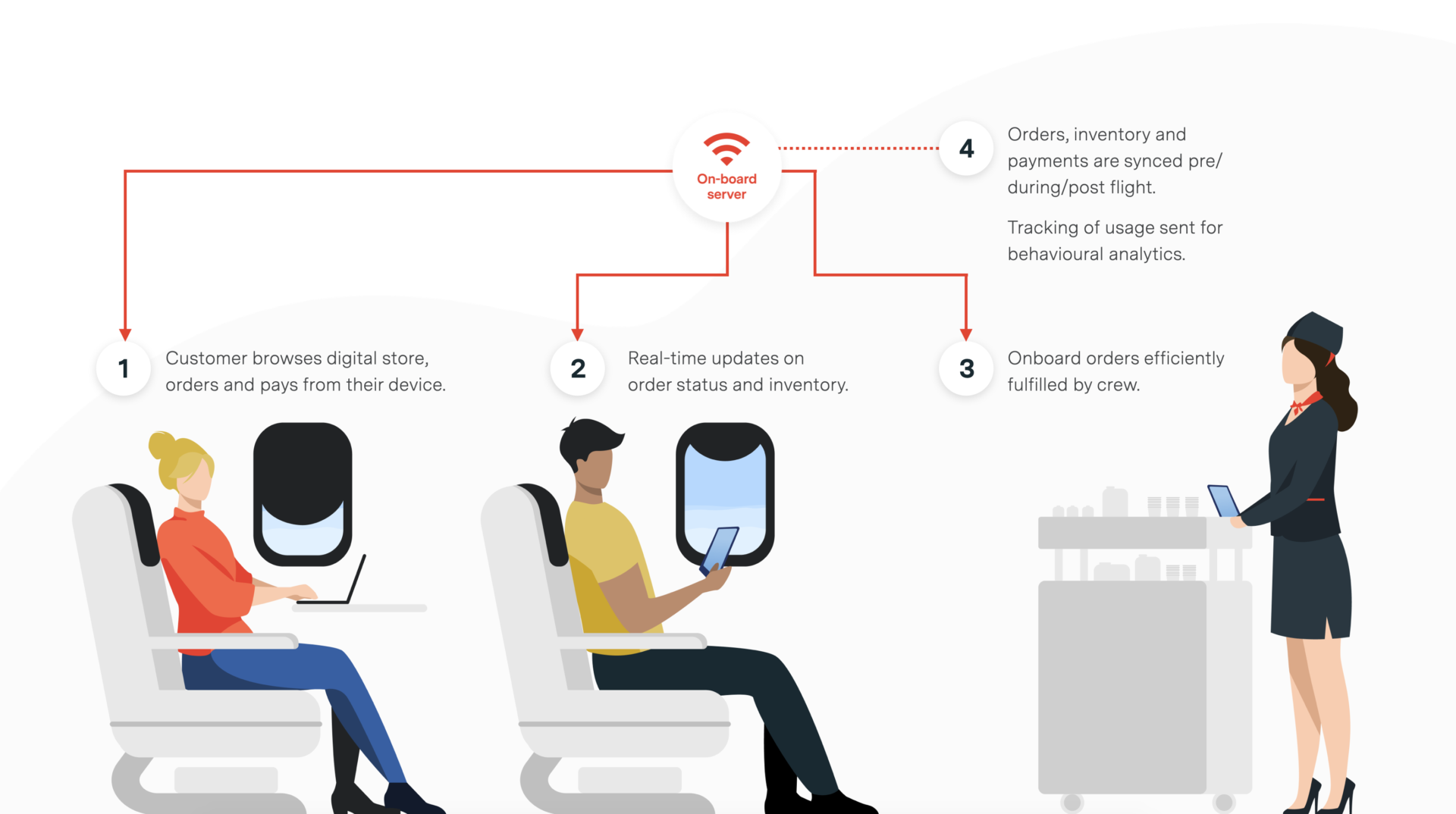
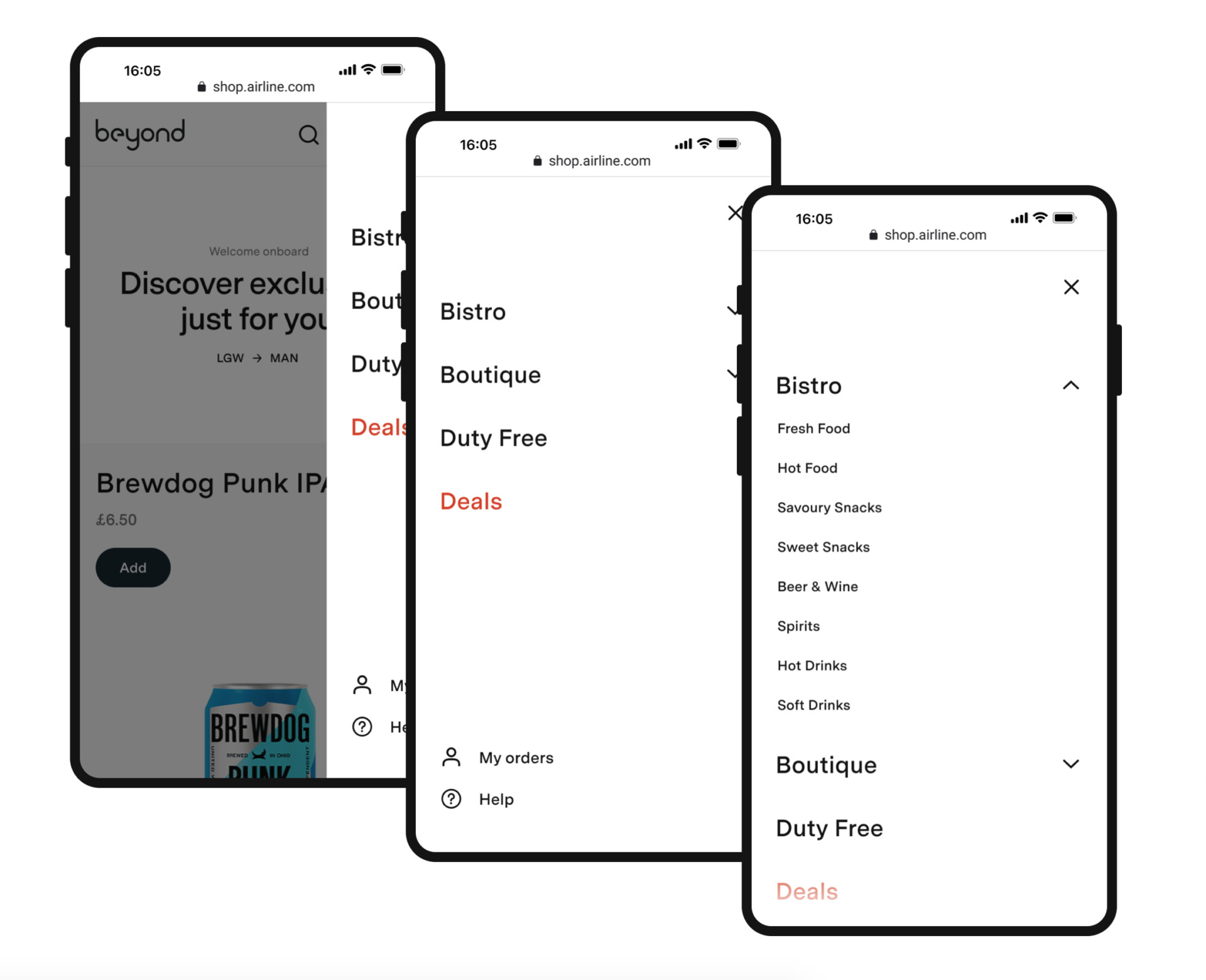
