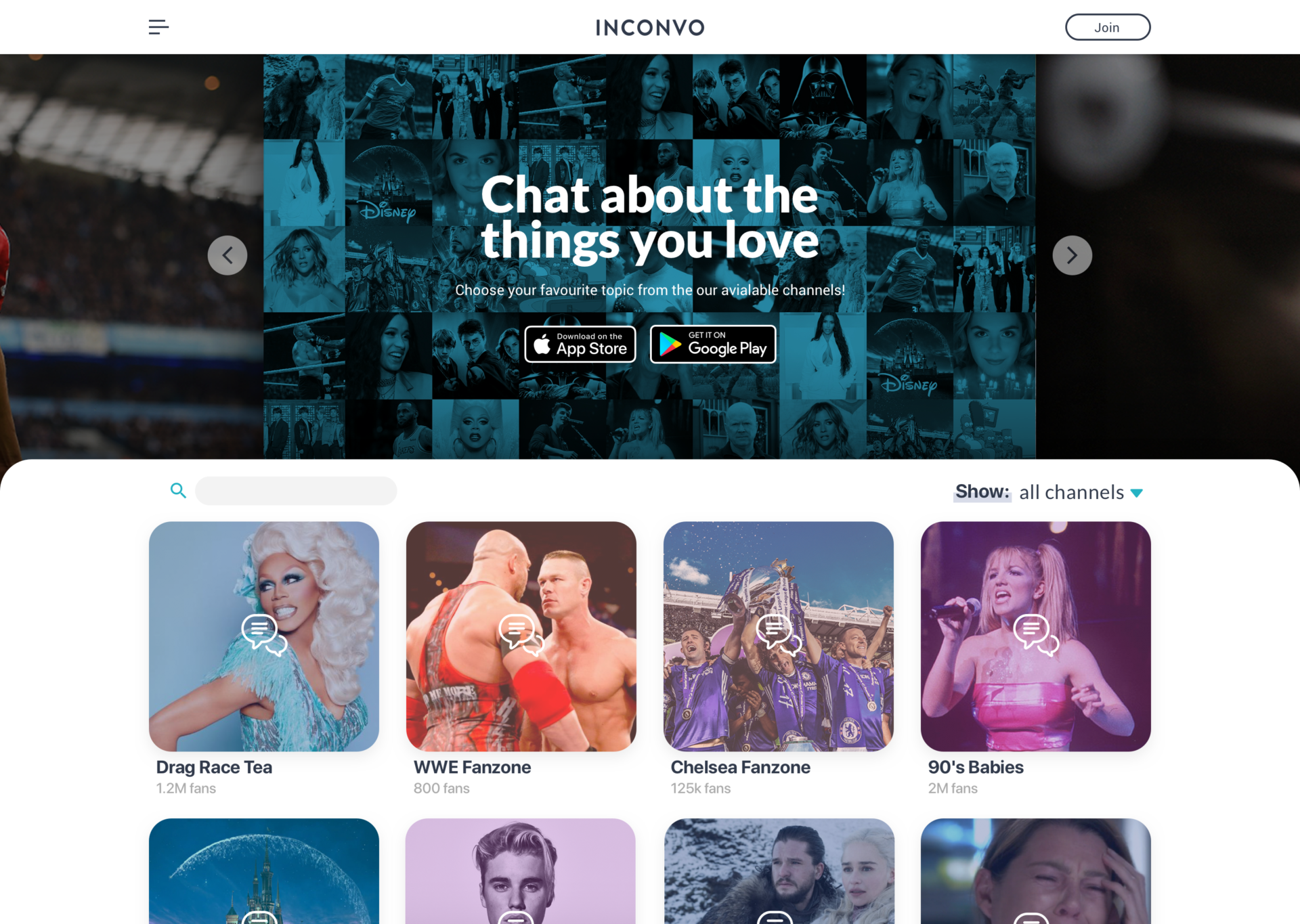
Having a responsive website requires making the design work for desktop or larger screens, despite having only a very small percentage of users that would use it (2% aprox.) the desktop view went through a redesign process.
Here are some of the designs I made for the developers to have a better understanding of how certain elements would adapt to larger screen sizes.





One of Inconvo’s ideas to generate business is to use the chat platform and export that functionality to other sites and brands, ideally they could develop their own chats and embed components from our SDK library into their products.
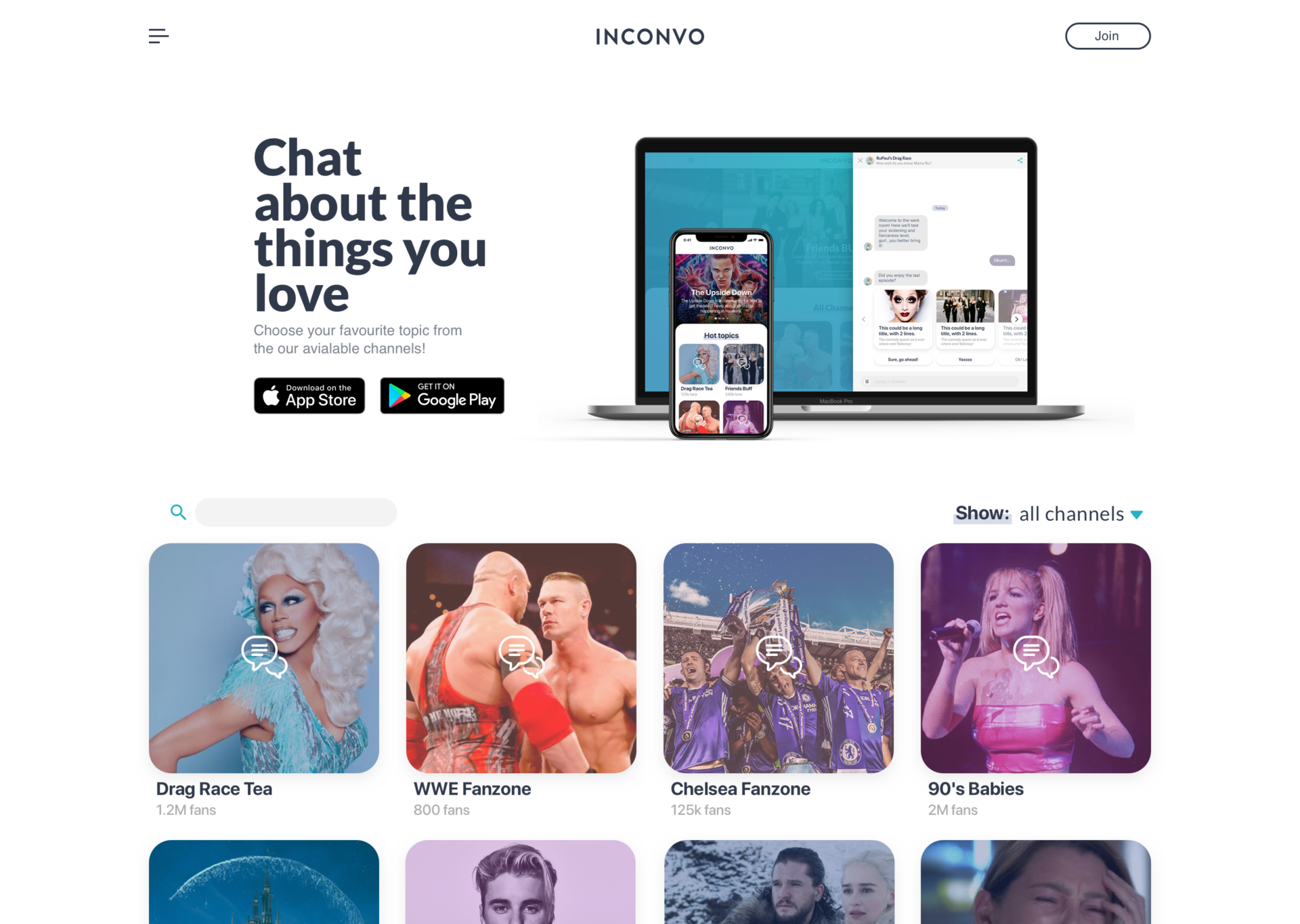
For that I designed a B2B site that was more focused on this features versus other design I did for the main B2C site, where users would be able to discover content.
This next example is one of the B2B designs I made.
(Click in the image to play video)
Following it’s one of the B2C designs I made, the idea was to allow users to access channels directly from the landing page, or simply go and download one of the available apps.
(Click in the image to play video)
