So, who are Trustology?
With the crypto currencies boom, people became more aware of the risks of holding on these new assets, and no solution so far offered a complete package that would substitute traditional custodian services and advanced banking posibilities.
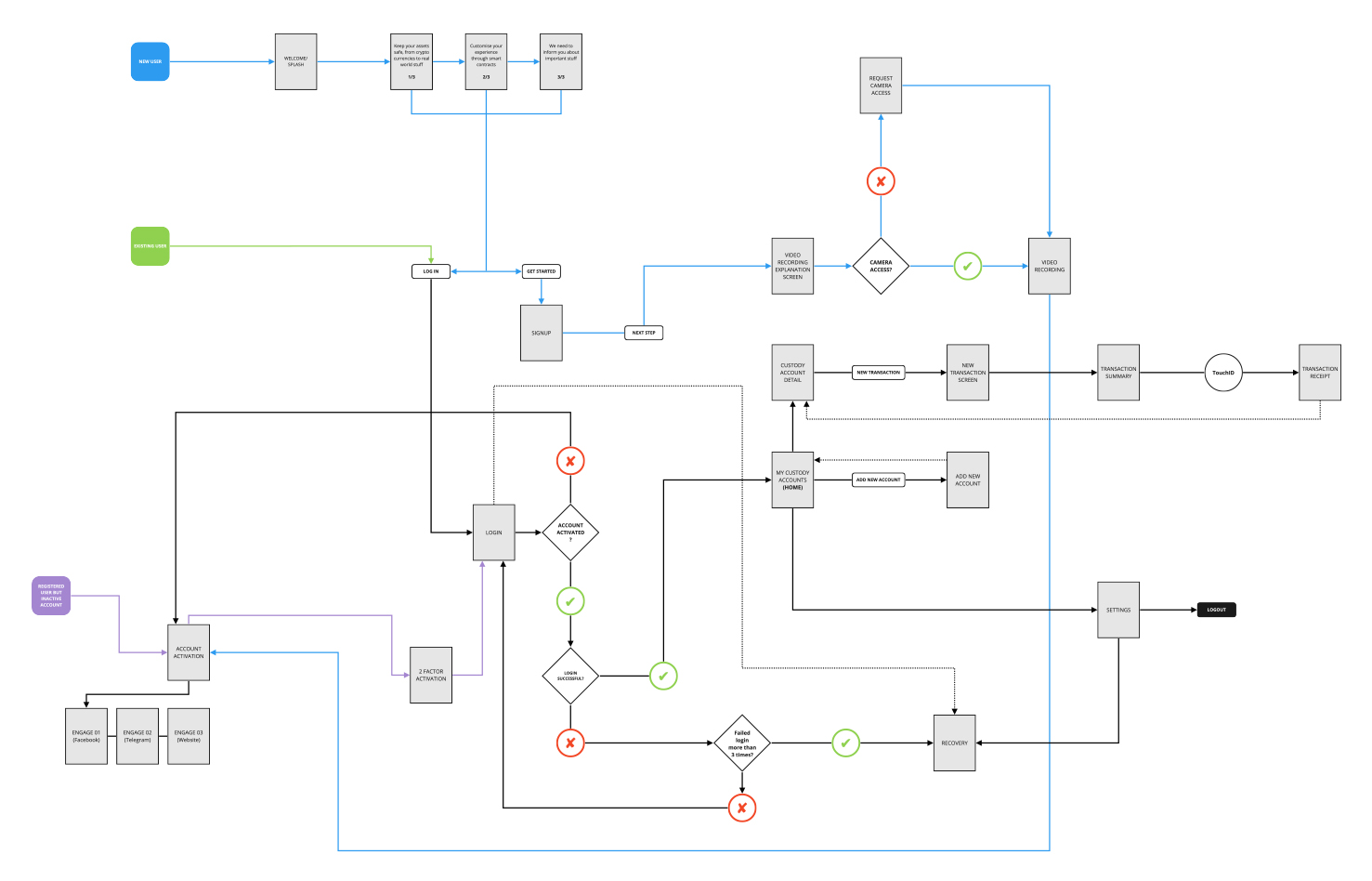
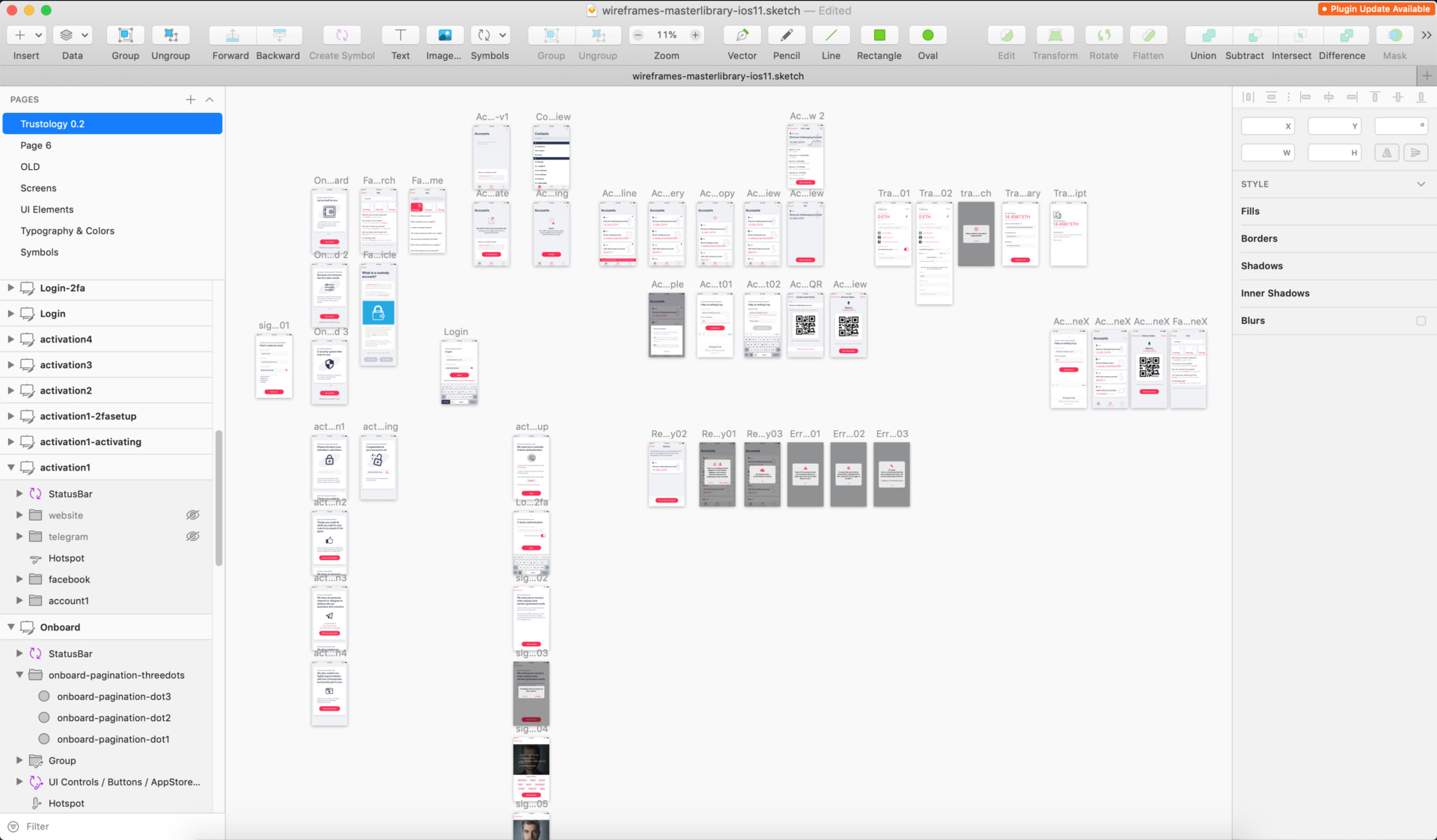
The idea is to build a secure solution that would allow the creation of smart contracts through the app.
Learn More