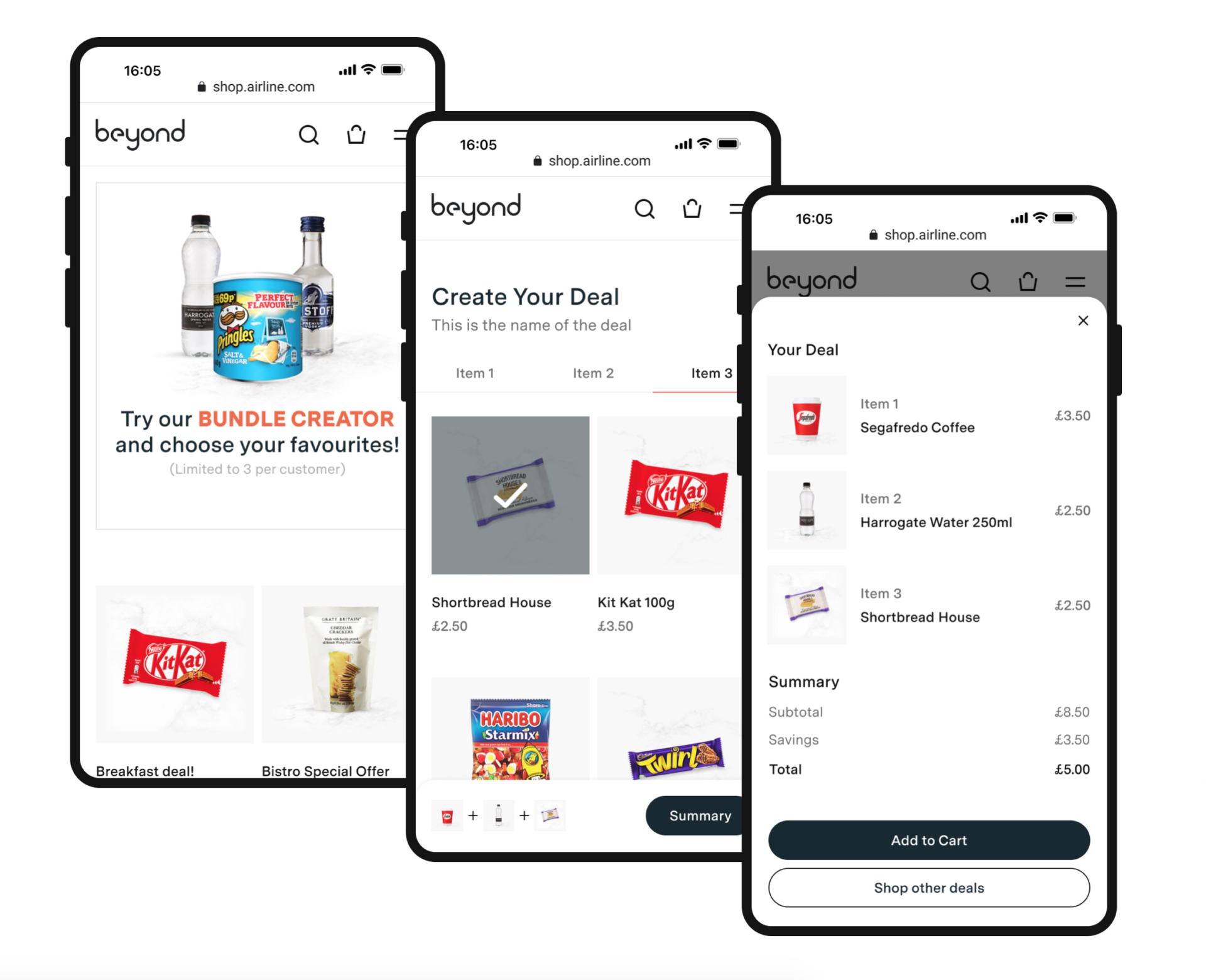
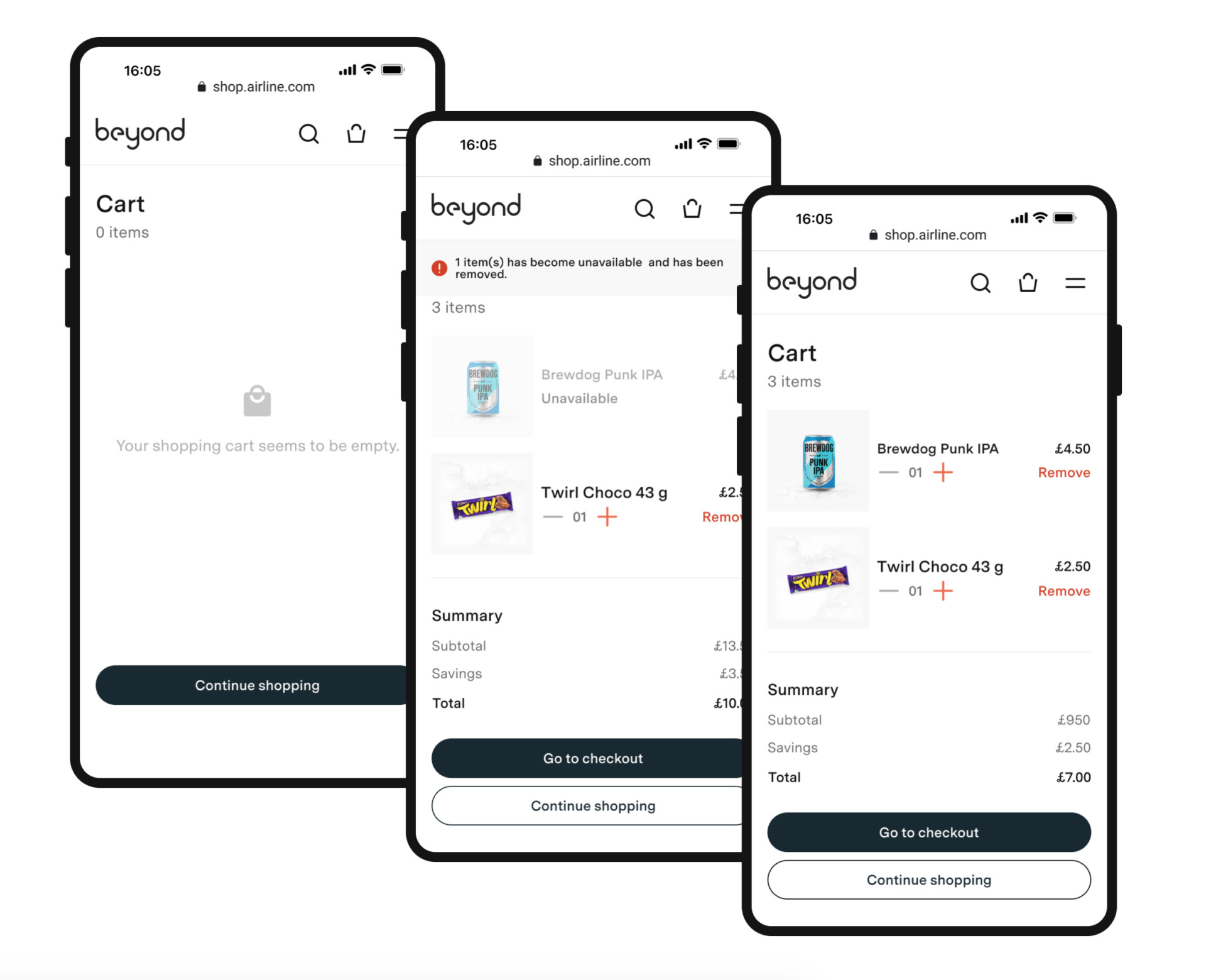