While I was working on the main user flows designs, the dev team had been working hard to get everything ready, from how the messages go from our servers to the users or the complete CMS application publishing features for the content creators in the new platform.
Once they were delivered, we started giving some final touches to the branding and preparing the promo and app store materials for release.
As the dev team was working fiercely to have the apps ready for release, I started working with the team about new features that we would like to push into a second version of the app.
We focused in giving our experience a bit more depth by adding some basic features that will improve what was currently about to be released for MVP.
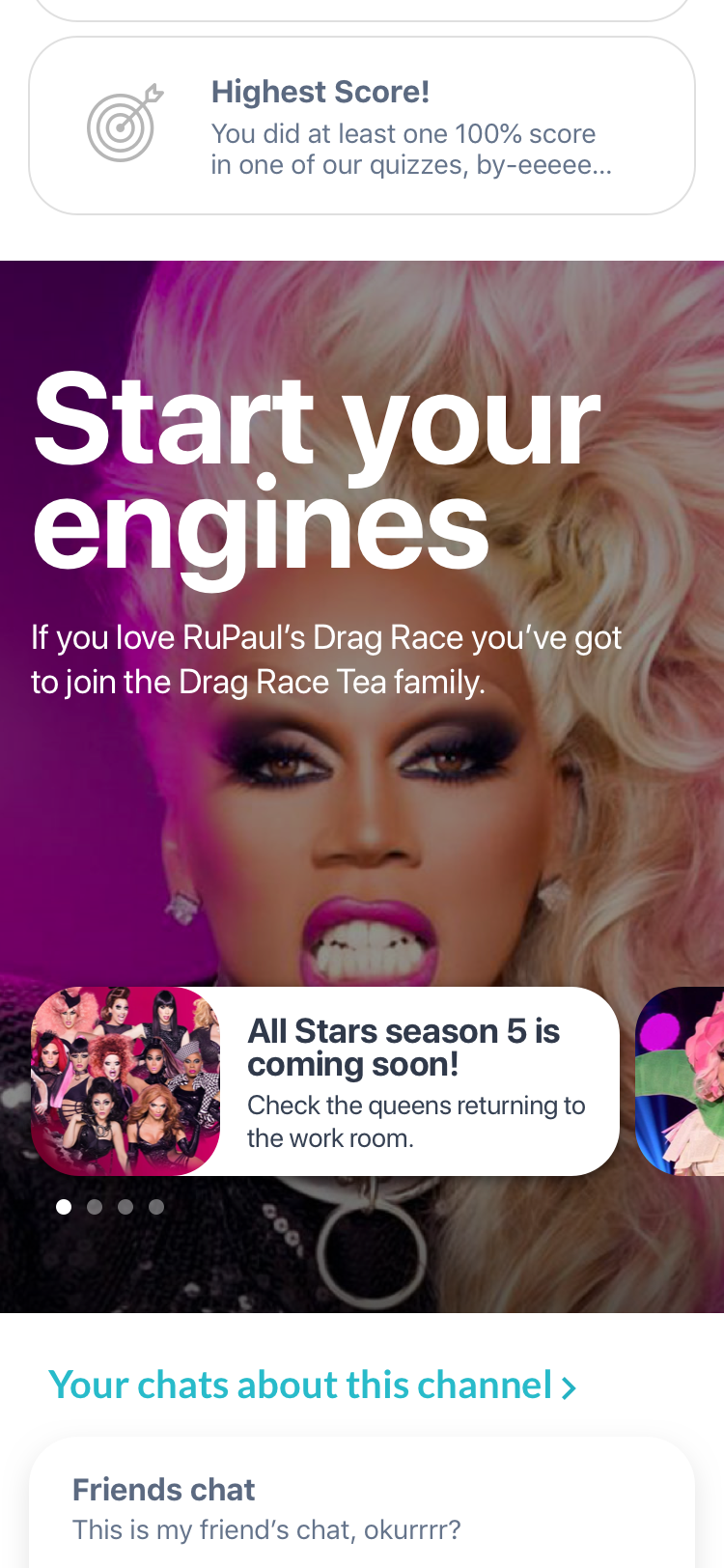
Things like Channel Profiles, User Profiles or a more tailored and editorial Home Screen were the main areas to expand always focusing on creating a more social experience by adding user to user interactions, gamification, etc…
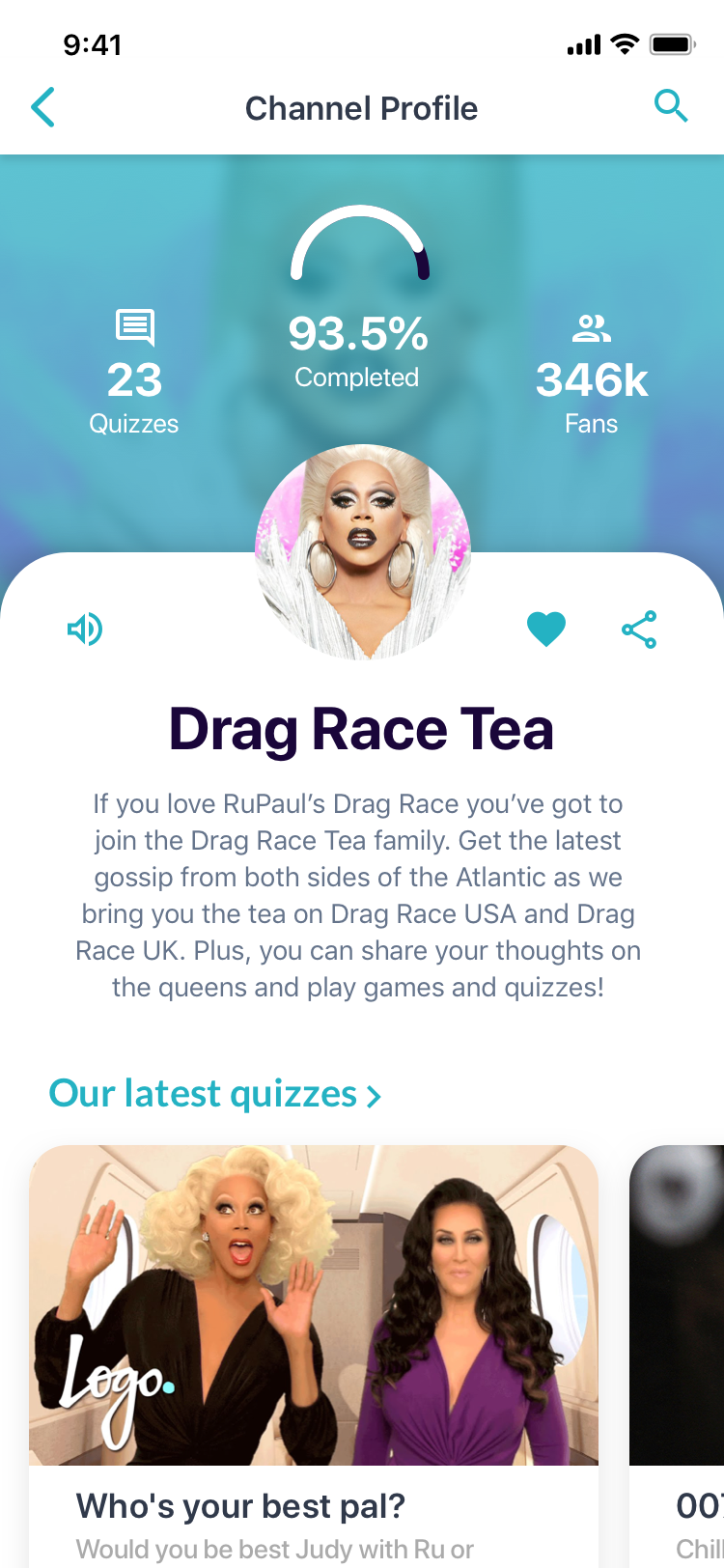
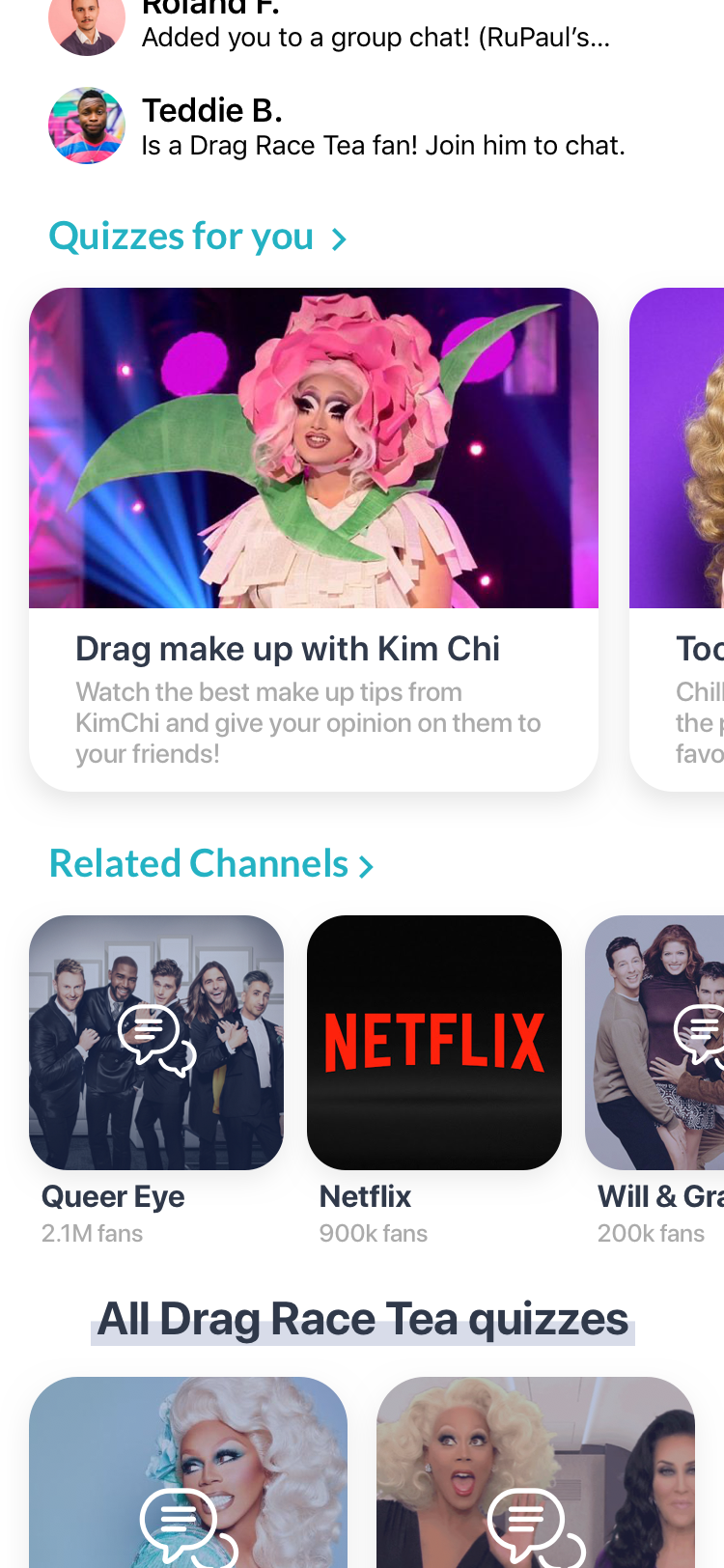
With channels featuring dozens of different content pieces, having a channel profile was really necessary, we explored how different components could be used for many purposes, from related channels recommendations, channel completion stats, to friends activity in such channel, also mixing components of different kind would give the view dynamism.
(iOS, final design)





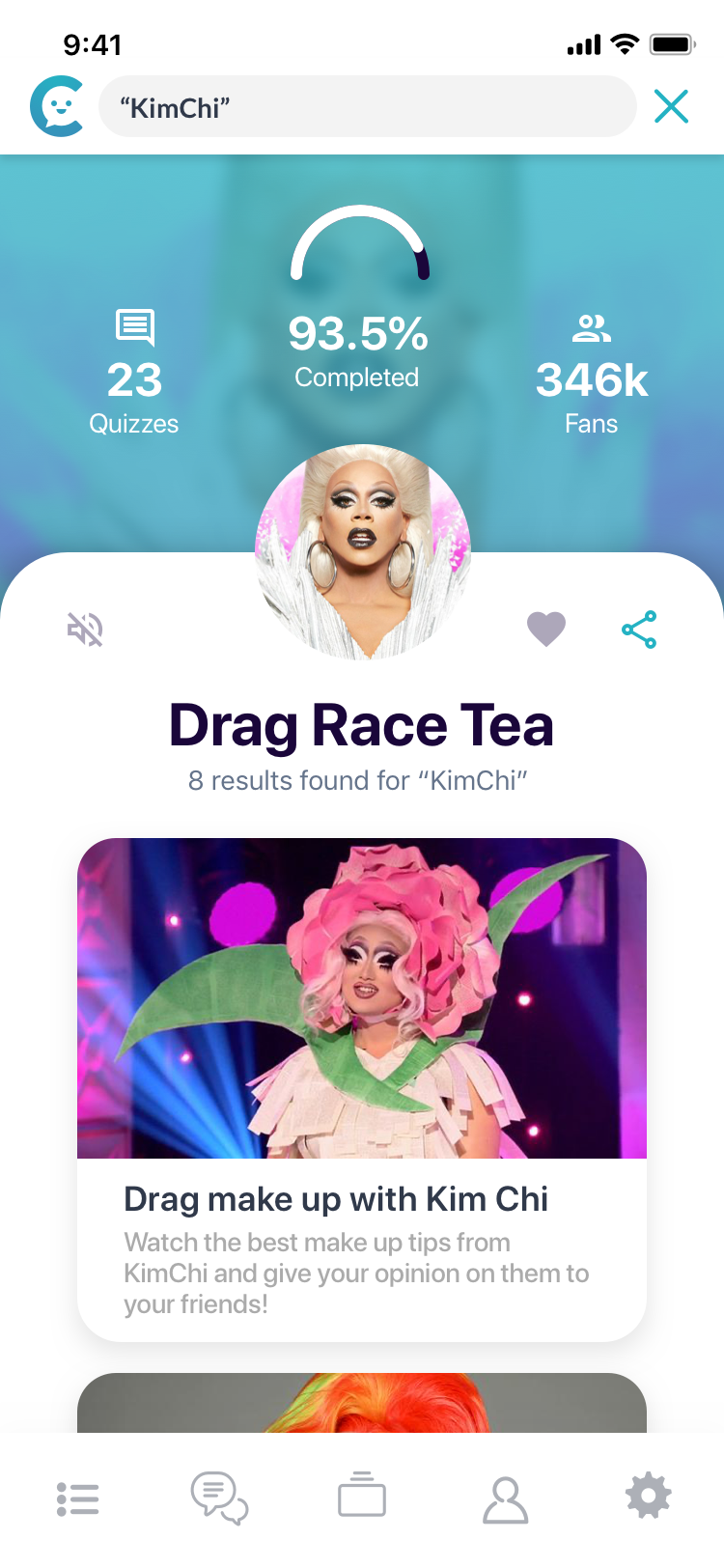
We added more functionality to channels, things like notifications or the ability to follow/favourite channels.
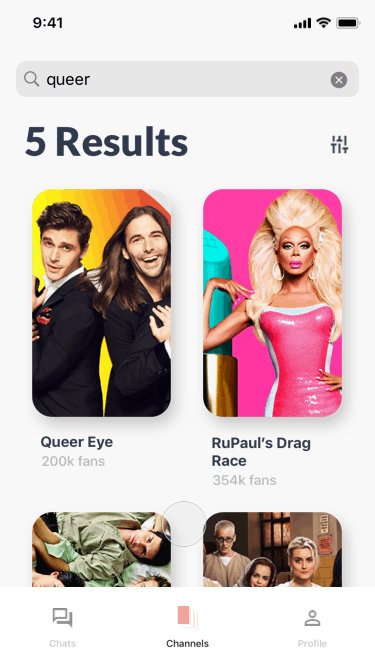
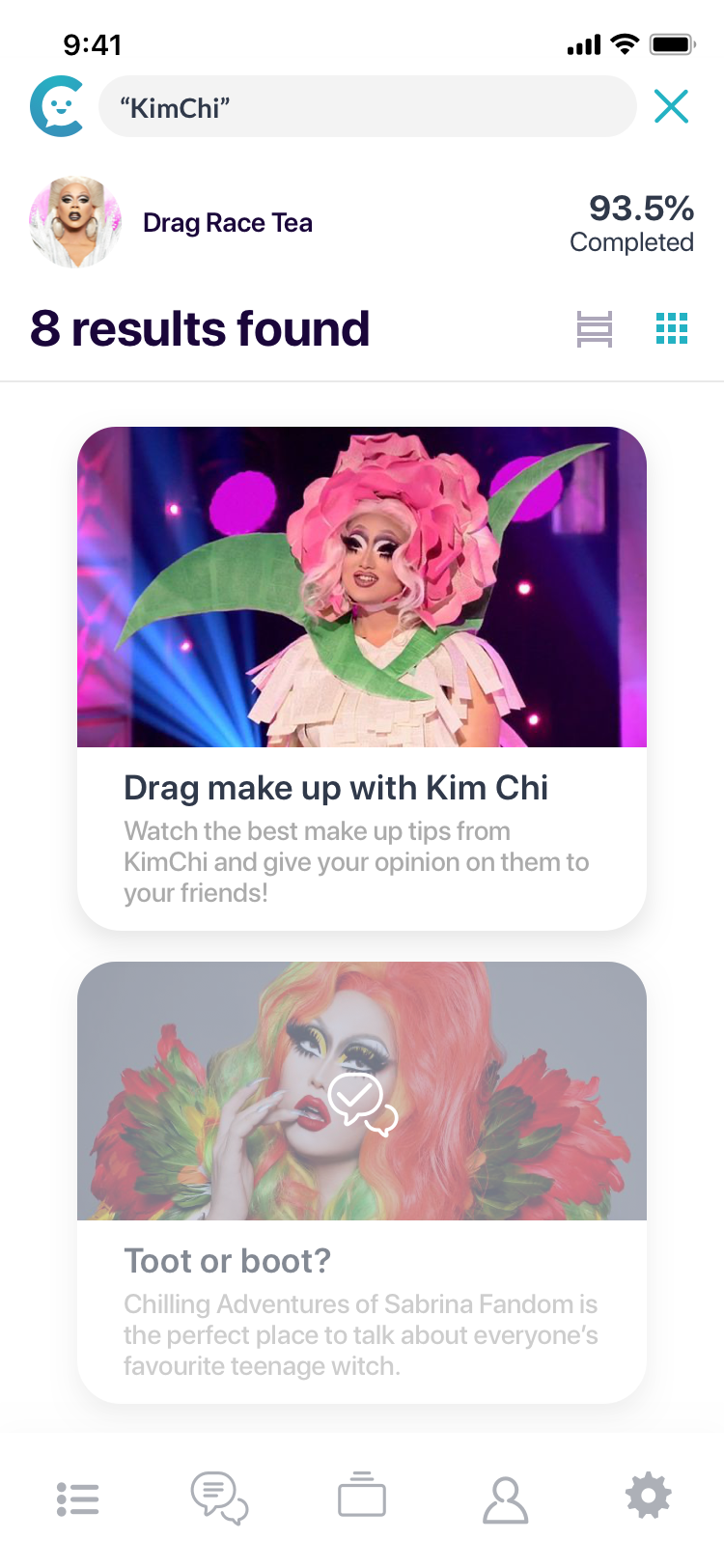
We also worked on how the search functionality would work within a channel, how results would be presented, etc…
(iOS, final design)





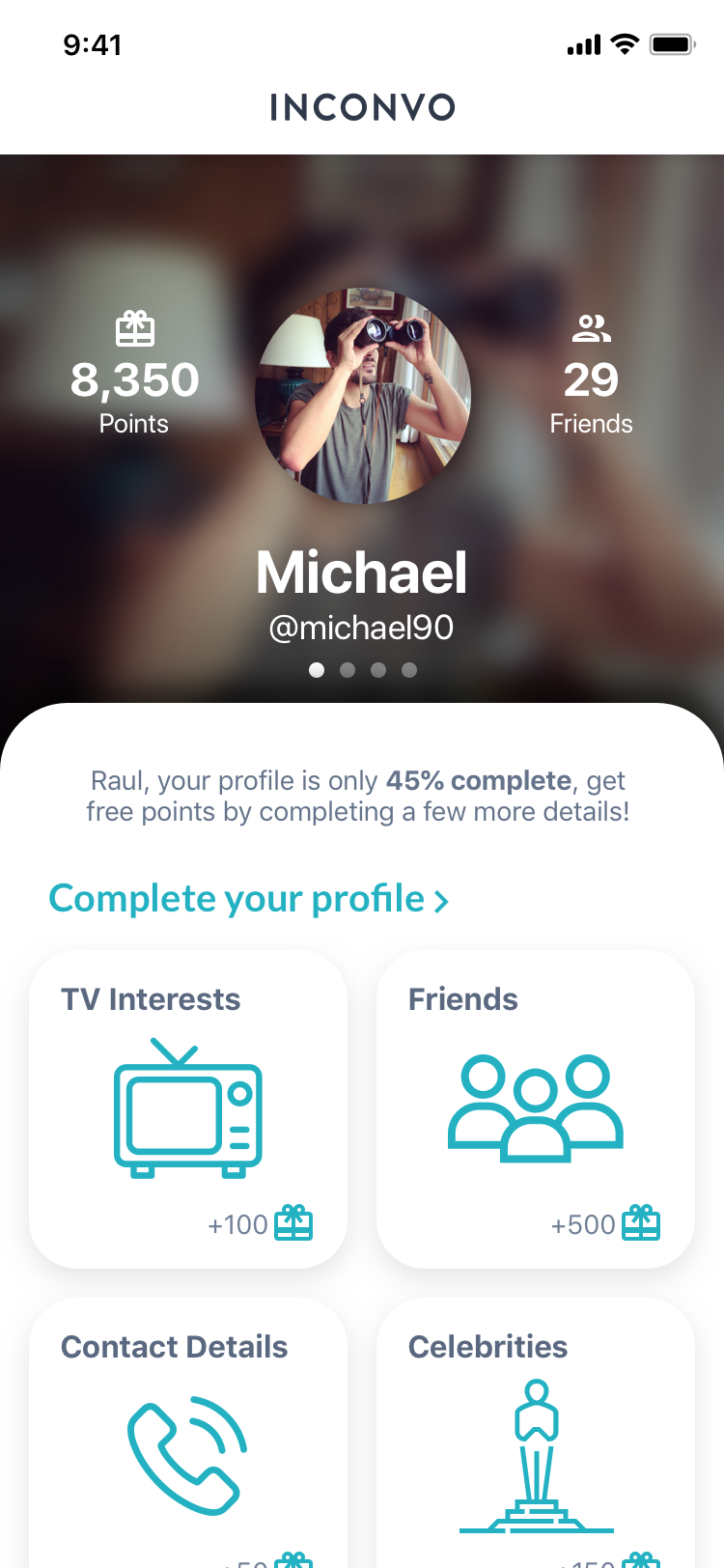
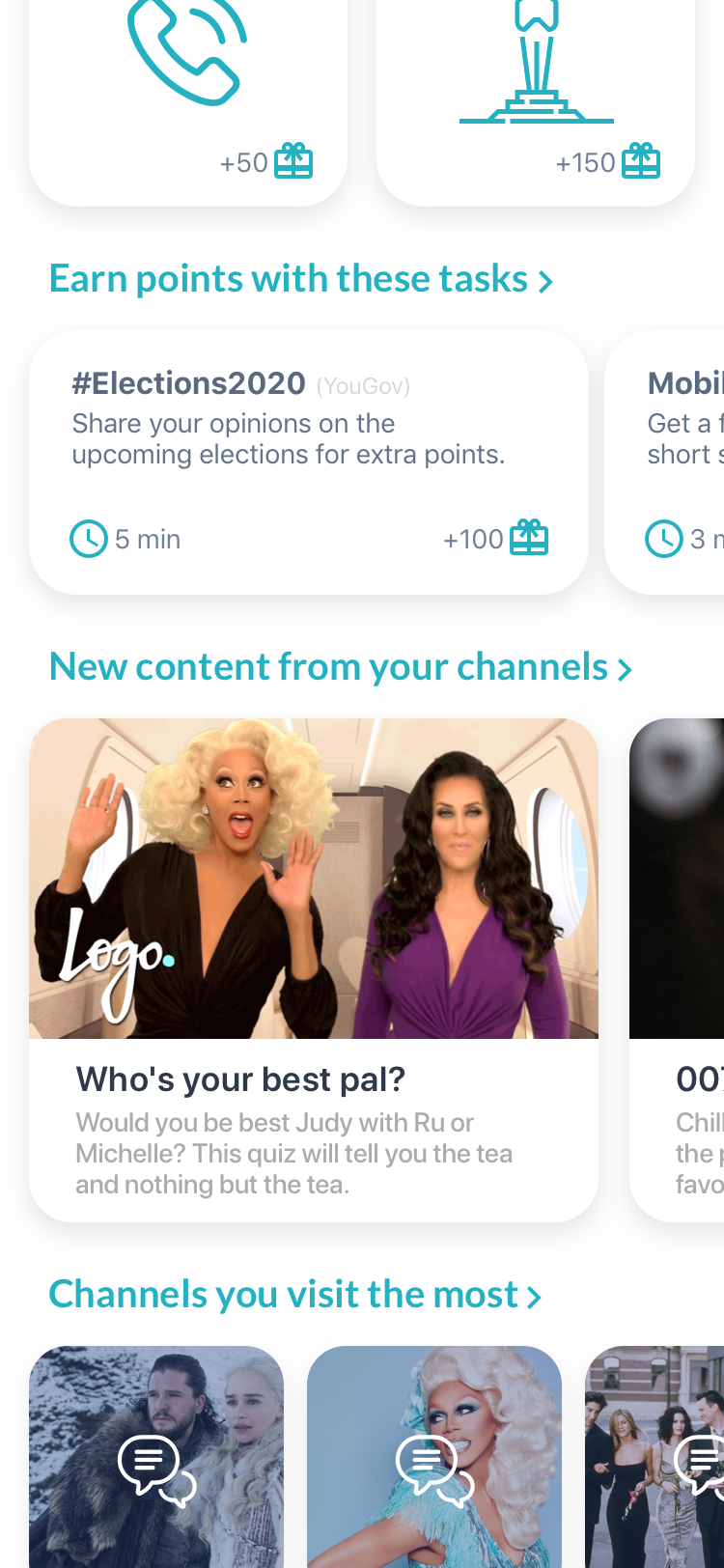
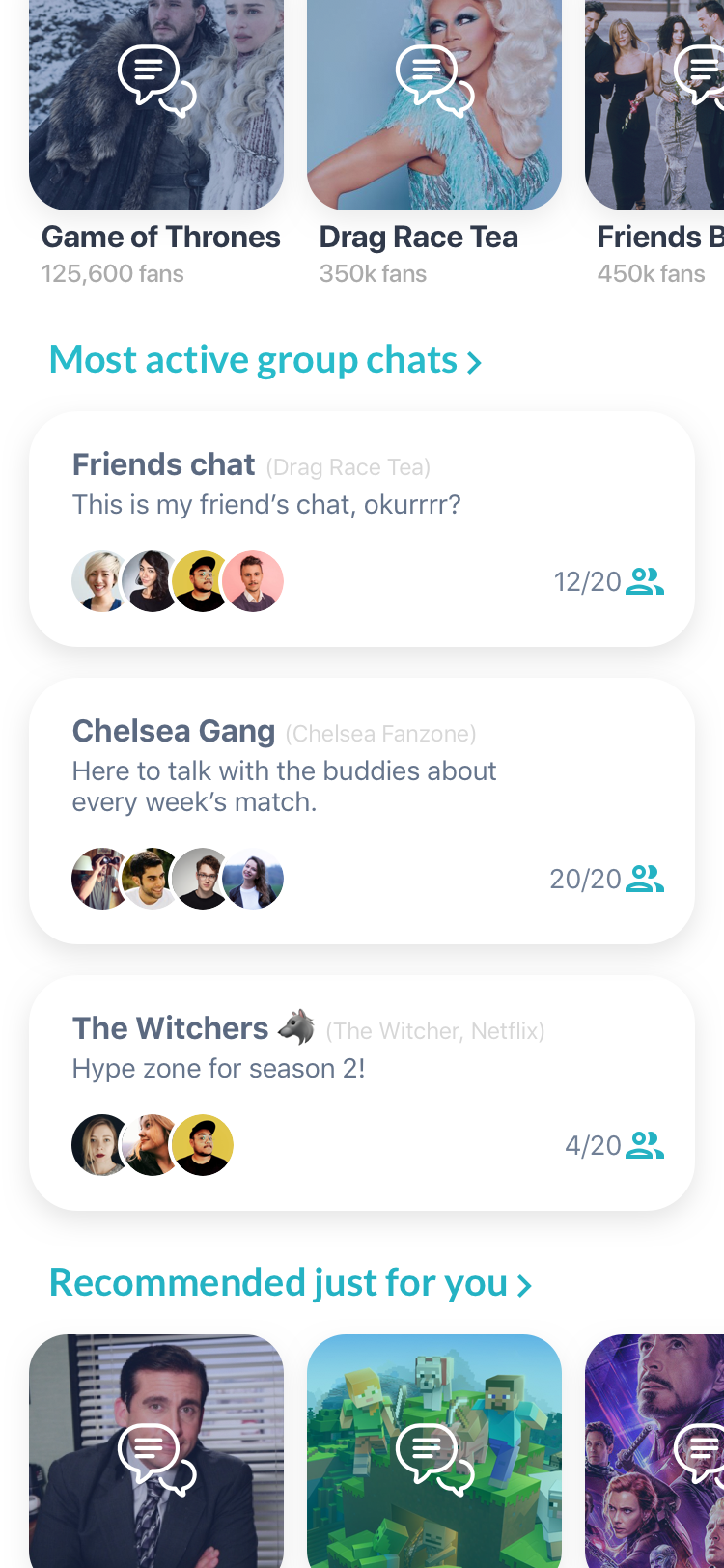
I envisioned user profiles as another place where users could interact with others and discover tailored content based on their interests.
From their profile, users could keep track of their badges and achievements, access group chats with recent activity, see friends activity or access recommended content.
(iOS, final design)


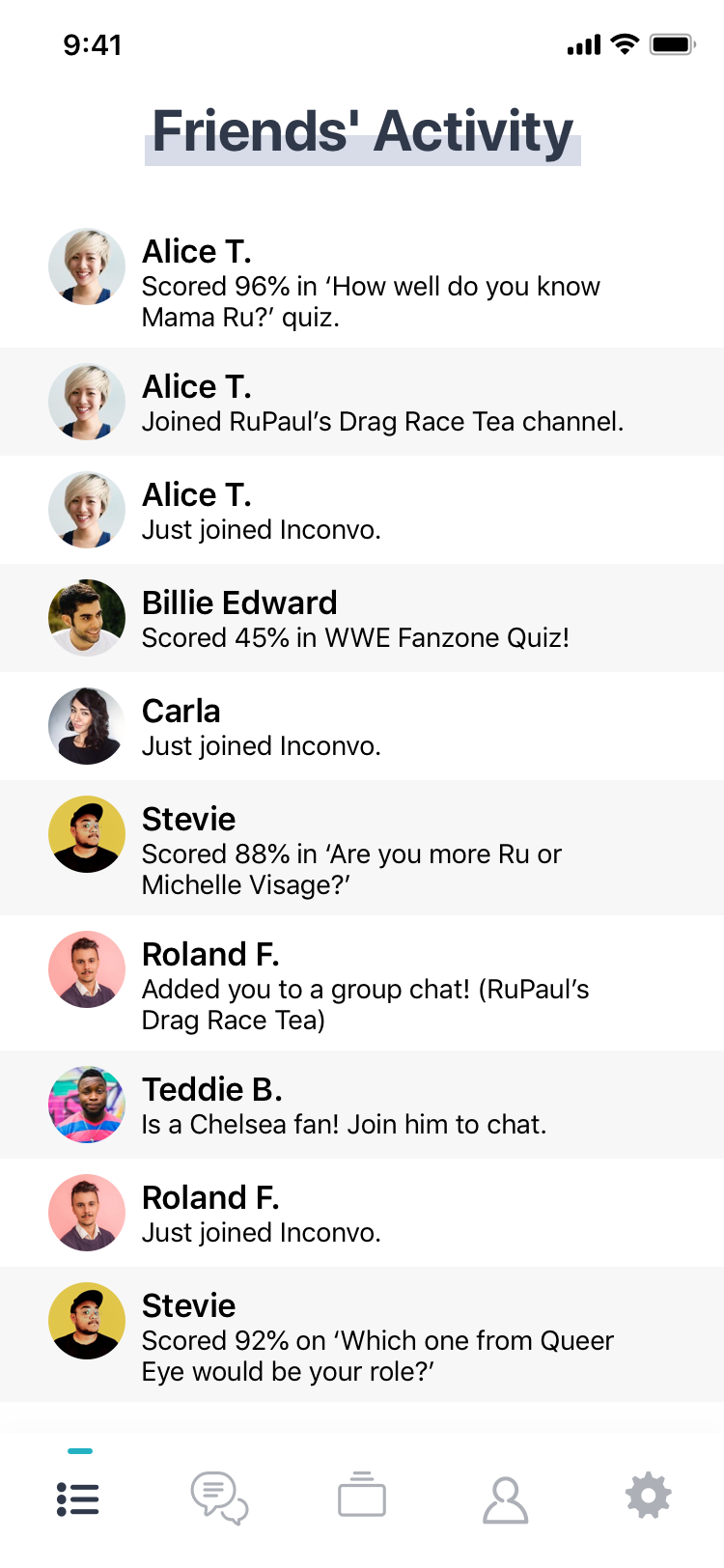
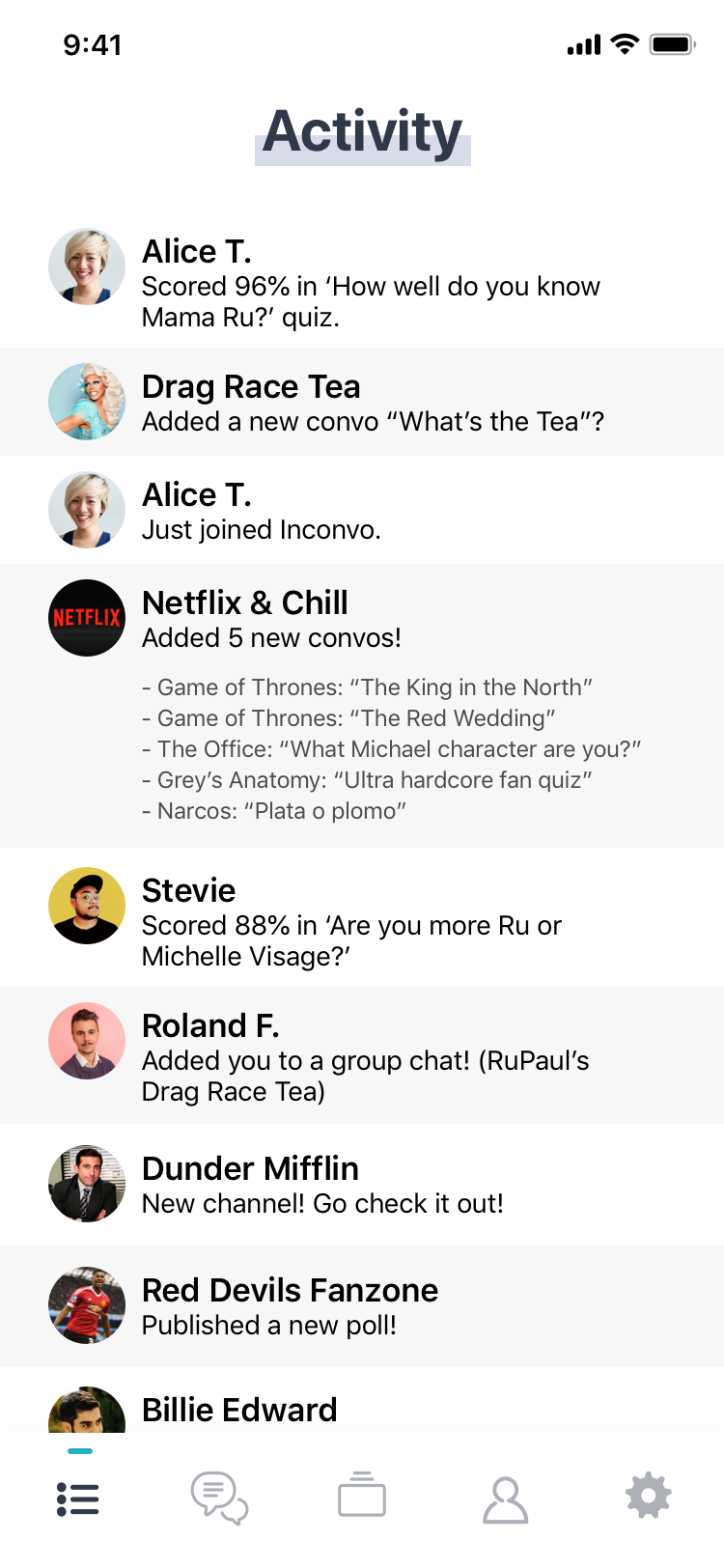
One of the bottom navigation tabs will be a direct access to recent friends and channels activity.