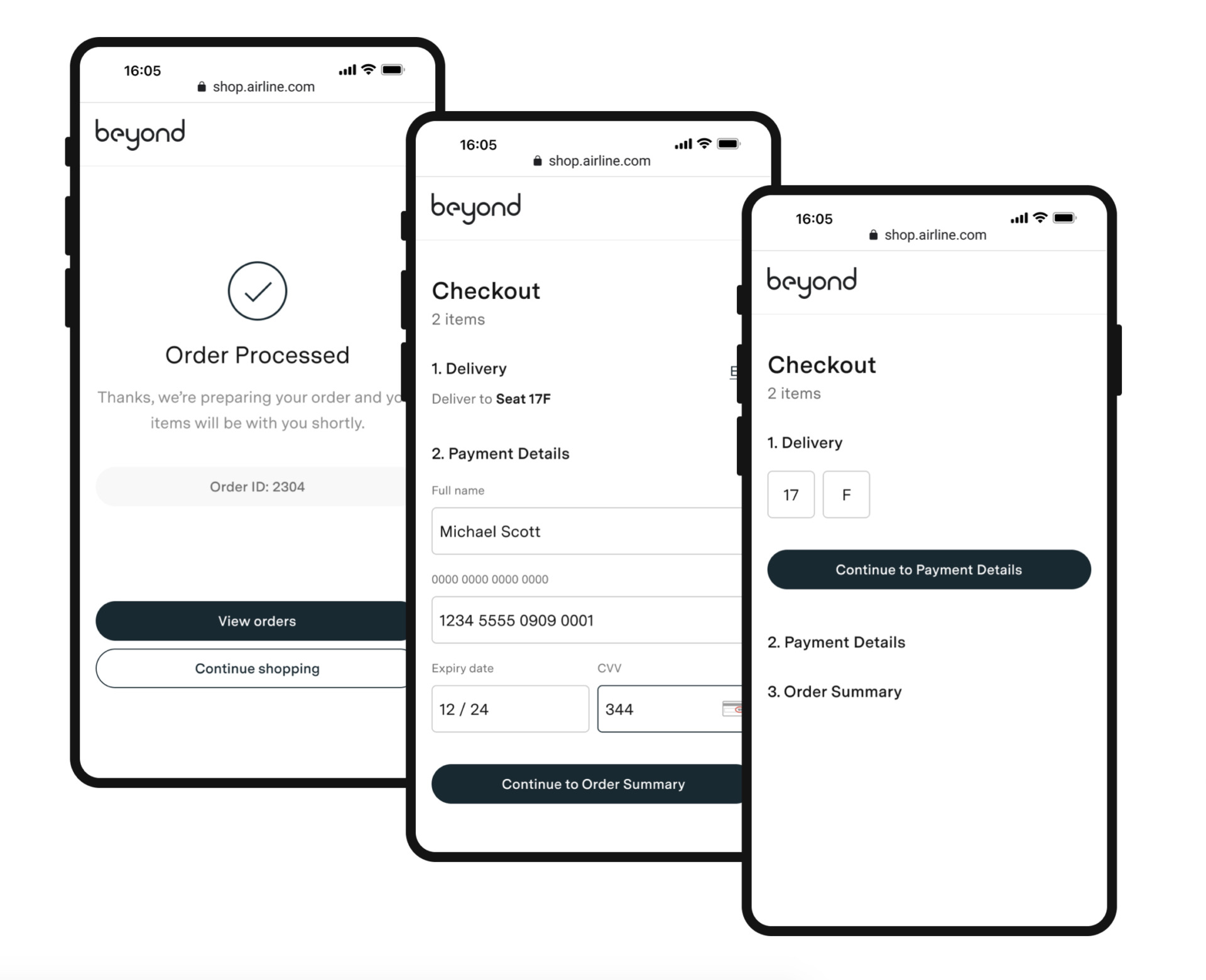
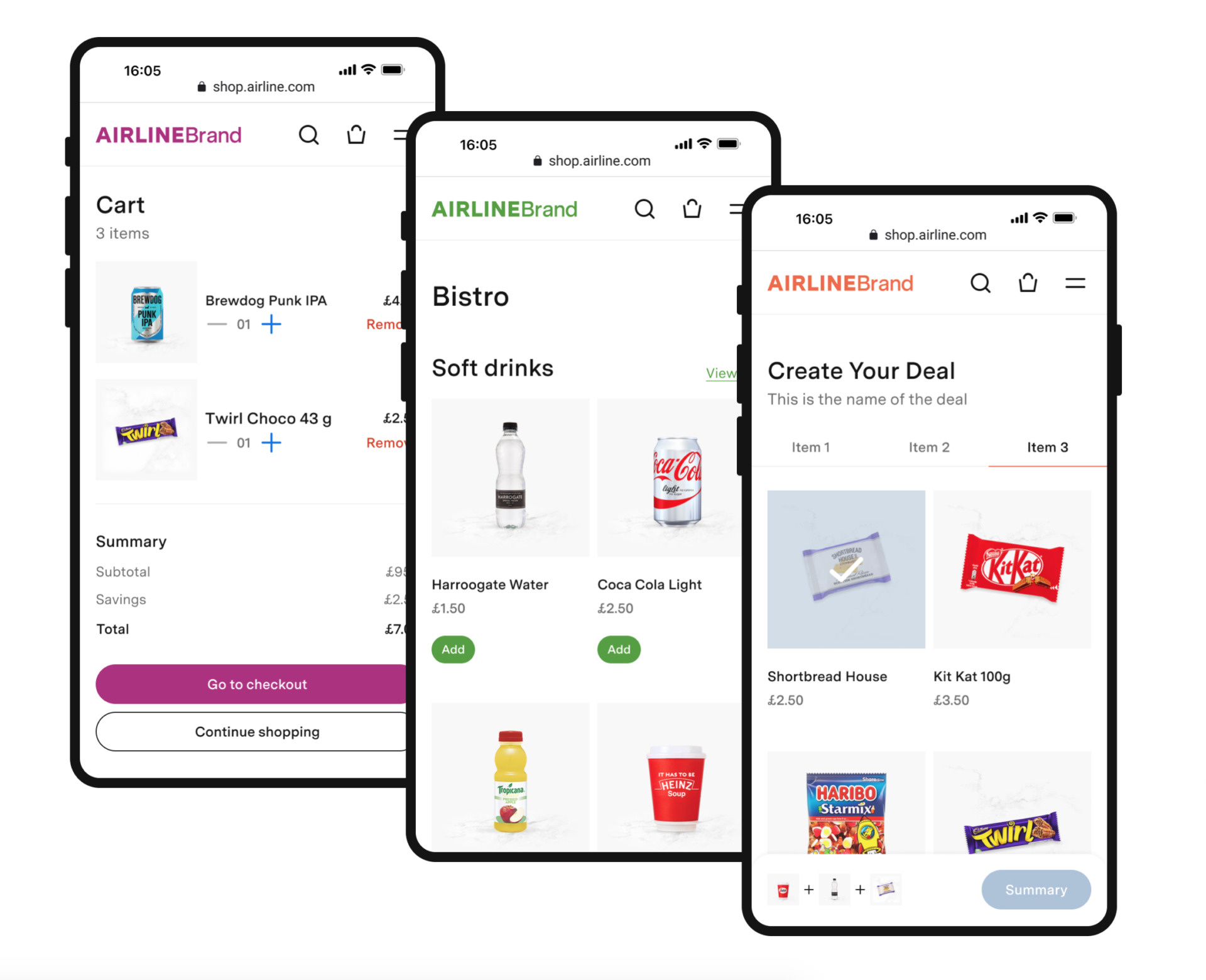