Users would be able to access channels directly, discover recent releases or see what channels their friends joined or interacted with.
(iOS, final design)
As a way to engage with users and facilitating them to discover more content after finishing a quiz, we added this summary or results screen containing fun facts and statistics about other users answers as well as links to other channels or quizes within the same channel.
(iOS, final design)






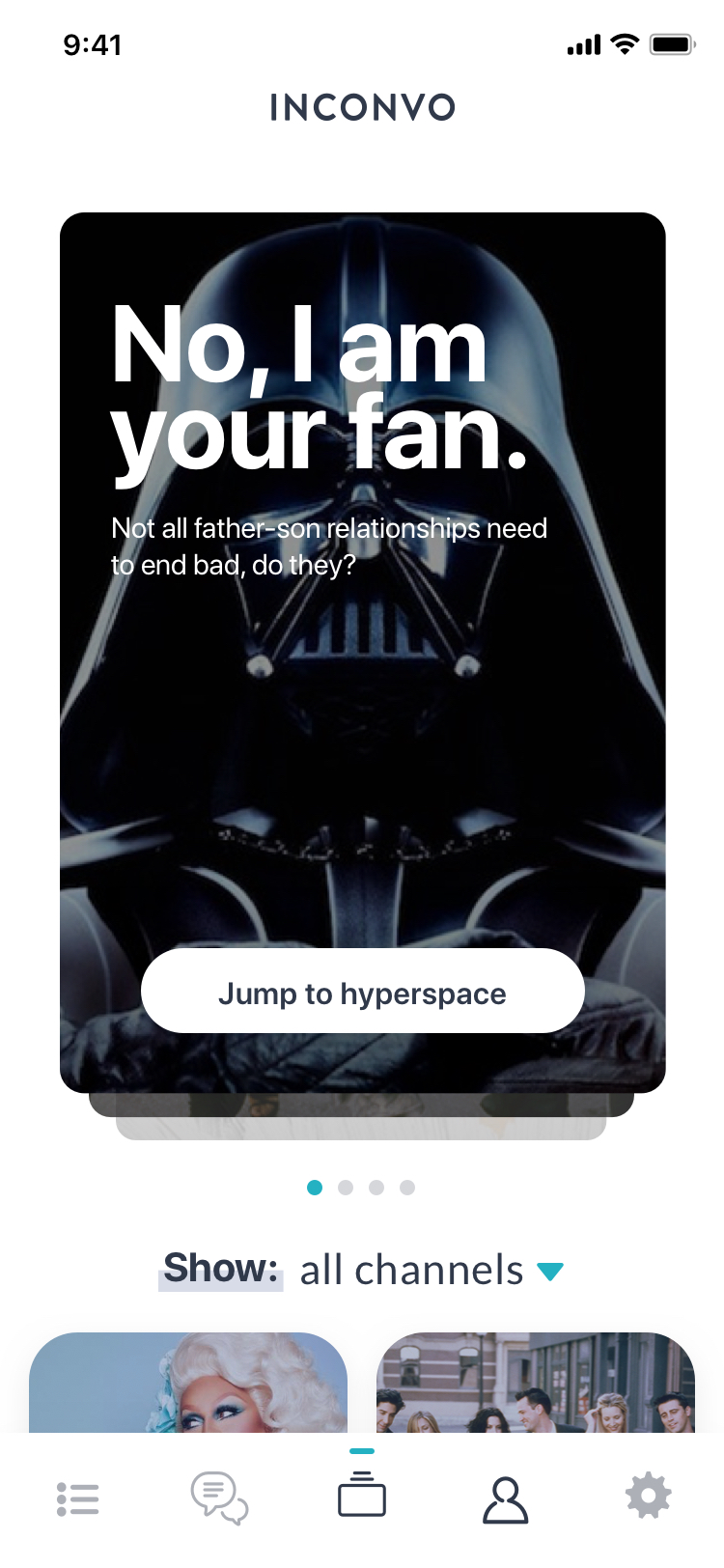
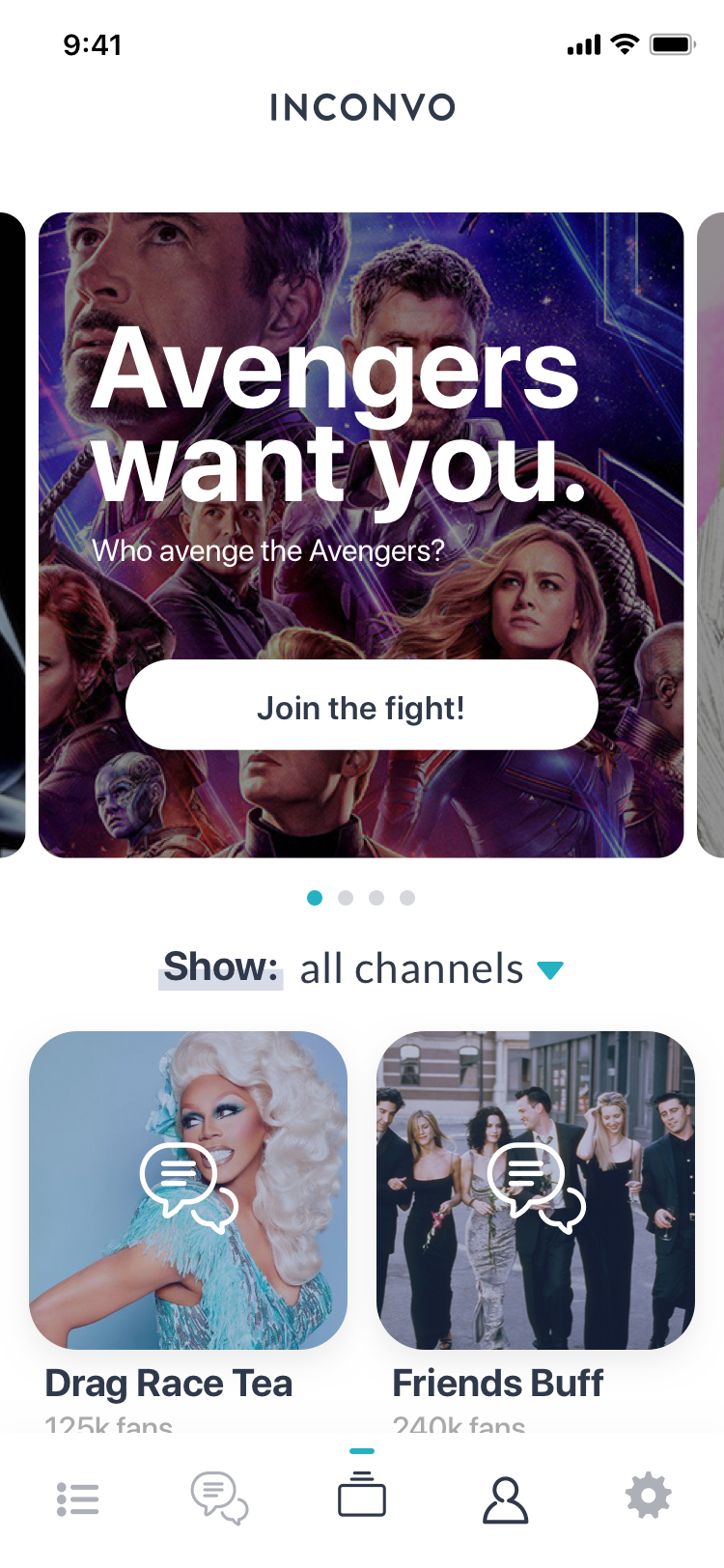
For post-MVP home, I started working with different ways to display carousels, having video backgrounds, filtering, etc…
The good thing about Inconvo’s new design is that it’s modular so many components can be mixed to create different layouts.
(iOS, final design)















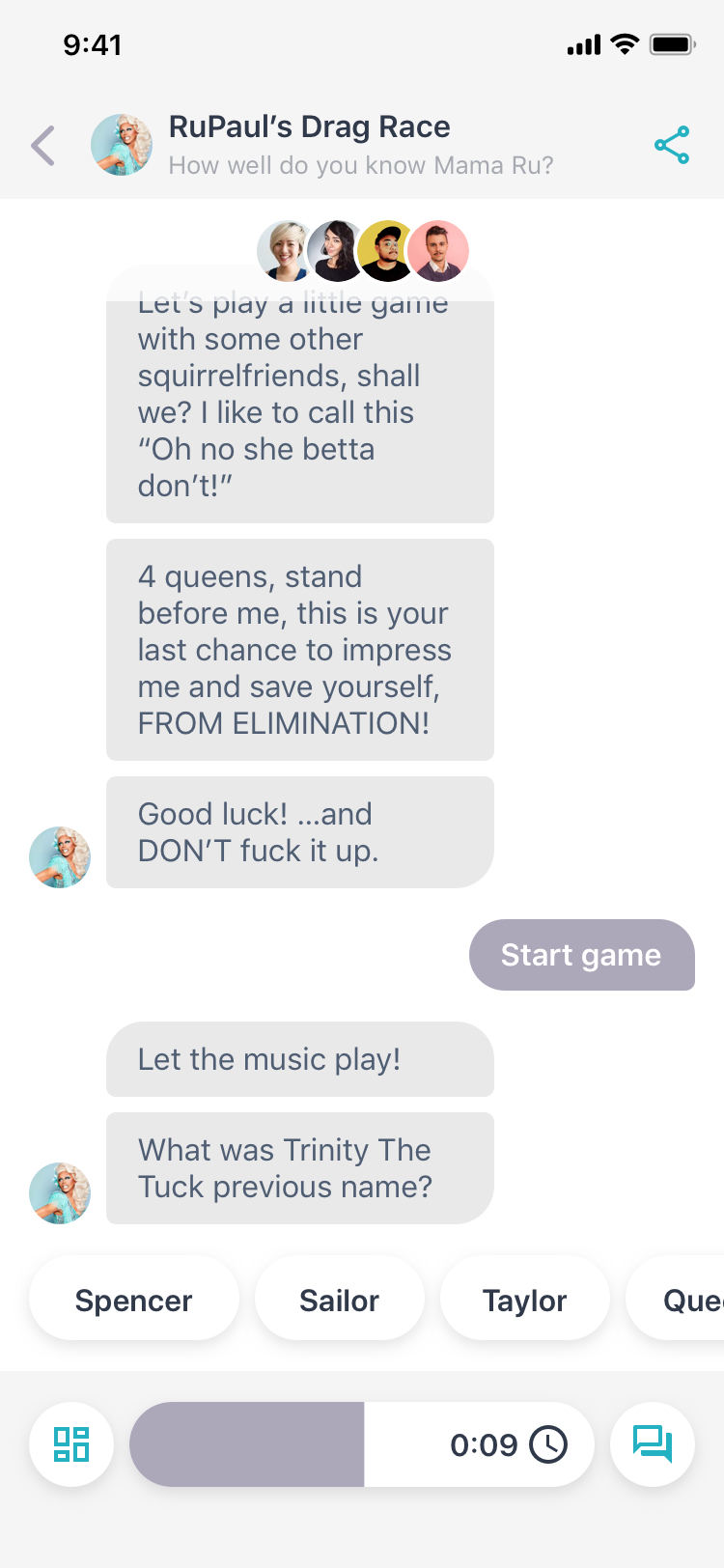
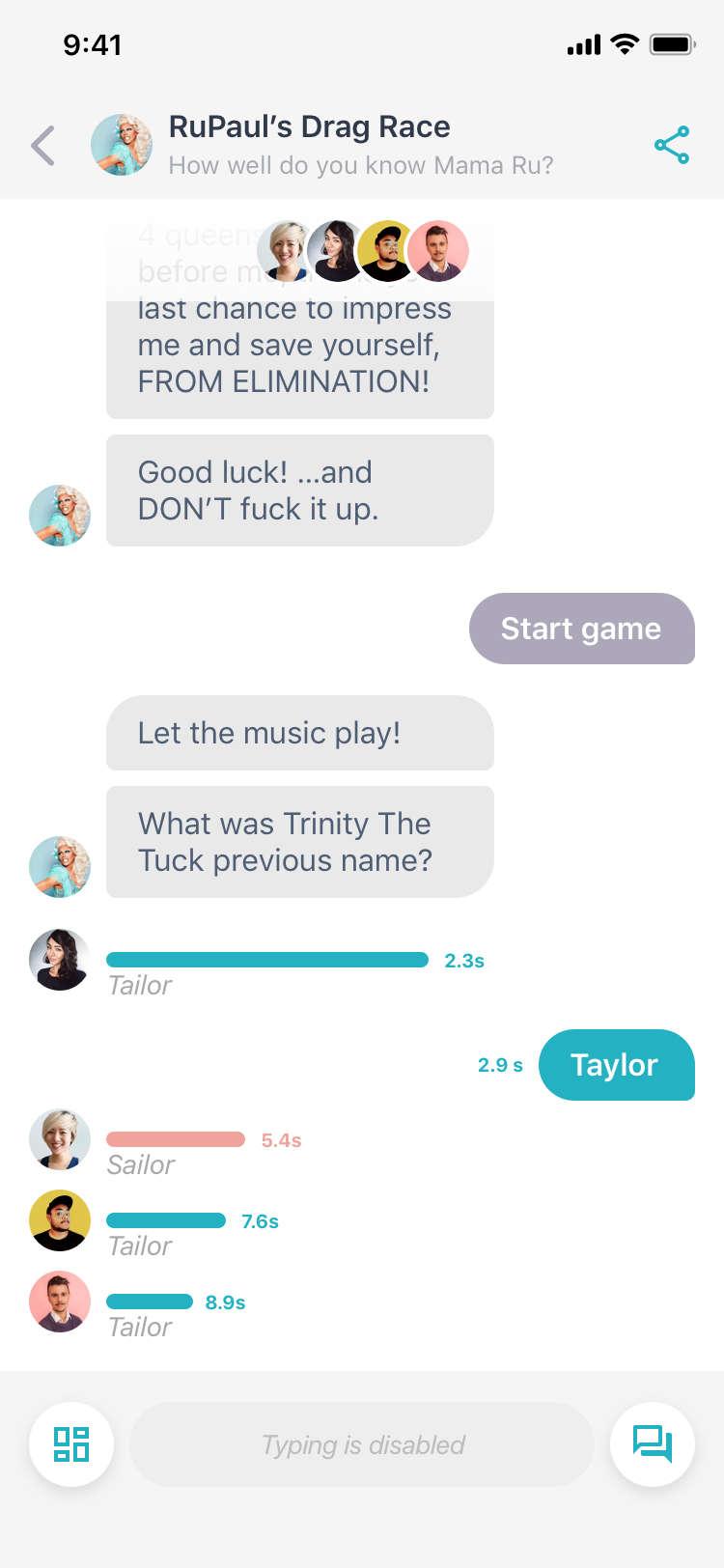
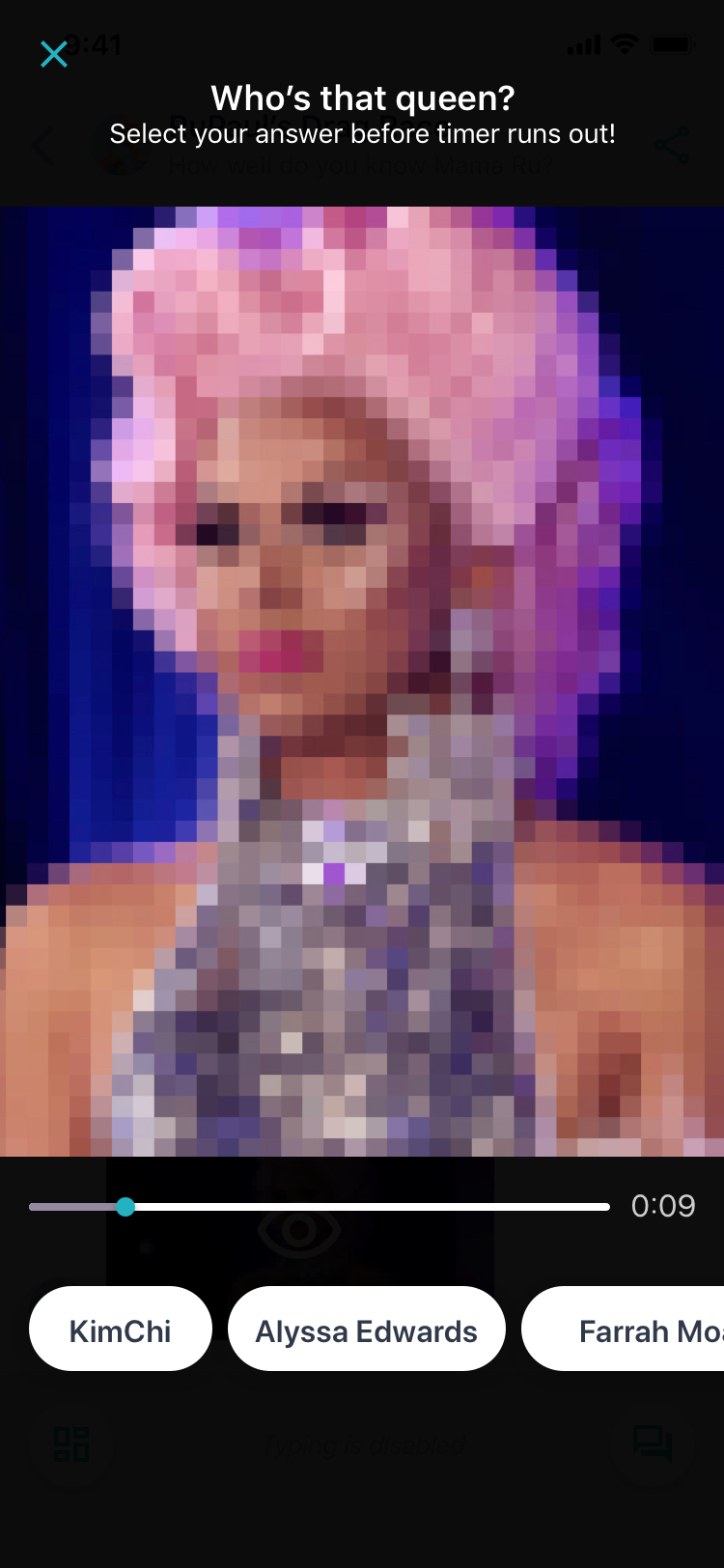
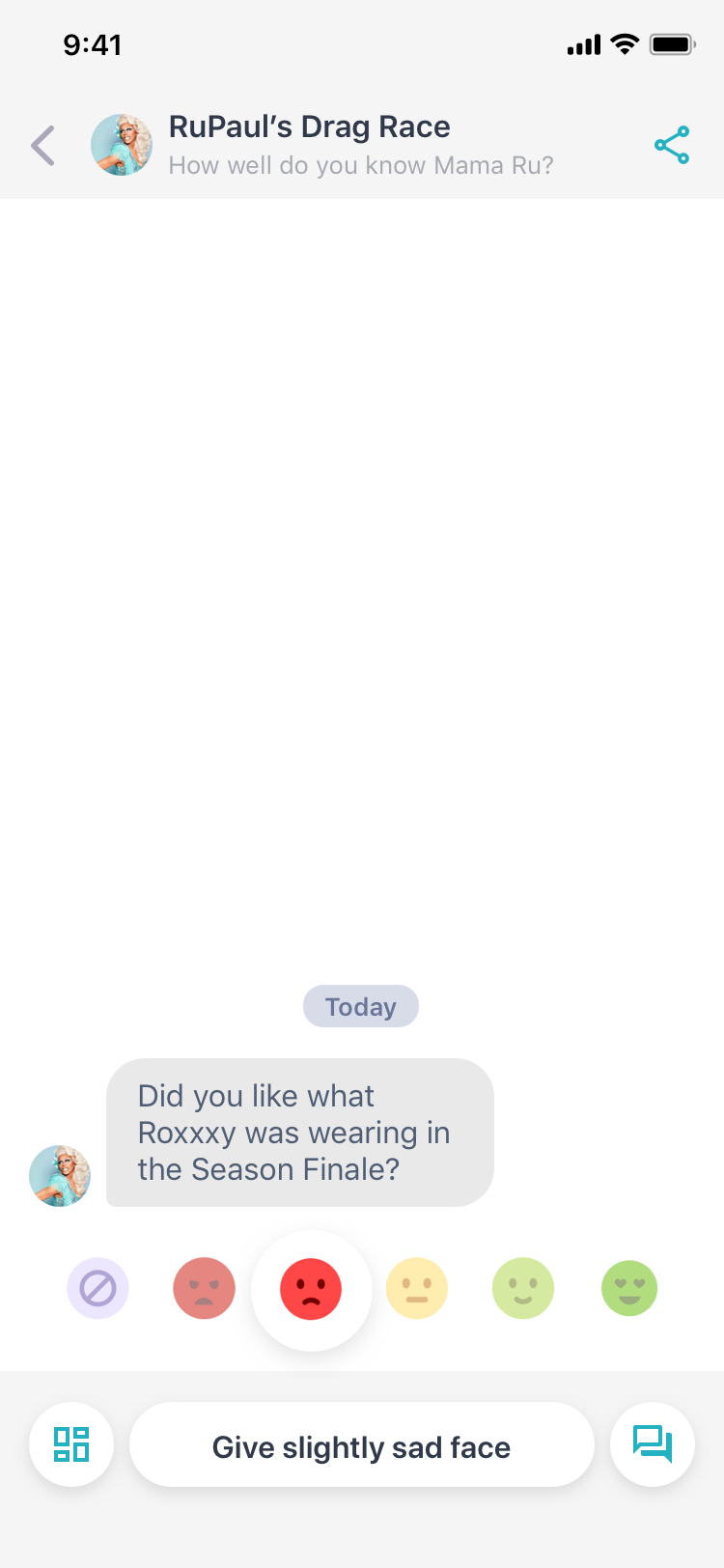
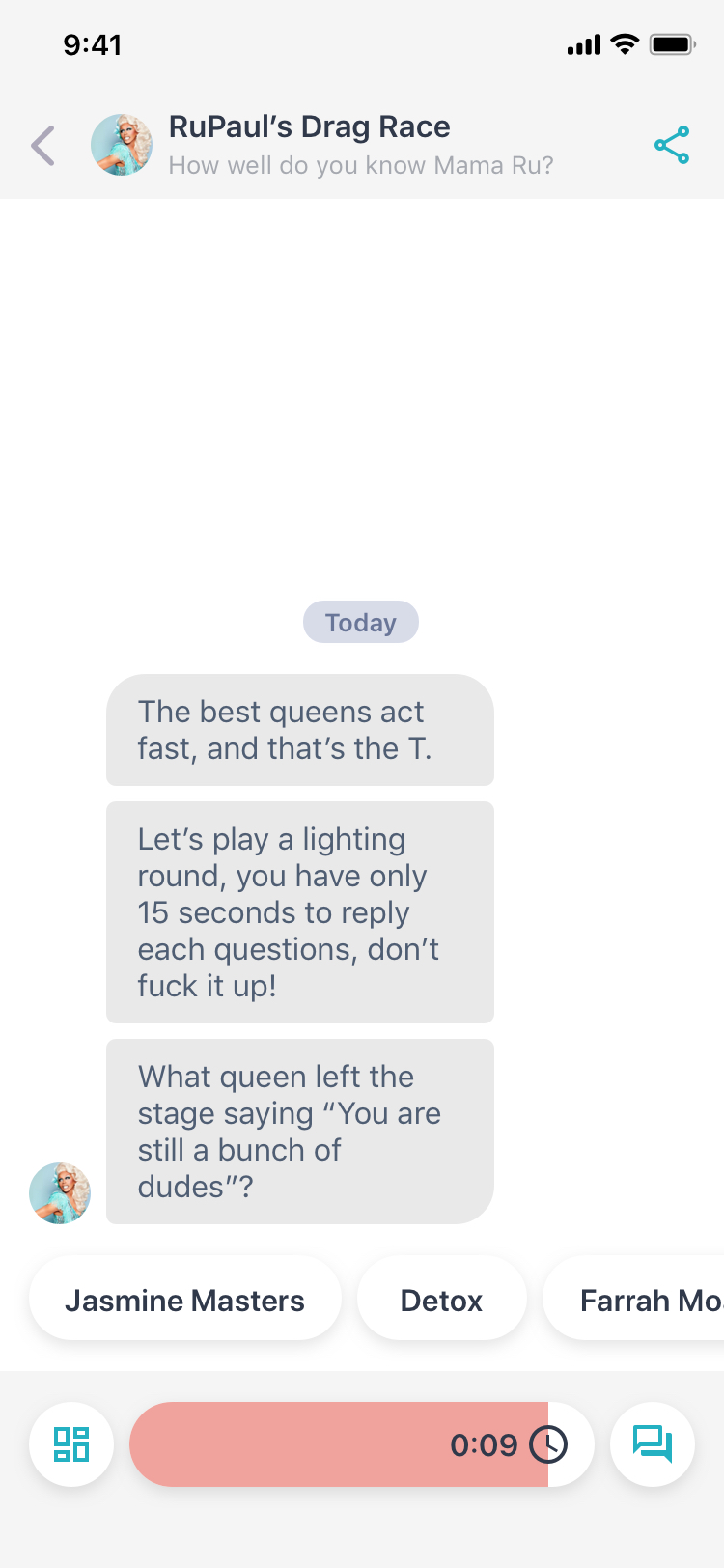
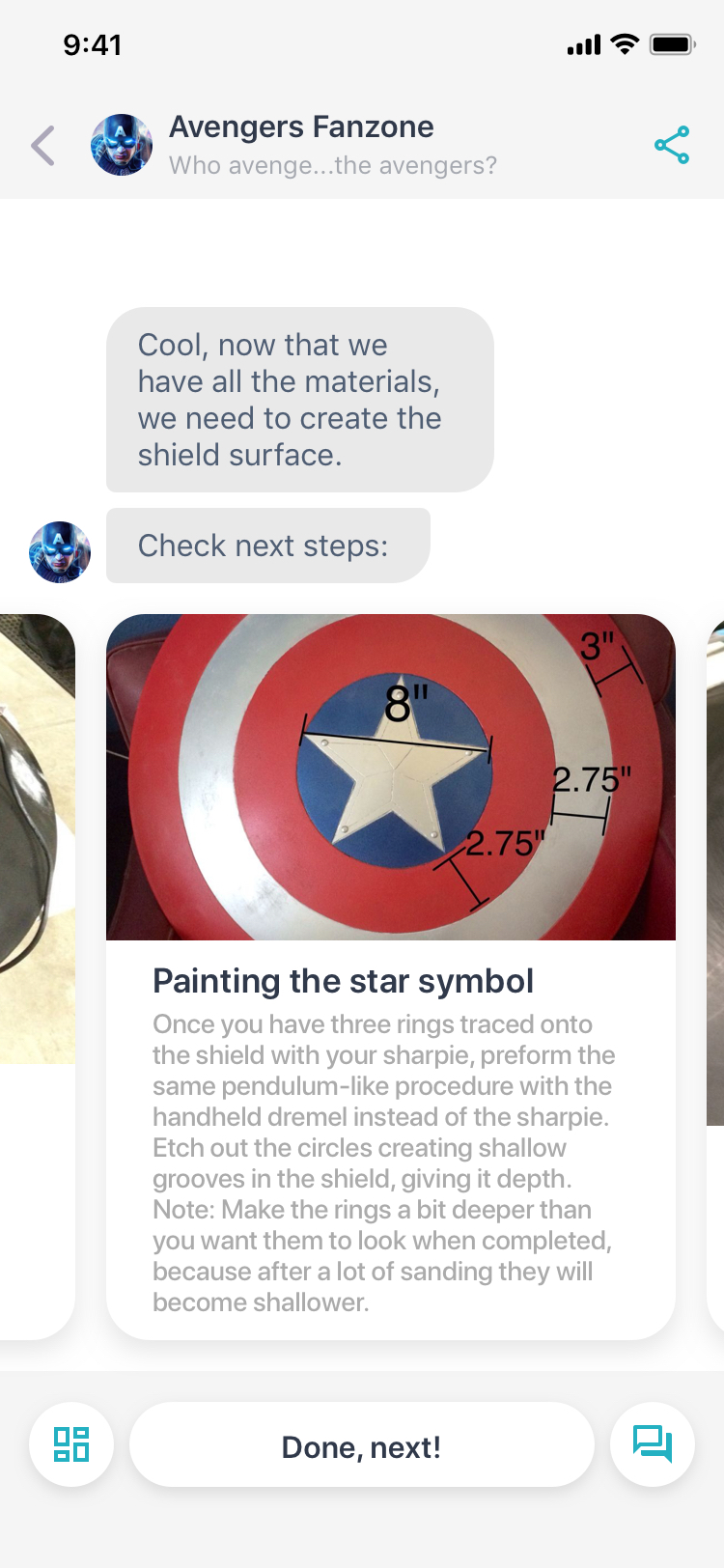