ONBOARD RETAIL FRAMEWORK
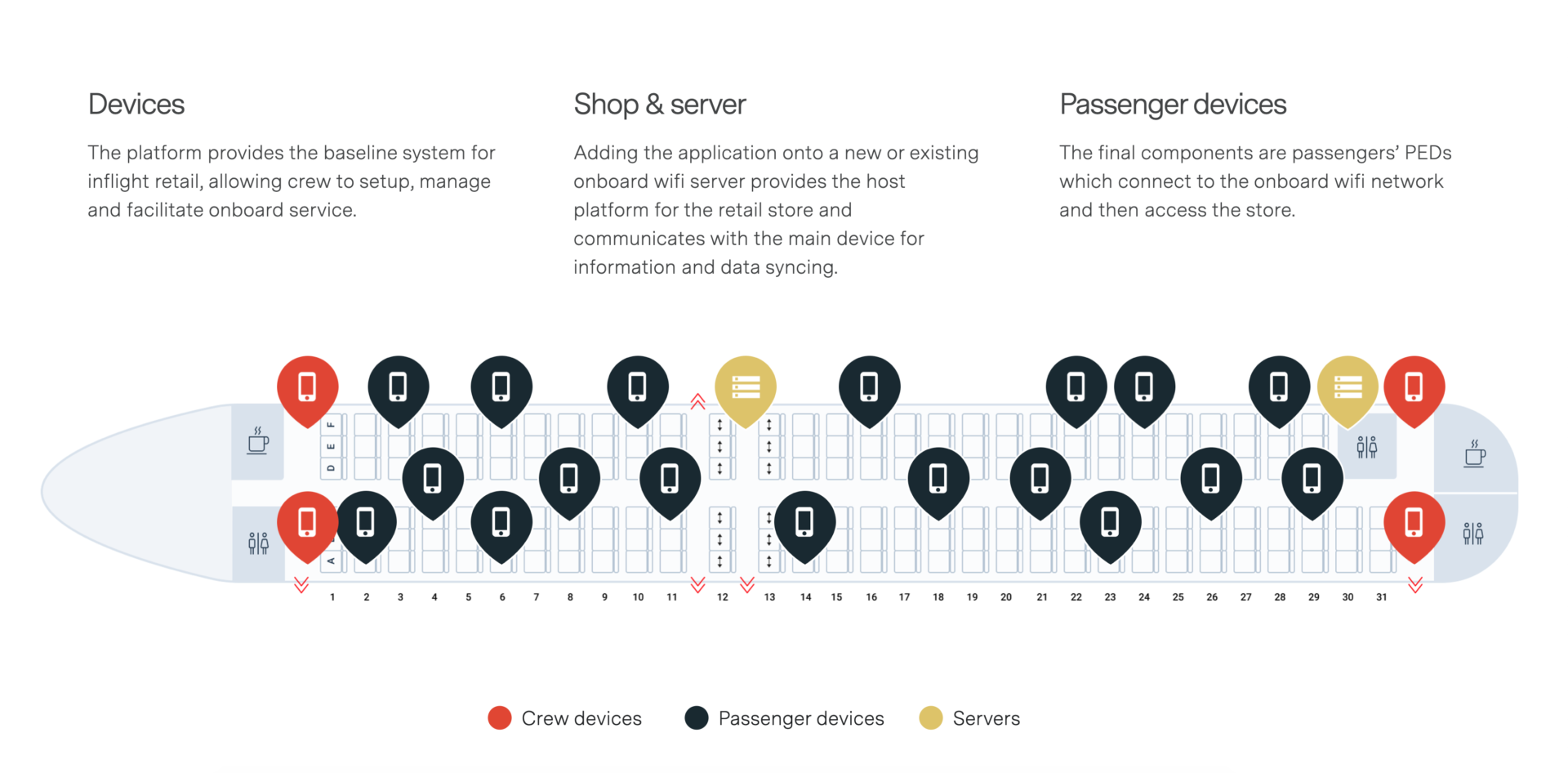