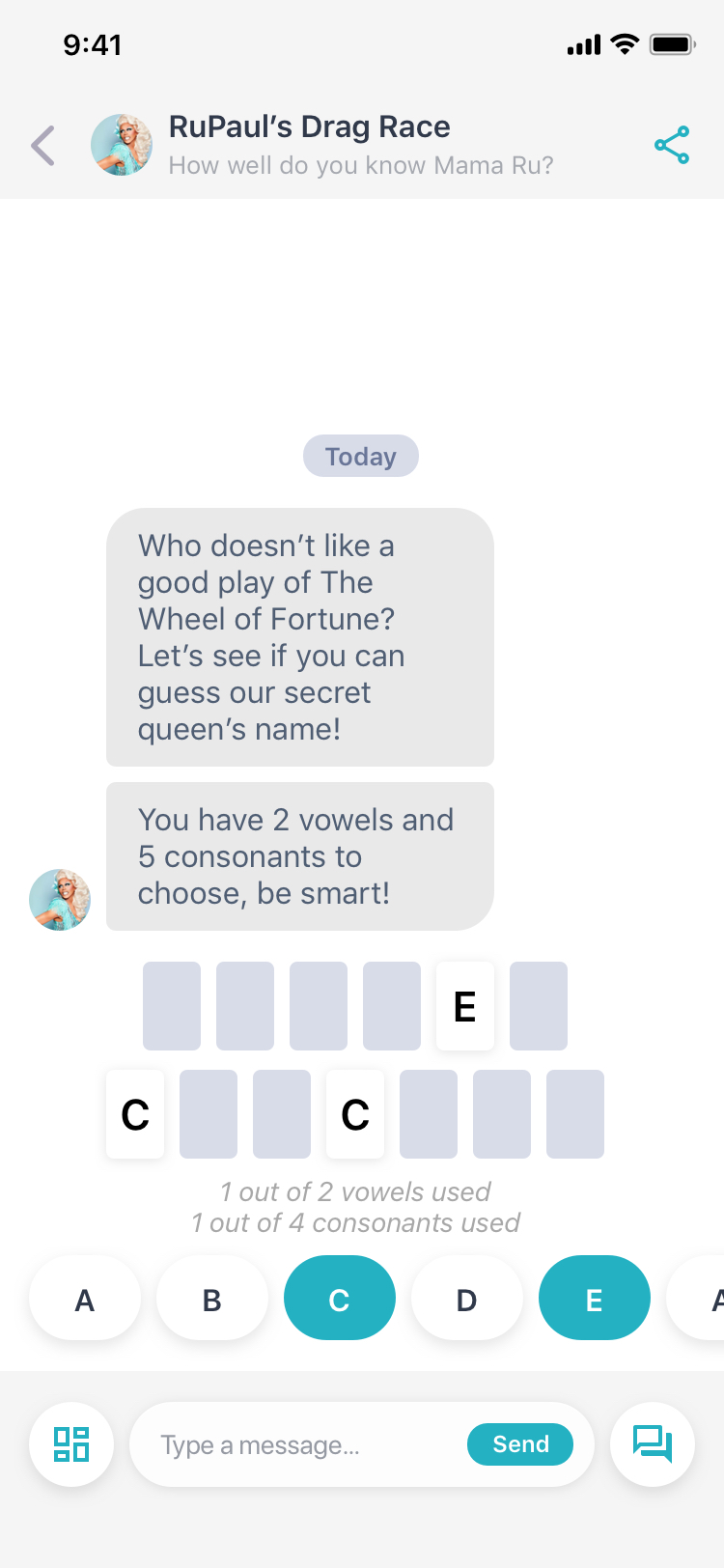
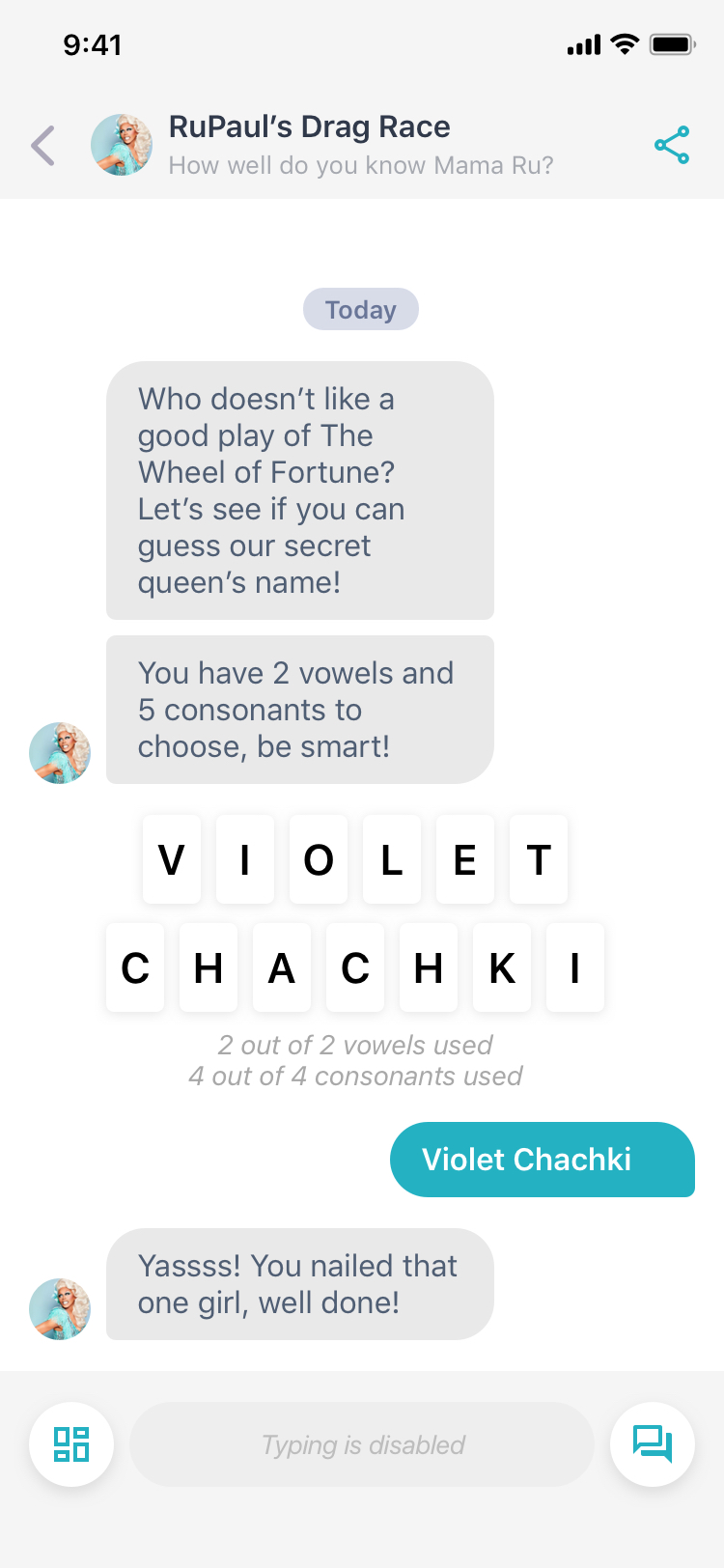
We looked to expand the basic question types and replies that our MVP had, so I explored different ways to interact with users.
Polls, timed questions, competitions, tutorials and even a wheel of fortune!
(iOS, final design)










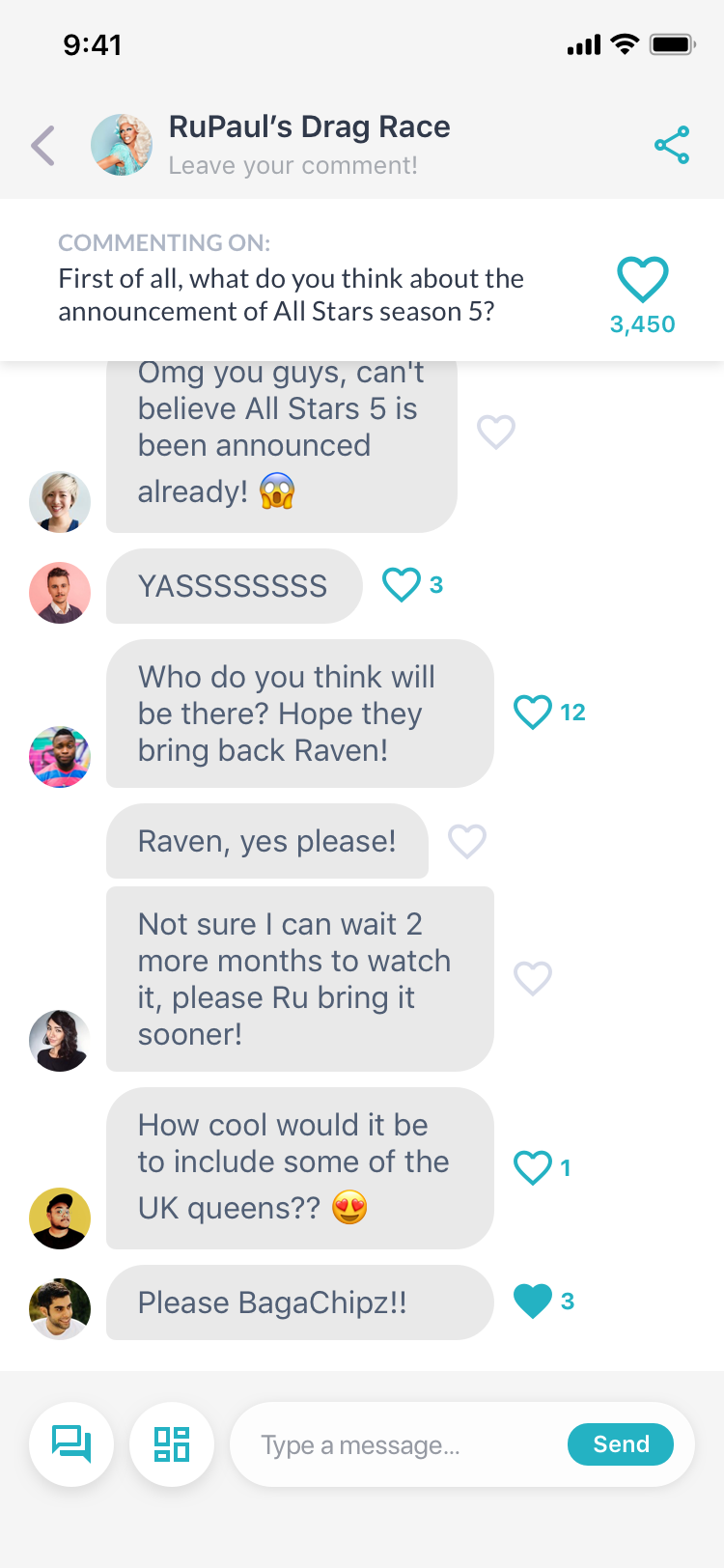
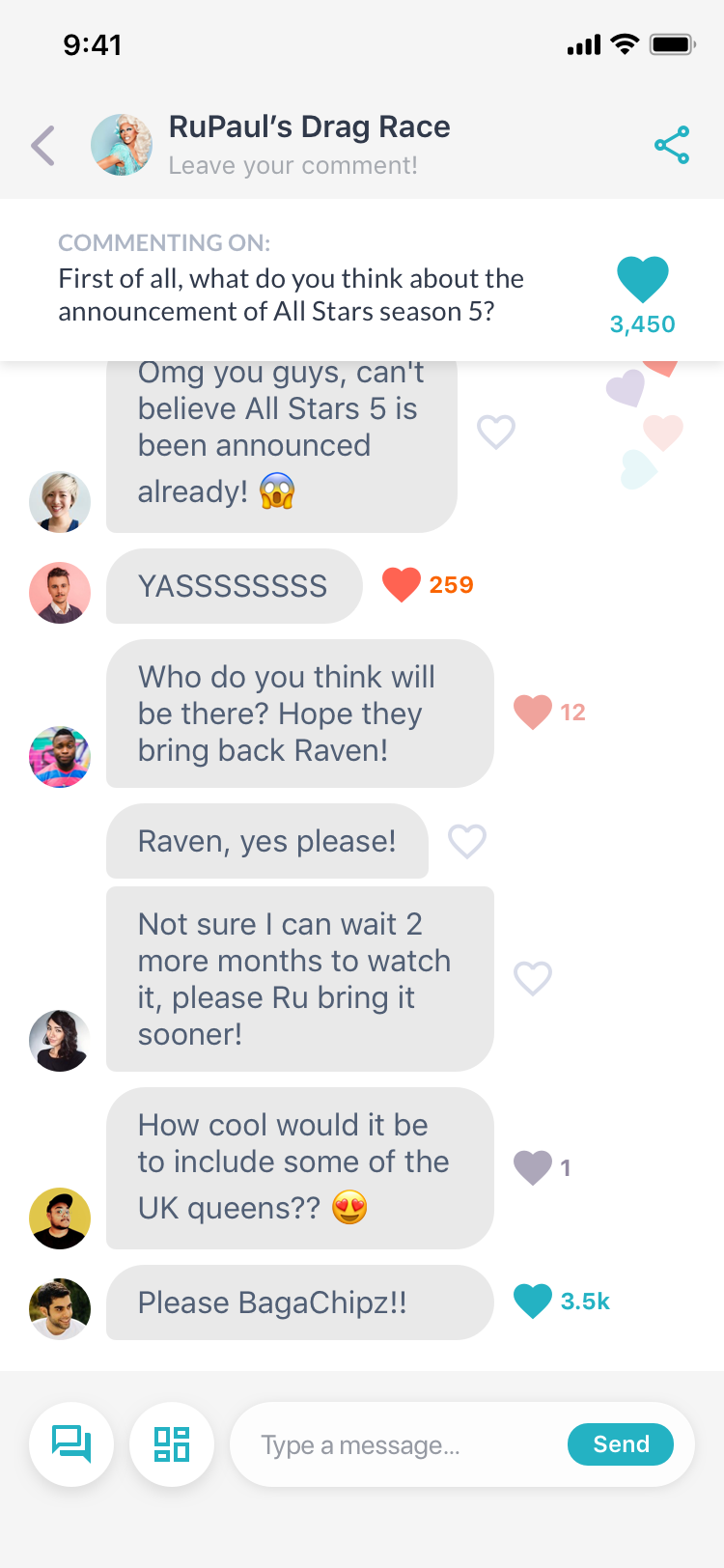
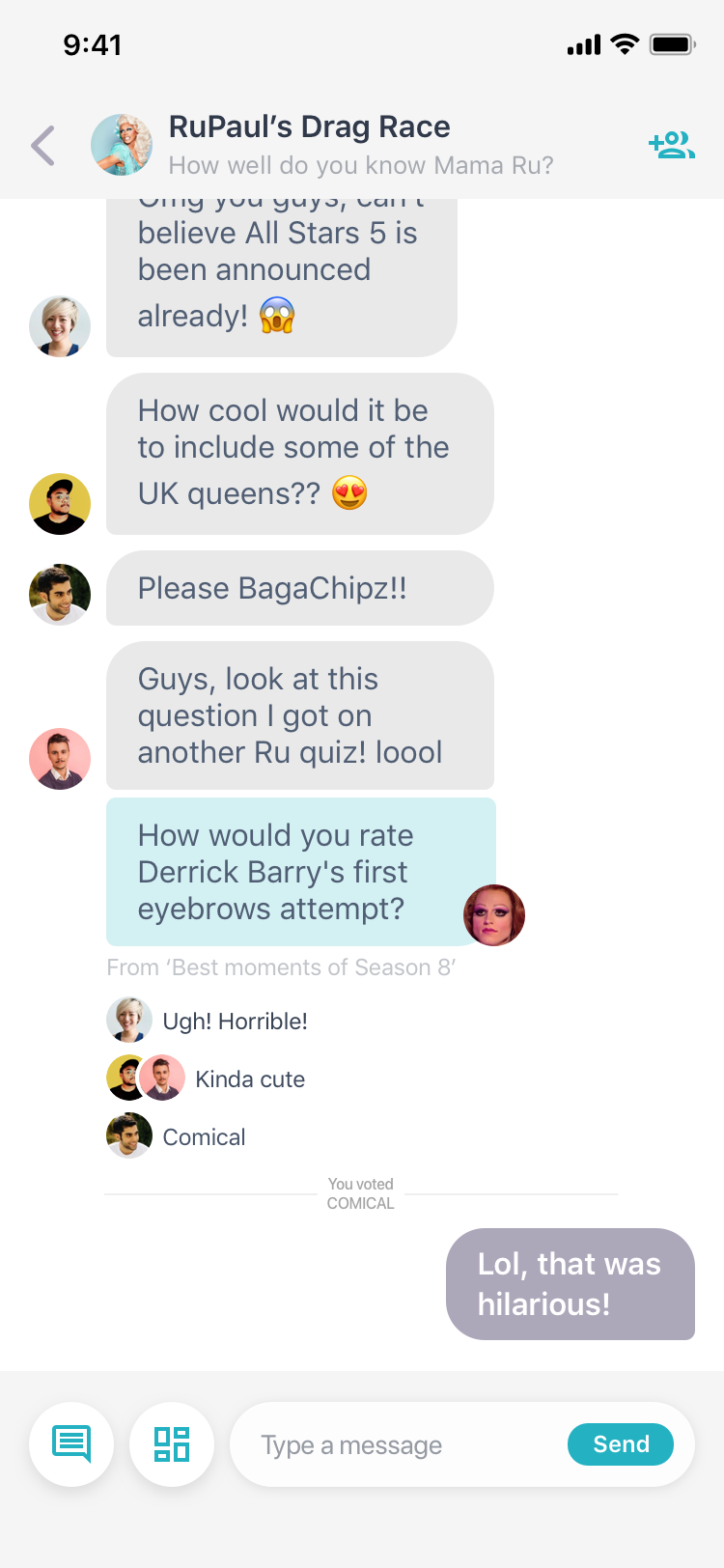
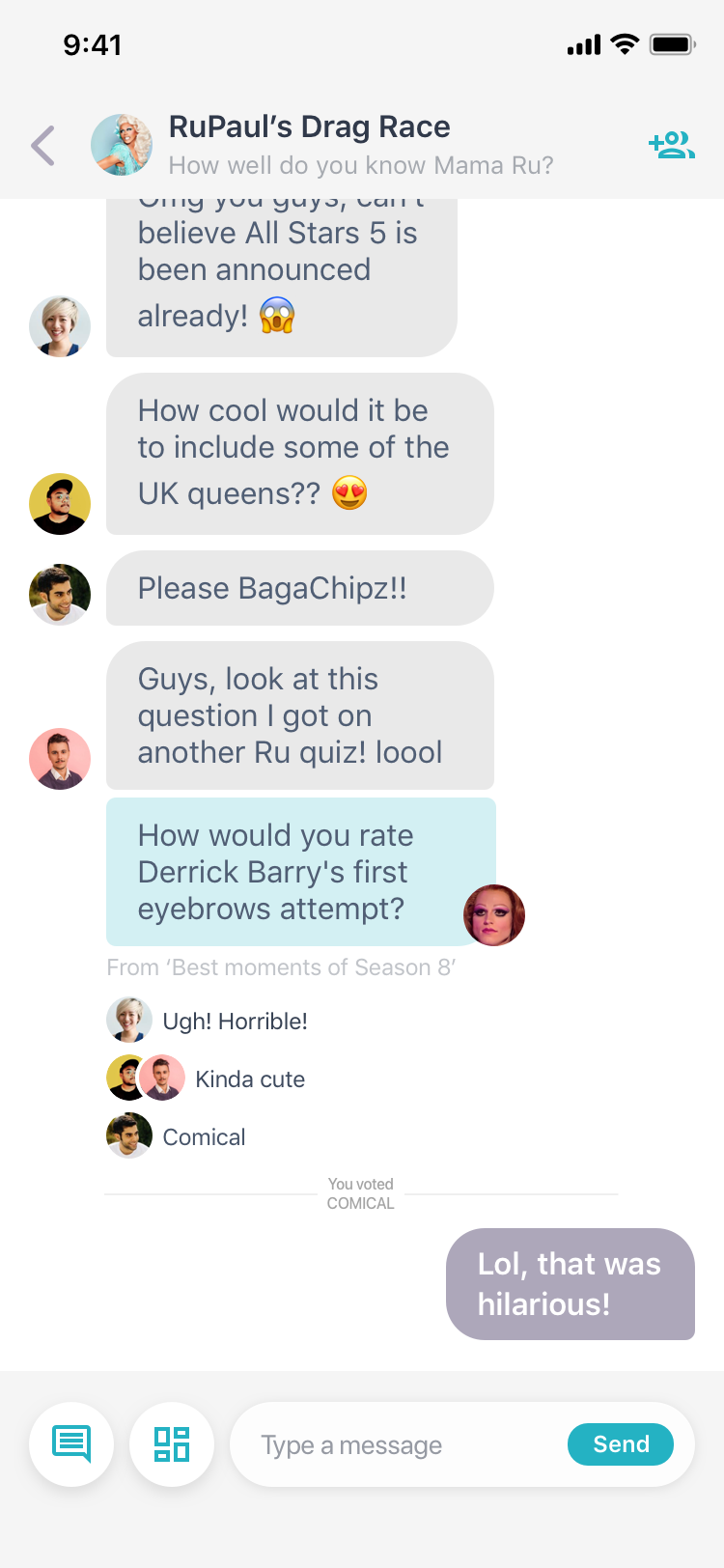
Another point we put our focus on what on how users would be able to interact with each other.
I explored different options for users commenting on specific parts of a quiz, fully free group chats, sharing content with friends, etc…
(iOS, final design)
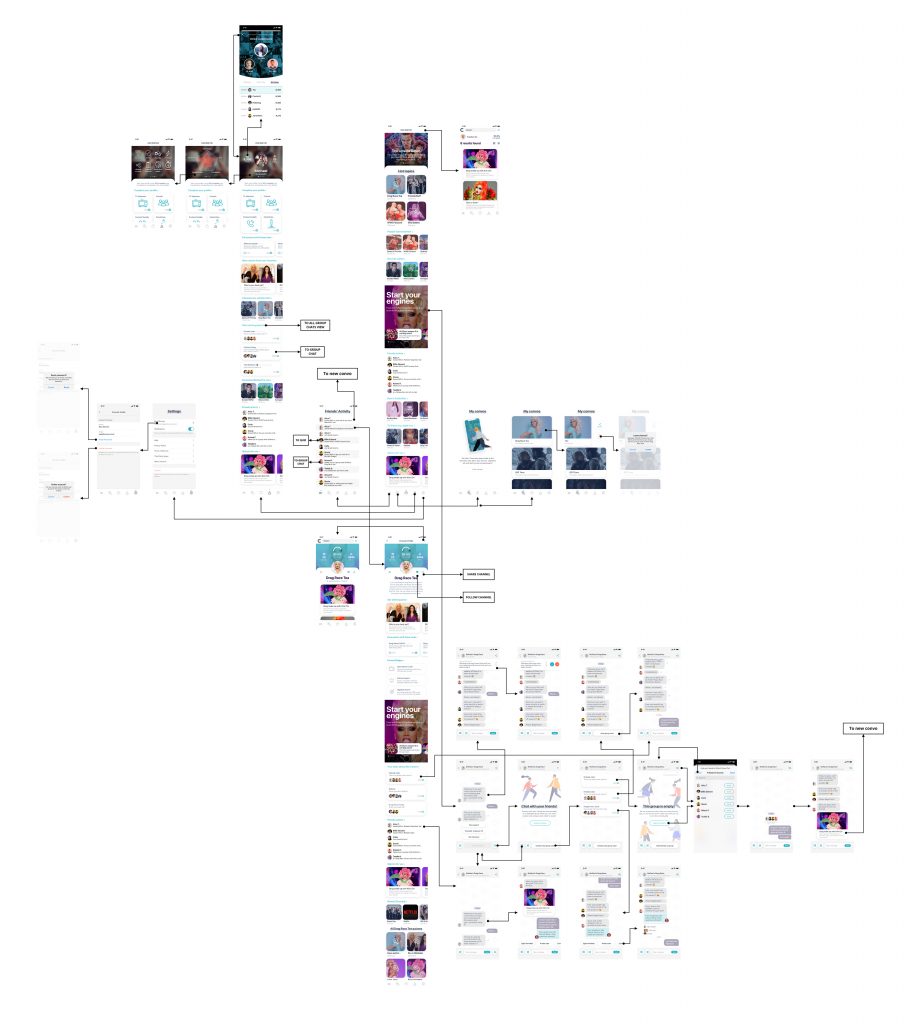
When we released MVP we only had 2 different screens, the home screen and the chat. Next iteration expanded that much more!

Not only this project it’s been fun, but also has been one of the projects where I have had more freedom and trust from the stakeholders, this gave me the chance to put my ideas on the table and work on those that seemed a better choice without compromising the fun spirit of the brand or deminishing a fun chat experience.