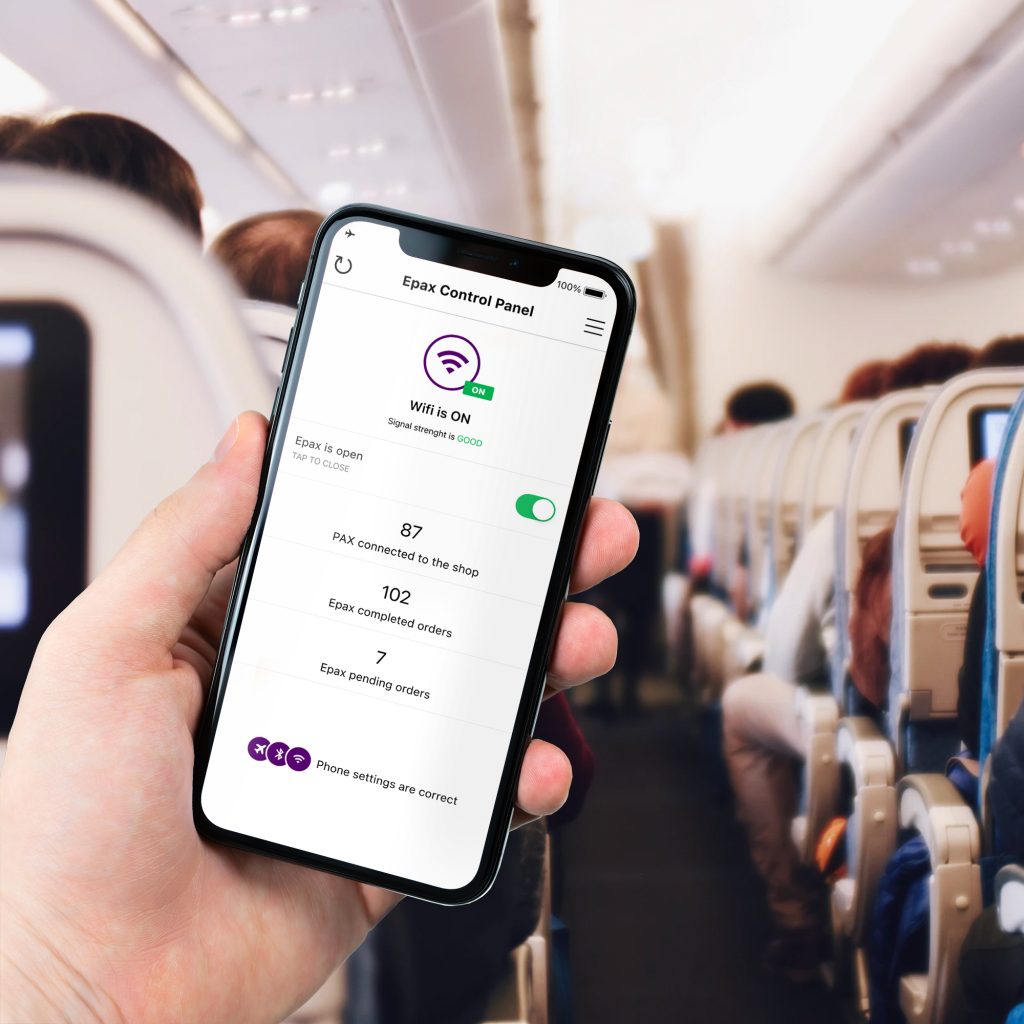
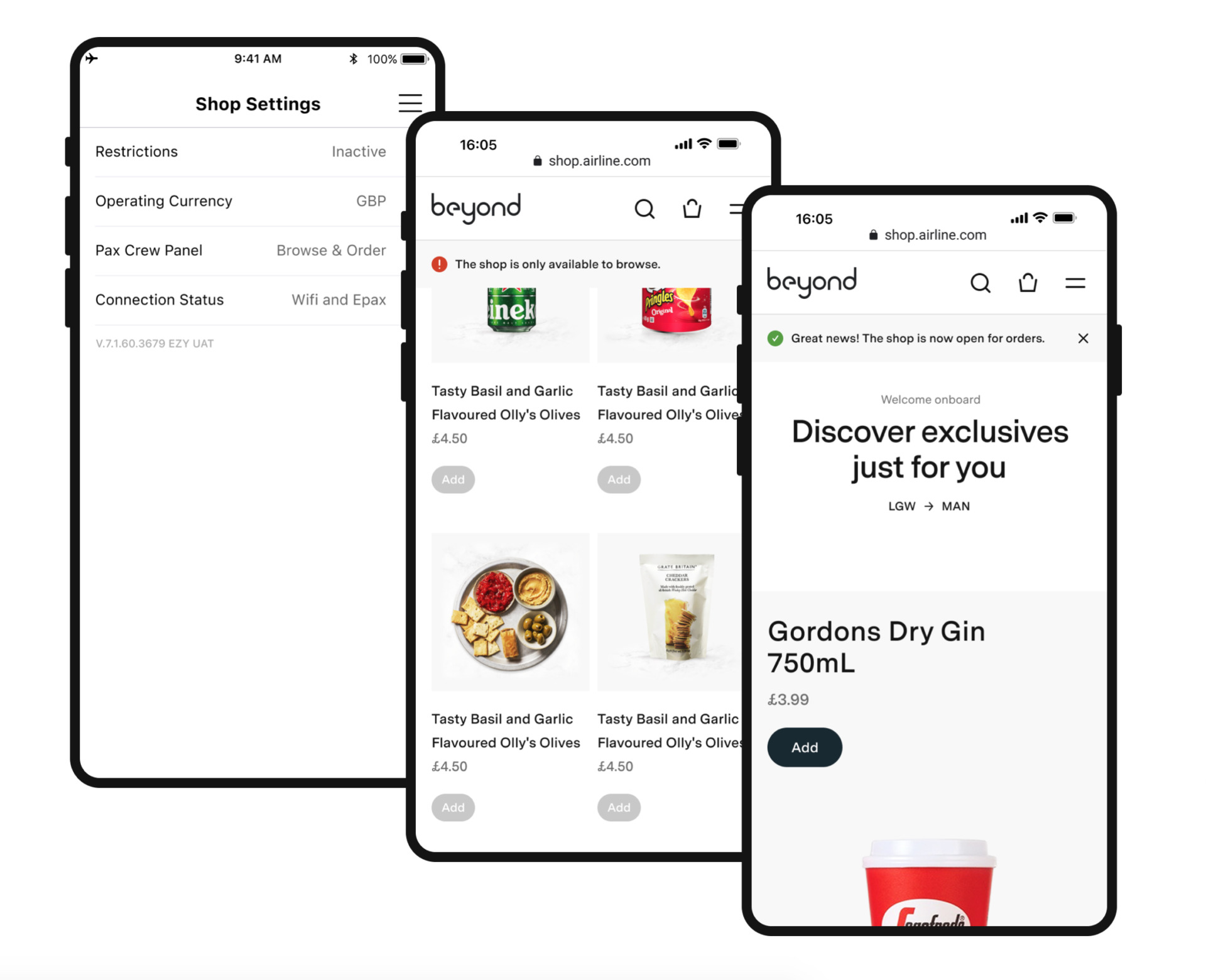
Original retail device for passenger & crew, ground and air server.