During this time, I also created many prototypes using Principle to explore ideas and designs. I’ve been using Principle for years and I can be really quick in prototyping ideas that help much more to see if something might work or not before putting any development time on testing it..
As a way to finish this case study I’ll show you some of those prototypes and the ideas behind them.
This prototype was to test how having a sub-menu within a bottom tab to access categories could work.
Taping into a category will bring up a filtered search within the available channels.
Prior to launch we were thinking ways to promote our apps when a user lands on the site.
This specif idea used an unvealing slide up transition when the user scrolled down.
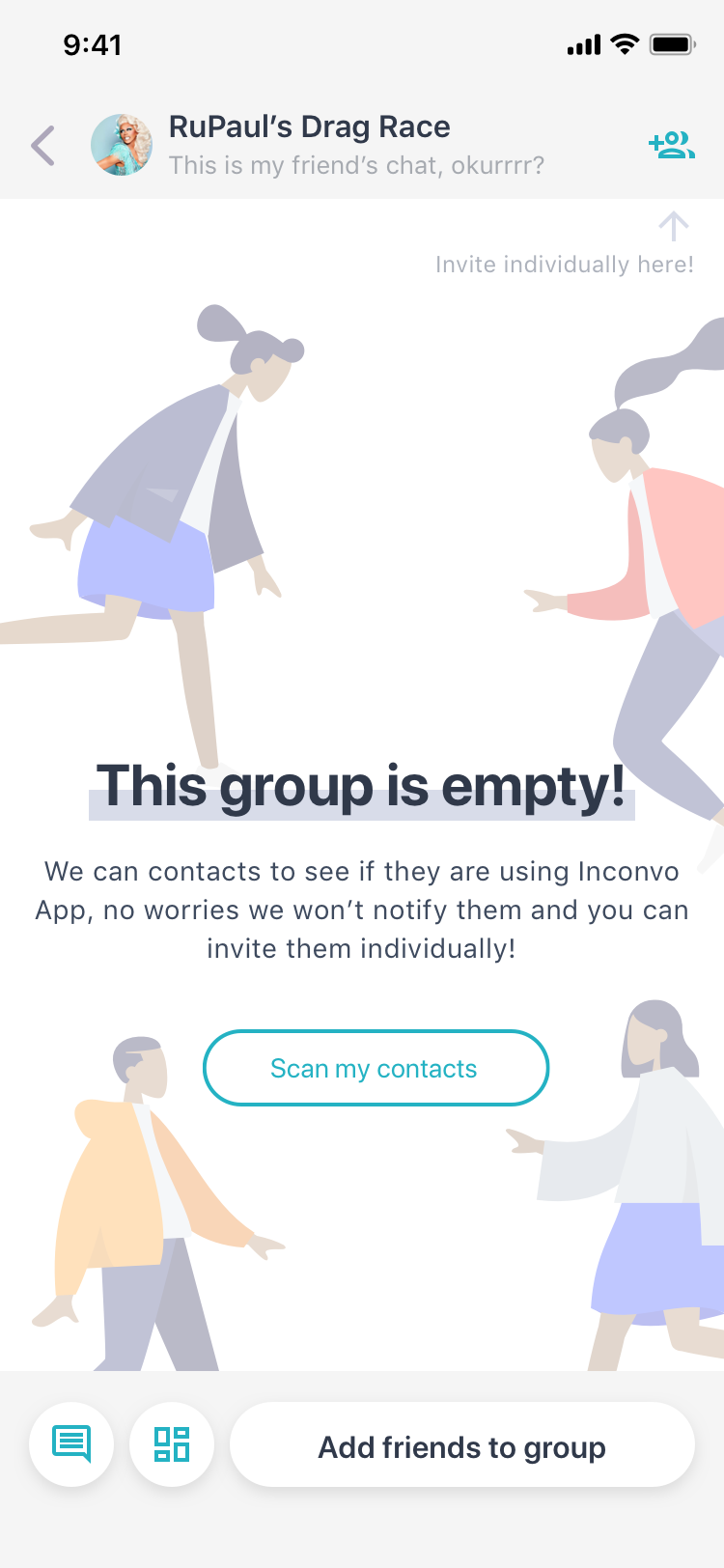
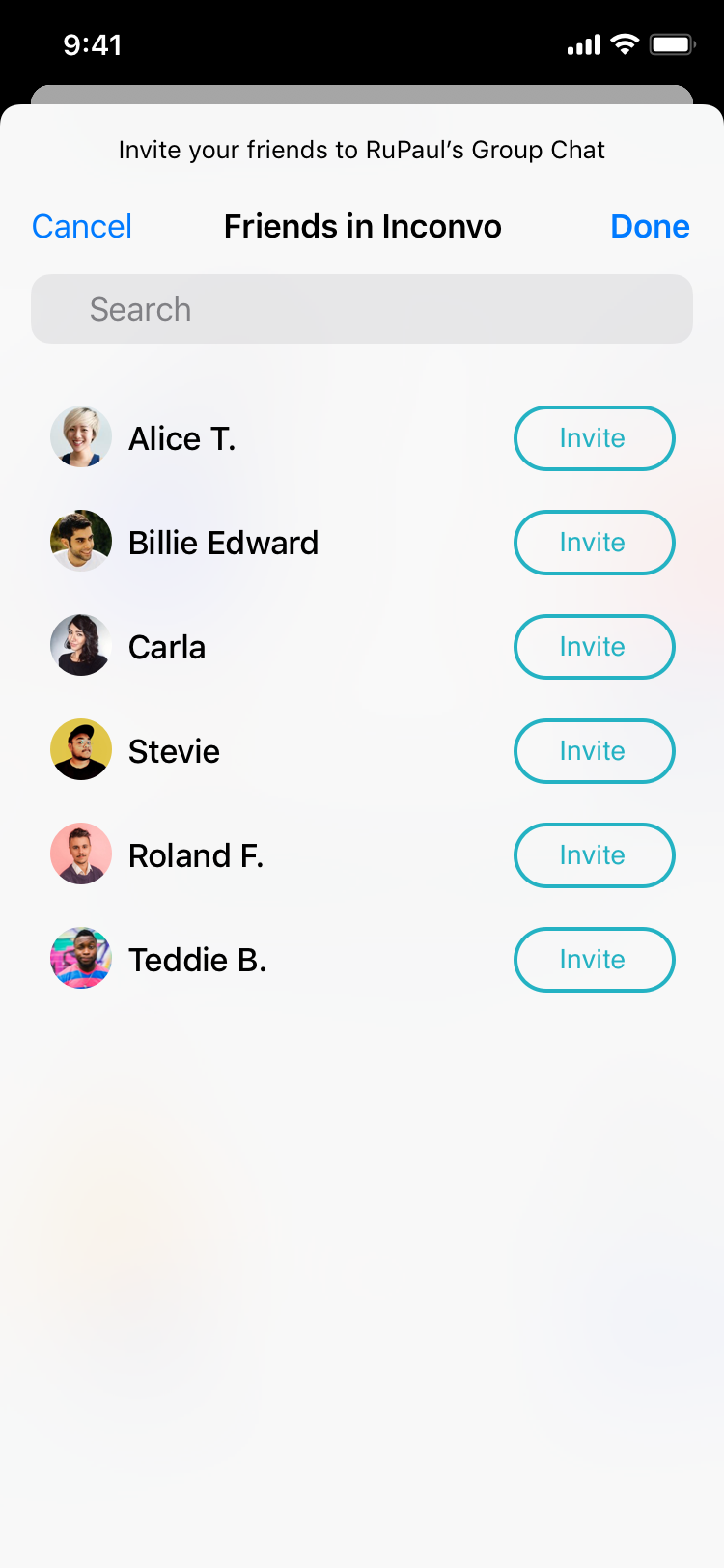
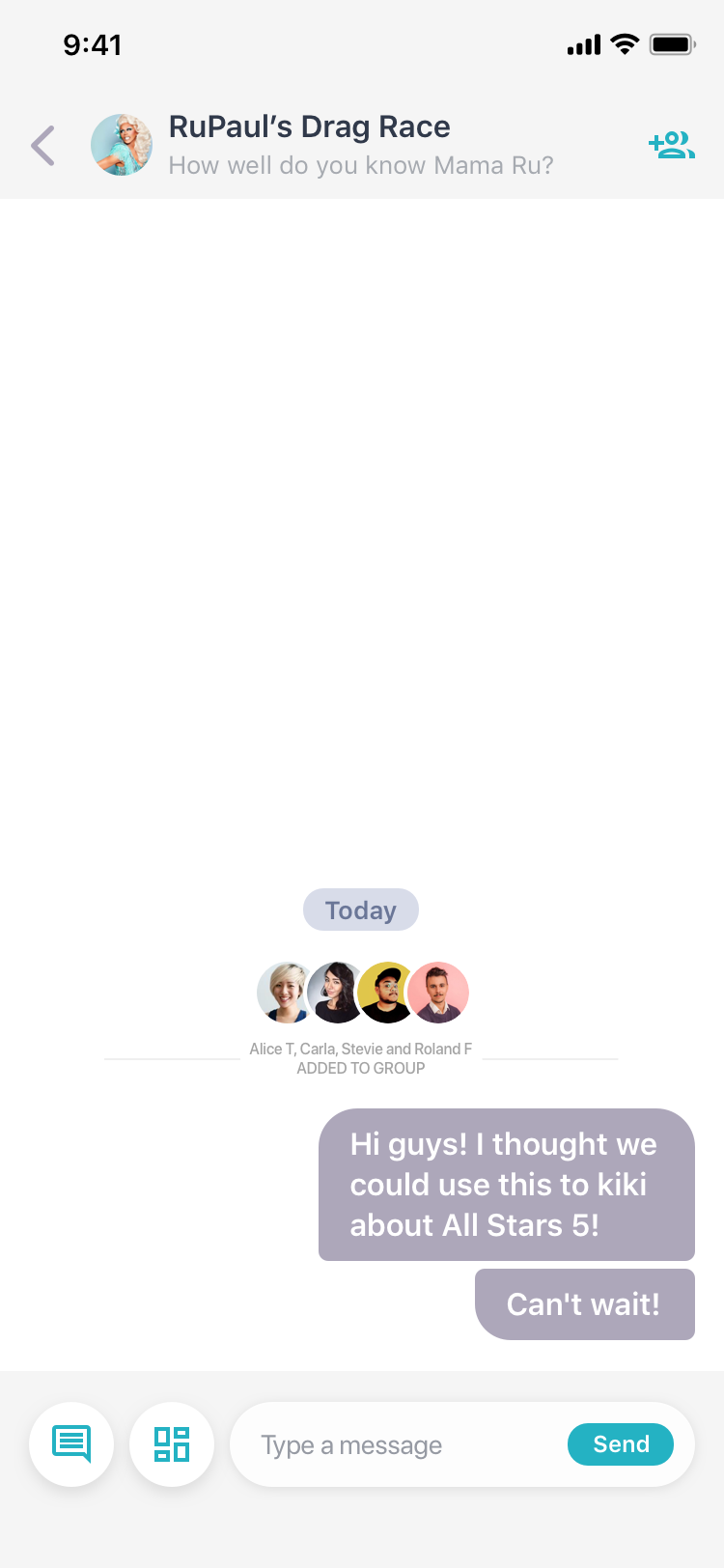
A little demo where we can see how to access a channel’s menu and how to create or access a group chat.
One of the first iterations of the onboarding flow.
(I used some illustrations from humaaans.com which has helped me many times, so I totally recommend them.)
Experimenting with a video background for our apps landing screen.
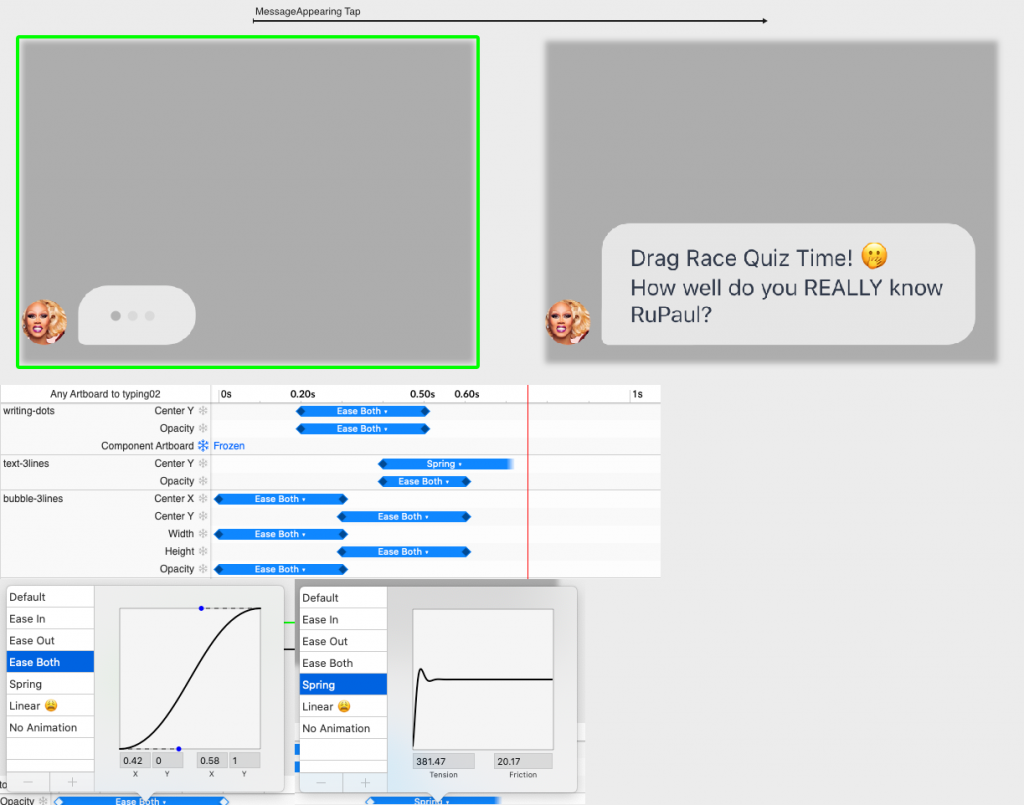
A prototype is a great way to show ideas and get a taste of what the real thing would feel like, but in some cases the animations need to be spec’ed down for the development team to translate those ideas into code perfectly.
Here’s a couple of examples of how I’ve used Principle’s animation information to pass it on to the devs.