- Passenger adoption engagement
- Increase spend by % increase transaction
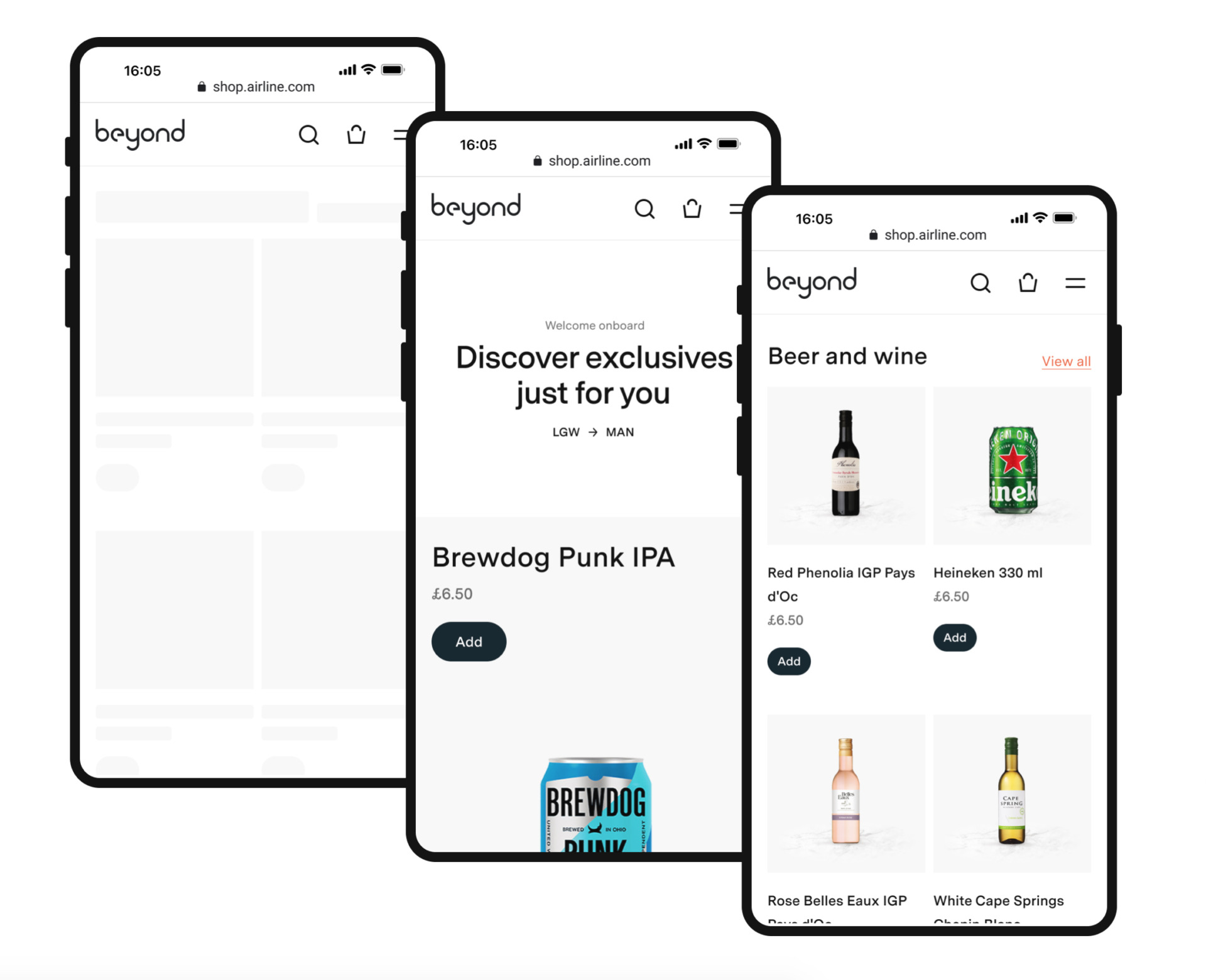
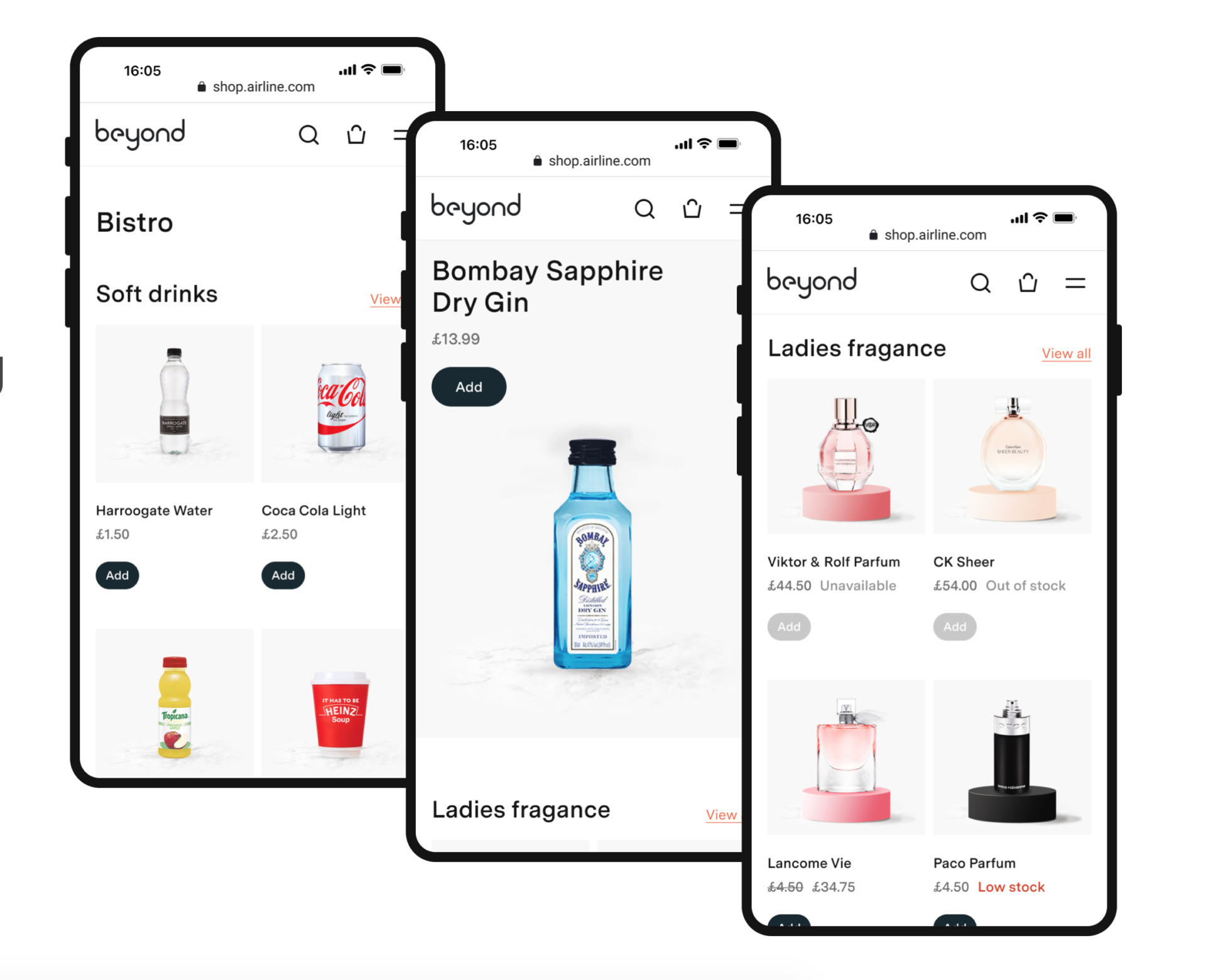
INTELLIGENT MERCHANDISING
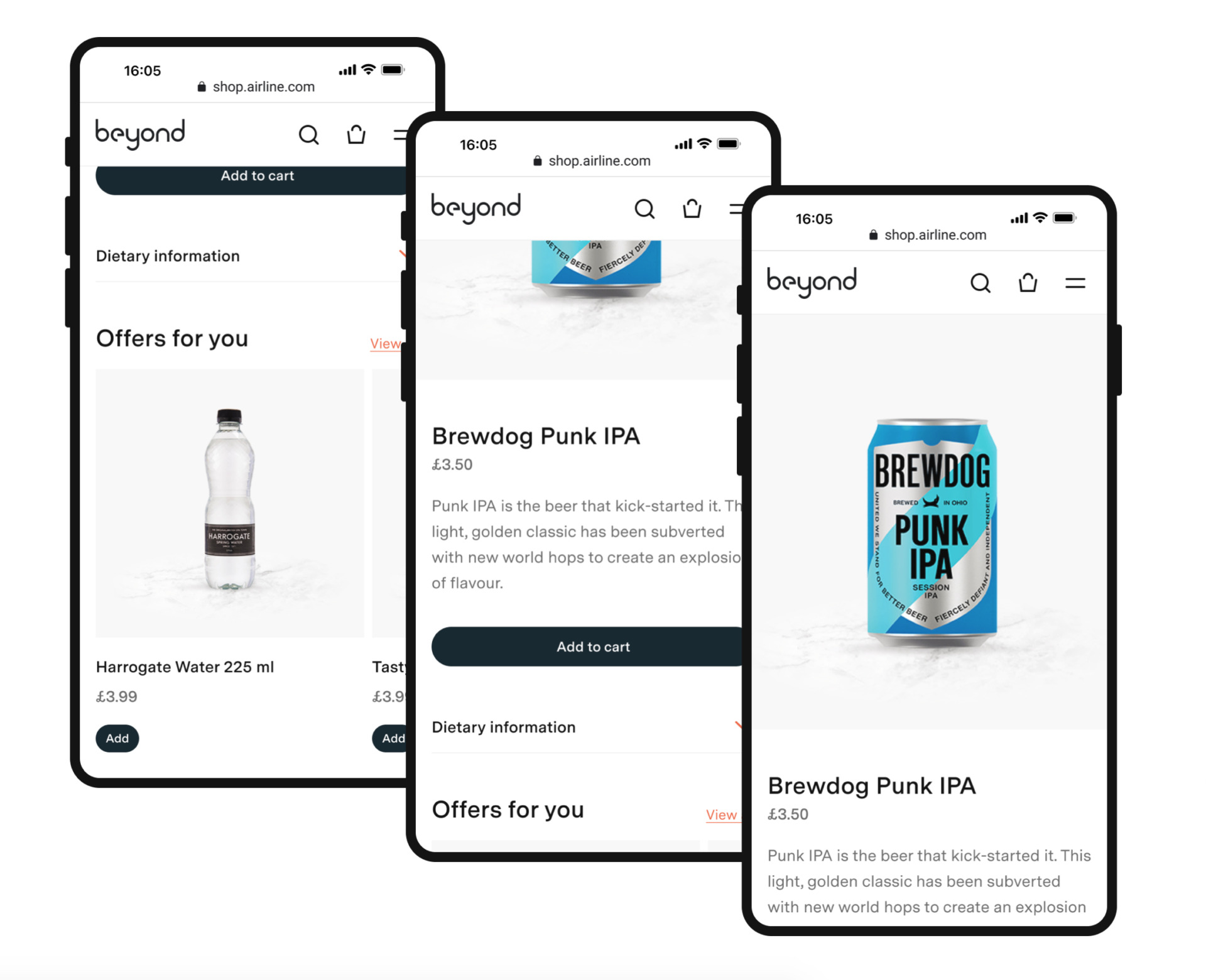
Data driven retailing to drive incremental revenue inflight.
- Sales conversion & $/PAX
- Increase spend by % increase transaction